Здравствуйте, уважаемые читатели «Шпаргалки блоггера»!
Не думала, что у меня когда-нибудь появится данное обращение, но количество посетителей перевалило за 10 000 человек в сутки. До тех пор, пока у меня получалось в отведённое на сайт время хотя бы за день-два дать полноценный ответ, я это делала. Сейчас же я могу только наблюдать как стремительно растёт количество не отвеченных комментариев. Увы, разрубить этот гордиев узел мне теперь не по силам.
Приветствуются такие комментарии
Оценка написанному
Мне, как и любому автору важно знать как его труды воспринимает публика, полезен материал или нет, лёгок ли он для понимания или что-то нужно исправить. В какой-то момент мне стало трудно улавливать то, что является загвоздкой у новичков, так как для меня это стало само собой разумеющееся. Одёргивайте меня, пожалуйста.
/*O*\ Это волшебно!!! Исчерпывающая статья. Всё, что связано с новыми окнами и ифреймами - всё есть х) даже фулскрин. Наташа, ты супервумен!! [ссылка]
Я часто попадаю на ваш блог при разных запросах. Было дело даже постоянным читателем хотела стать, но после прочтения вашей статьи (быть точнее статей, так как прочитано всё) я резко впадаю в состояние когнетивного диссонанса и начинаю не понимать о чём речь, оставаясь с проблемой да ещё и добавив кучу всякого кода с вашего сайта в код своего шаблона, совершено не замечая изменений. И только сейчас я поняла в чём проблема. Дело в том, что Вы, когда даёте некий код не совсем объясняете ЗАЧЕМ ЭТО НУЖНО и нужно ли вообще (для чего, что будет после внедрения, как это влияет в целом на работу блога, на поисковую оптимизацию) Как-то вы не многословны и сразу КОД-КОД И ЕЩЁ РАЗ КОД! Я уже столько этих кодов с вашего сайта ВНЕДРИЛА В СВОЙ ШАБЛОН, а результат - ОГРОМНЫЙ .УЙ! И я уже подумываю нанять нормального вэбмастака, чтобы повычищал нахрен весь хлам, заимстованный с вашего сайта и нормально всё прописал. [ссылка]
Исправления и дополнения к статье
Не менее важно для меня знать согласны ли читатели с написанным или существует противоположная точка зрения, на что она упирается. Я не считаю, что я говорю истину в последней инстанции, что обладаю сверхдаром учитывать всё обстоятельства, поэтому открыта для диалога и даже спора, готова учиться, признавать и исправлять ошибки и неточности.
Вы пропустили 1700,1800 и 1900 [ссылка]
Добрый день! С Наступающим вас Новым годом! Есть маленький вопрос, на вашем сейте есть "Большой календарь со всеми 12 месяцами на HTML" В конце месяца тукущее 31 число отображается совместно с первым числом предыдущего месяца. Как устранить эту ошибку, подскажите пожалуйста. [ссылка]
Подскажите, если отправляю письмо без прикрепленного файла выходит ошибка: "Warning: file_get_contents() [function.file-get-contents]: Filename cannot be empty in......... Warning: Cannot modify header information - headers already sent by (output started at........" Как разрешить отправлять без прикрепленного файла? [ссылка]
Здравствуйте. сделал горизонтальное меню, получилось длинное, из 6 пунктов, и поэтому в две строчки. всё хорошо, но когда открывается верхний пункт, и мышку веду на подпункты, управление перескакивает на нижний пункт. как с этим быть? [ссылка]
А может быть так, что по прошествии времени ситуация уже поменялась и что-то перестало работать. С помощью подобных отзывов я буду в курсе событий и возможно что-то смогу придумать или хотя бы разъяснить ситуацию.
Добрый день, Наталья! Отличная статья! Давно мечтала найти что-нибудь, чтобы для добавления рекламы в произвольное место в статье каждый раз в Adsense за кодом не лазить. Только я, наверное, что-то не так сделала. Добавляла тот вариант, который называется "в любую часть статьи", в статье при этом место под рекламу появляется, а само объявление - нет. В чем может быть подвох? Заранее спасибо за ответ! [ссылка]
Вопрос в рамках статьи
На такие вопросы я с удовольствием отвечаю.
Помогите разобраться. У Васи в левой руке нет яблок, а в правой - семь. На сколько процентов в правой руке у него больше яблок, чем в левой? По идее нужно решать через пропорцию 7*100/0, на на 0 делить нельзя!!! Меня это ставит в тупик! [ссылка]
И интересная задачка в качестве вопроса :) Смотрите, если галерею поместить в блок с overflow: hidden; (или auto) размеры которого будут меньше, чем размеры увеличивающегося фото, то получим обрезанное изображение как результат. А как бы сделать так, что бы фото при увеличении, выходило за пределы блока и не обрезалось? [ссылка]
Идеи для новых публикаций или расширения существующей
Здесь по мере возможности. Я помню о предпочтениях и пожеланиях, особенно когда о них периодически напоминают, что говорит об их актуальности. Но скажу честно, что пишу статью или переписываю существующую, только когда есть вдохновение разобраться именно в этой теме. А это может произойти и спустя пару месяцев, и спустя полгода.
Как сделать чтобы отправлять сразу 6 файлов подряд? [ссылка]
На такие комментарии скорее всего будет дана отписка
Помогите, пожалуйста... свяжитесь со мной по почте или по Skype
Для статьи "Нужно закрепить блок при прокрутки экрана" и ей подобной предлагаю следующий алгоритм действия:
- вы делаете резервную копию шаблона (ОБЯЗАТЕЛЬНО!),
- устанавливаете код на свой блог или сайт,
- когда что-то не удалось, то пишется комментарий с описанием проблемы и с указанием страницы вашего сайта,
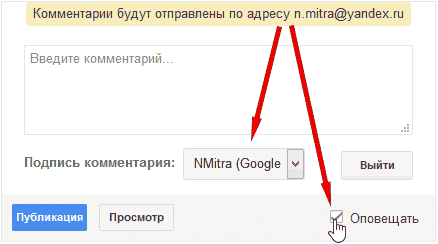
- если используется аккаунт Google, то можно подписаться на обновления комментариев

- по мере возможности я перехожу к вам на сайт и смотрю, что у вас пошло не так (в субботу и воскресенье я уезжаю из города и вообще не захожу в интернет). Я в любом случае напишу, но ответ может быть неполным. Если я даю ссылку на данную статью, то значит я совсем ничего не успеваю, но вы хотя бы будите знать, что ответ стоит поискать в другом месте.
Слишком много вопросов по одному сайту в короткий промежуток времени
Ребята и девчата, надеюсь на понимание. Одно дело разобраться почему мной разработанный скрипт не работает в каких-то специфических условиях и совсем другое решать проблемы конкретного сайта.
Здравствуйте. Еще раз спасибо за Вашу помощь! Вопросы: 1. Можно ли закруглить края общего белого фона также, как закруглены и «затонированы» края гаджетов и сообщений? 2. Шапка прижата влево, можно ли в правый пустой белый угол выставить картинку? http://shpargalkablog.ru/2010/07/kartinku-v-zagolovok-bloga.html?showComment=1424974787798#c8391871223970914597 – тут мой вопрос , а таким способом не разобралась - http://shpargalkablog.ru/2011/04/css-nalozhenie.html 3. Можно ли для ката («дальше») использовать разные слова для разных сообщений? 4. Текст сообщений систематически «играет» сам по себе – то появляются пробелы, то текст превращается в простыню – почему? И как выставить красную строку, можно ли ее связать с пробелом ? 5. Можно ли ввести в список новый шрифт? Заранее благодарю. [ссылка]
Увы, энтузиазма хватает только
- если проблема не требует от меня большого количества времени (большинство вопросов),
- если с одним и тем же вопросом обращаются разные люди,
- если задача специфическая и неординарная.
