Изменить внешний вид элемента при смене URL-адреса
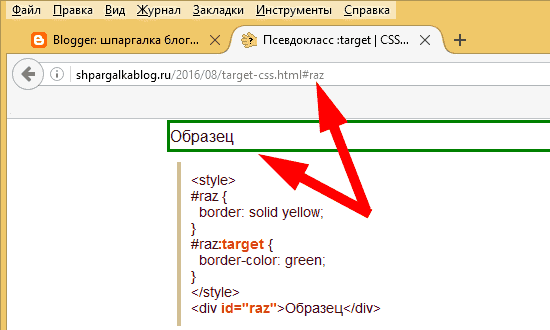
Элементу задан атрибут id и некие стили CSS, в данном случае свойство border.
<style>
#raz {
border: solid yellow;
}
#raz:target {
border-color: green;
}
</style>
<div id="raz">Образец</div>
Если в адресной строке к URL добавить # (хэш-символ) с тем же значением, что id у элемента, то содержимое окна браузера без перезагрузки страницы промотается так, что первым будет виден верхний край рассматриваемого элемента. Меняют URL-адрес преимущественно не вручную, а с помощью ссылки или с помощью объекта Window.location (JavaScript).

При этом внешний вид данного элемента сменится на тот, что указан в псевдоклассе :target, благодаря чему можно подсветить элемент, к которому был сделан переход.
<a href="#raz">Образец</a>
Для того, чтобы вернуть элемент к исходному виду, можно изменить часть URL после хэша на любую другую.
Образец<a href="#razNo">Образец</a>
Разный стиль :target для одного тега
Тегу можно задать только один уникальный id.
<style>
#dvaRed:target {
color: red;
}
#dvaBlue:target {
color: blue;
}
#dvaGreen:target {
color: green;
}
</style>
<div id="dvaRed">
<div id="dvaBlue">
<div id="dvaGreen">
Второй образец
</div>
</div>
</div>
<a href="#dvaRed">Красный</a> | <a href="#dvaBlue">Синий</a> | <a href="#dvaGreen">Зелёный</a>
Общий стиль :target для нескольких тегов
<style>
.tri:target {
color: red;
}
</style>
<div id="tri1" class="tri">Третий образец</div>
<div id="tri2" class="tri">Третий образец</div>
<div id="tri3" class="tri">Третий образец</div>
<a href="#tri1">Первый DIV</a> | <a href="#tri2">Второй DIV</a> | <a href="#tri3">Третий DIV</a>
Изменить нескольких тегов при переходе к одному id
<style>
#pyat:target,
#pyat:target ~ .pyat { /* если имеют только общих родителей */
color: red;
}
</style>
<div id="pyat" class="pyat">Четвёртый образец</div>
<div class="pyat">Четвёртый образец</div>
<div class="pyat">Четвёртый образец</div>
<a href="#pyat">Все три DIV</a>
Псевдокласс :target "без прыжков"
Когда полезна связь с URL, но не нужна перемотка к элементу. Например, для того, чтобы переправить посетителя к изначально открытой tab-вкладке (см. пункт "CSS Tabs, с переходом по щелчку"), раскрытой полностью таблице и т.п.
<style>
#shest {
position: fixed;
}
#shest:target ~ .shest {
color: red;
}
</style>
<br id="shest">
<div class="shest">Пятый образец</div>
<a href="#shest">Изменить цвет без прокрутки к DIV</a>
<style>
[id^="sem"] {
position: fixed;
}
[id^="sem1"]:target ~ .sem:nth-of-type(1),
[id^="sem2"]:target ~ .sem:nth-of-type(2) {
background: green;
}
#sem11:target ~ .sem:nth-of-type(1) b:nth-of-type(1),
#sem12:target ~ .sem:nth-of-type(1) b:nth-of-type(2),
#sem13:target ~ .sem:nth-of-type(1) b:nth-of-type(3),
#sem21:target ~ .sem:nth-of-type(2) b:nth-of-type(1),
#sem22:target ~ .sem:nth-of-type(2) b:nth-of-type(2),
#sem23:target ~ .sem:nth-of-type(2) b:nth-of-type(3) {
color: yellow;
}
</style>
<br id="sem11"><br id="sem12"><br id="sem13"><br id="sem21"><br id="sem22"><br id="sem23">
<div class="sem"><b>первый</b> <b>второй</b> <b>третий</b></div>
<div class="sem"><b>первый</b> <b>второй</b> <b>третий</b></div>
<a href="#sem11">11</a>
<a href="#sem12">12</a>
<a href="#sem13">13</a>
<a href="#sem21">21</a>
<a href="#sem22">22</a>
<a href="#sem23">23</a>
Комментариев нет: