Flexbox (флексбокс) предназначен для вёрстки гибких макетов. Ежели свойство display контейнера принимает значение flex, его прямые потомки становятся flex-элементами, порядком следования которых можно управлять с помощью свойств flex-flow и order.
order
|
0
0
1
2
1
2
3
4
| ||
0
| ||
| наследует значение родителя | ||
0
| ||
<style>
.raz {
display: flex;
flex-flow: wrap;
background: green;
}
.raz div {
margin: .5em;
padding: 1em;
background: rgb(255, 255, 0);
}
.raz div:nth-child(2) {
order: 0;
background: red;
}
.raz div:nth-child(3) {
order: 1;
}
.raz div:nth-child(4) {
order: 2;
}
</style>
<div class="raz">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Если у flex-элементов одинаковое значение order, то нижние в коде теги показаны после верхних (поведение по умолчанию)
3
3
3
3
3
3
1
2
3
4
5
6
<style>
.raz {
display: flex;
flex-flow: wrap;
background: green;
}
.raz div {
margin: .5em;
padding: 1em;
background: rgb(255, 255, 0);
order: 3; /* у всех flex-элементов order: 3; */
}
</style>
<div class="raz">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
Чем меньше значение order, тем раньше показан flex-элемент
Переместить 3-ий flex-элемент первым
-1
0
0
0
0
0
1
2
3
4
5
6
<style>
.raz {
display: flex;
flex-flow: wrap;
background: green;
}
.raz div {
margin: .5em;
padding: 1em;
background: rgb(255, 255, 0);
}
.raz div:nth-child(3) {
order: -1; /* у остальных flex-элементов order: 0; */
background: red;
}
</style>
<div class="raz">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
Поместить 3-ий flex-элемент последним
0
0
0
0
0
1
1
2
3
4
5
6
<style>
.raz {
display: flex;
flex-flow: wrap;
background: green;
}
.raz div {
margin: .5em;
padding: 1em;
background: rgb(255, 255, 0);
}
.raz div:nth-child(3) {
order: 1; /* у остальных flex-элементов order: 0; */
background: red;
}
</style>
<div class="raz">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
Поставить flex-элемент с классом .ad третьим
0
0
0
1
1
1
1
2
3
4
5
6
<style>
.raz {
display: flex;
flex-flow: wrap;
background: green;
}
.raz div {
margin: .5em;
padding: 1em;
background: rgb(255, 255, 0);
}
.raz .ad {
background: red;
}
.raz div:nth-child(n+3):not(.ad) { /* у flex-элементов, следующих после третьего номера включительно, кроме того, кто имеет класс .ad */
order: 1;
}
</style>
<div class="raz">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div class="ad">5</div>
<div>6</div>
</div>
Поменять flex-элементы рандомно (хаотично, беспорядочно, случайным образом)
1
2
3
4
5
6
1
2
3
4
5
6
<style>
.raz {
display: flex;
flex-flow: wrap;
background: green;
}
.raz div {
margin: .5em;
padding: 1em;
background: rgb(255, 255, 0);
}
.raz div:nth-child(1) {
order: 1;
}
.raz div:nth-child(2) {
order: 2;
}
.raz div:nth-child(3) {
order: 3;
}
.raz div:nth-child(4) {
order: 4;
}
.raz div:nth-child(5) {
order: 5;
}
.raz div:nth-child(6) {
order: 6;
}
</style>
<div class="raz">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
Свойство order меняет только визуальный порядок
То есть по прежнему в порядке, указанном в HTML-коде, будет осуществляться
- сканирование/воспроизведение страницы программами чтения, поисковыми роботами,
- переход по ссылкам с помощью клавиши клавиатуры Tab, искл., Mozilla Firefox (можно менять с помощью атрибута
tabindex).
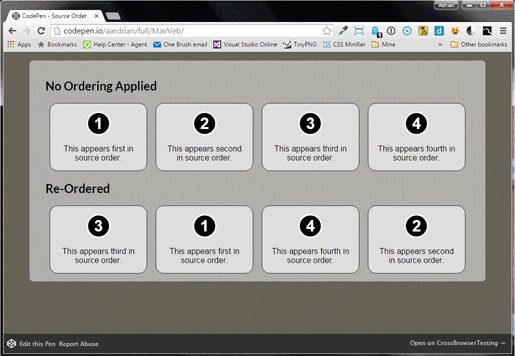
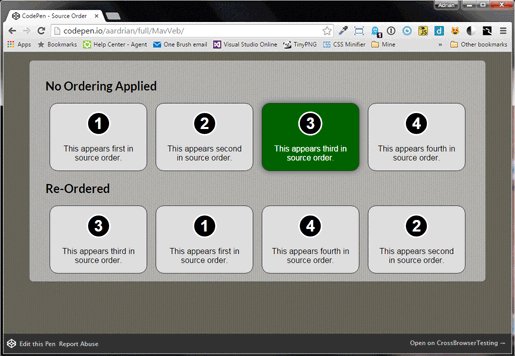
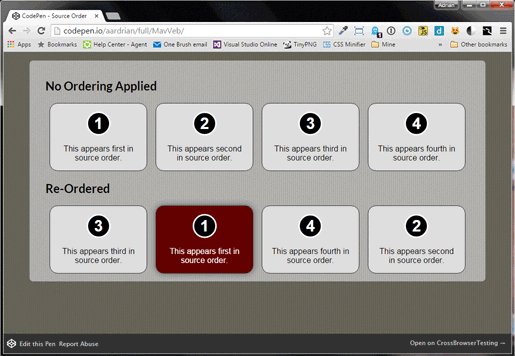
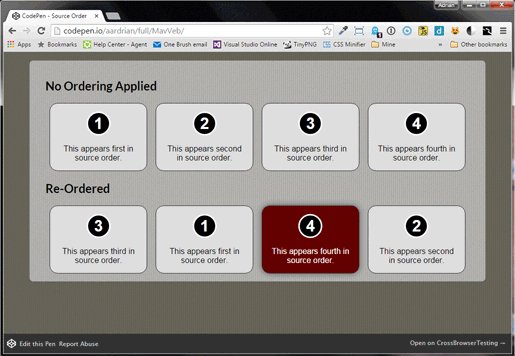
 Автор изображения [adrianroselli.com]
Автор изображения [adrianroselli.com]
Пример: боковую колонку поменять местами с центральной с помощью CSS
длина окна:<style>
main {
display: flex;
flex-flow: wrap;
padding: .5em 0 .5em .5em;
text-align: center;
color: #fff;
background: #595959;
}
article,
aside {
margin-right: .5em;
}
aside {
flex: 0 1 7em;
order: -1;
background: #3b3b3b;
}
article {
flex: auto;
background: #4b4b4b;
}
@media (max-width: 30em) {
main {
display: block; /* у не flex-элементов свойство order не работает */
}
}
</style>
<main>
<article><code><article></code><br><br></article>
<aside><code><aside></code></aside>
</main>
5 комментариев:
С спокойною важностью лиц,
С красивою силой в движеньях,
С походкой, со взглядом цариц,—
Их разве слепой не заметит,
А зрячий о них говорит:
«Пройдет — словно солнце осветит!
Посмотрит — рублем подарит!»
Наталья, спустя только пол года я начала понимать то что вы пишите! Да, у вас нет подробных инструкций для начинающих, но когда начинаешь понимать язык html, то каждая ваша публикация- шедевр!!! Это не сайт,а находка, настольная книга для блогеров (ИМХО). Спасибо Вам огромное за ваши великолепные труды!!! Благодаря вам я осталась на этой платформе!!! А все началось с ваших слов:" Увлеклась html когда начала в сообщениях открывать редактор html (дословно не помню).ВЫ УМНИЧКА!!! Меня даже восхищают больше не сами статьи( хотя они бесценны) а как вы отвечаете в комментариях!!!!!!!!!
А я подглядываю за зарубежными авторами и тоже плохо понимаю о чём большинство статей написано :) У меня уже куча закладок с пометкой "это интересно, не мешало бы разобраться, как-нибудь, но точно не сейчас", типа https://www.smashingmagazine.com/2016/06/make-music-in-the-browser-with-a-web-audio-theremin/ Самое главное, я приблизительно улавливаю, что можно сделать то-то и какими средствами. А уже когда приходит необходимость, начинаю осваивать тему. Сейчас захотела сделать резиновую карусель с вертикальными миниатюрами http://shpargalkablog.ru/2016/05/gallery-videos.html (статья ещё в разработке), float-ами не очень получилось, вот и вспомнила про флексбоксы.
Зная html, css и js, можно красивые статьи делать, сразу в разряд лидеров уходишь по оформлению. Особенно при написании статей не про код :) Несмотря, что таких статей на "Шпаргалке" мало, количество посетителей с них не маленькое.
Мне не дано красиво и многословно говорить, вымучиваю из себя каждое предложение, переформулирую несколько раз, чтобы сказанное поточнее и покрасочнее отображало действительность, кучу времени трачу именно на приемлемо связанные предложения и проверку орфографии, грамматики. Поэтому в моём случае лучше показать, чем рассказать, отсюда и отсутствие пошаговых инструкций :)
У меня такая же проблема, рассказать все могу и решить проблему в шаблоне, а описать пока сложно! Не гуманитарии мы, а технари!
У вас где-то читала вроде бы, что с математикой не очень дружили? Или я не так поняла?! Хотя я очень и очень сомневаюсь! Лично у меня не состоявшийся физмат, о,5 балла не хватило. А так бы была училка физики и математики!)
Наташа,я обычно люблю идти к цели сама и не надоедать авторам блога. Обращаюсь в крайних случаях, понимаю что все очень заняты.
Но у меня есть к вам очень серьезный вопрос))).Пишу здесь, потому что на нужной мне публикации комментарии у вас закрыты. В общем мне очень нужна ваша помощь, как можно с вами связаться?