Административная панель управления сайта (админка)
Я не могу знать, что за файлы у вас лежат на сервере, как они называются и что содержат, пока не получу полный доступ к ним. Какой путь нужно проделать в вашей CMS, чтобы поменять шаблон сайта. Хотя я вас прекрасно понимаю, так как сама начинала с этого — даже не по описаниям, а по скриншотам пыталась разобраться куда что вставить. Мне нужно было точное совпадения кода. Когда я делала шаг в сторону, то получалась ерунда, которая потом нуждалась в исправлениях. Только после проб и ошибок я стала более свободно разбираться в HTML и CSS, и немного в JavaScript и PHP. Для того чтобы понять где я напортачила и что за что отвечает, я удаляла участок кода и наблюдала что при этом менялось. Поэтому боюсь, что и у вас тоже только три варианта:
- изучить самому свою CMS по публикациям в интернете,
- найти статью, ориентированную именно на вашу платформу, где по шагам сказано куда следует нажать,
- дать задание фрилансеру и оплатить его работу.
Исключение я делаю, разве что для пользователей Blogger, так как статьи о нём являются частью структуры блога, с них всё начиналось, даже имя «Шпаргалка блоггера». Да и то могу помочь только в корректировке стандартных шаблонов.
Подскажите пожалуйста, как вставить такую кнопку на страницу в вордпресс? Если не сложно, то расскажите по-подробнее, так как я еще не очень хорошо разбираюсь в этом (Пытался несколькими способами, описанными в интернете, не получилось) [ссылка]
Ответ
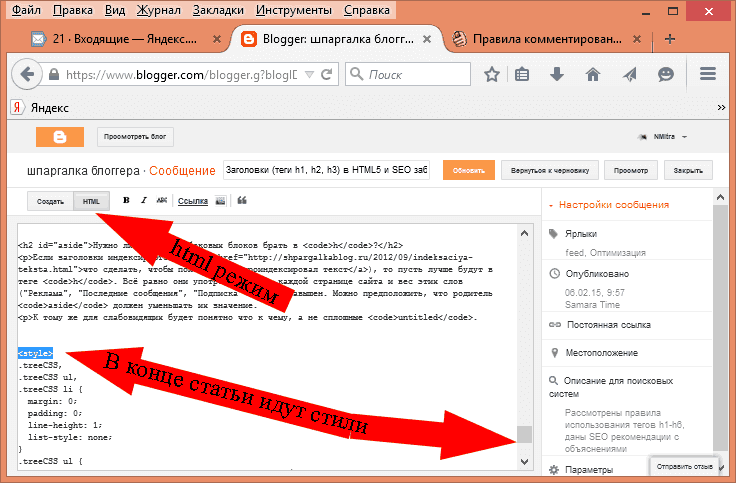
CMS объединяет шаблон с дизайном с тем, что вы написали в статье (подробнее). Поэтому если вы хотите, чтобы какой-то элемент был только на одной странице, его следует добавить в содержимое публикации. Если это код, то предварительно нужно переключиться на вкладку (в режим) «HTML». CSS и JavaScript нужно вставить в теги style и script соответственно
<style>
/* код стиля */
</style>
<script>
// код скрипта
</script>
И теги эти желательно убрать в самый низ статьи, так как
- скрипт должен идти после того элемента, на который направлено событие (нажать, заполнить и т.п.),
- страница сначала должна показывать содержимое, а потом реагировать на действие посетителя.

Если элемент должен присутствовать на многих страницах, то следует править HTML шаблона с дизайном сайта (см. "как изменить шаблон wordpress, joomla и т.п." в Яндексе или Google). CSS неплохо бы добавить в файл с расширением .css, а JavaScript — в файл с расширением .js. Без обёртывания в теги style и script!
Комментариев нет: