Главное меню содержит ссылки на самые важные страницы сайта.
Нужна ли ссылка на Главную страницу в основном меню?
Где должна быть размещена ссылка на Главную?
- В логотипе
- Первым пунктом основного меню

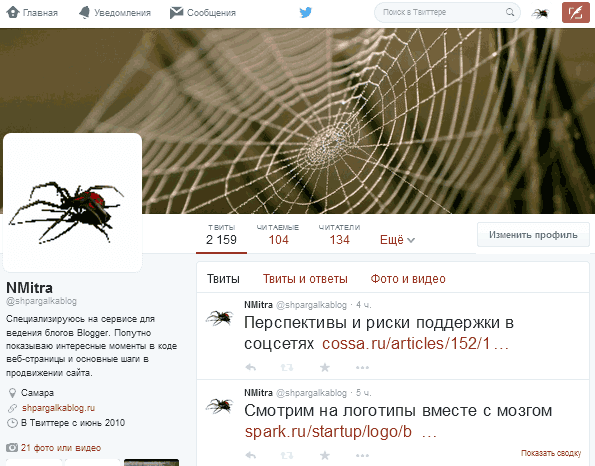
Заметка: в Твитере человек залогинен и осознаёт где он находится и для чего ему нужен данный сайт. В остальных случаях заменять название сайта на иконку, в том числе в мобильной версии, не самое лучшее решение: в какой-то момент посетители будут интересоваться в поиске: "сайт с голубой птичкой".
Когда ссылка на Главную страницу в основном меню может отсутствовать?
- При наличии "хлебных крошек"

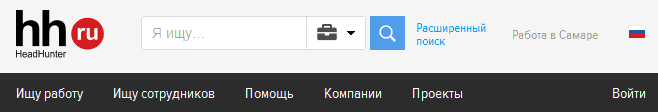
- Если посетителям нет необходимости часто обращаться к Главной. Например, в HeadHunter идёт запрос-ответ-запрос...

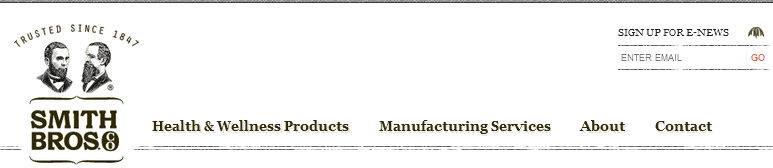
- Если логотип начинает горизонтальную линию меню и внешне является его составляющим

Всегда ли ссылки "Главная" и та, что в логотипе ведут на одну и ту же страницу?
Плохо, когда содержание страниц http://сайт.ru/ и http://сайт.ru/index.php одинаково, но ссылка в логотипе ведёт на http://сайт.ru/, а "Главная" на http://сайт.ru/index.php.
Стандарт: первой ссылкой в основном меню должна быть ссылка на Главную страницу
| Пункт меню | Логотип | |
| "Главная" | 100% | 61% |
| "Блог" | 77% | 100% |
| 34% | 100% |
Чаще всего кликают по пункту меню "Главная". Это с учётом того, что посетители Шпаргалки хорошо разбираются в вебе! От иконки "Домик" совсем нет толку.
Также выявились проблемы:
- кривая структура:
- к ряду разделов можно перейти только с Главной,
- нужно вывести публикации типа "Как найти процент от числа" из раздела "HTML/CSS".
- статья "Где лучше создать блог" не закончена (нужно приделать кнопку "Завести блог" или "Попробовать прямо сейчас" в конец публикации), а то посетители методично нажимают на пункт "Блог" в верхнем основном меню.
Упрощённый скрипт статистики кликов
На HTML страницах<a class="homestatmylogo" href="/">логотип</a>
<a class="homestatmy" href="/">пункт в основном меню</a>
<script>
var homestatmy = document.getElementsByClassName('homestatmy');
for (var i = 0; i < homestatmy.length; i++) {
homestatmy[i].onclick = function(){
if (window.XMLHttpRequest) {
var http = new XMLHttpRequest();
http.open('GET', 'http://сайт.ru/raz/stat.php?url=' + location, true);
http.onreadystatechange = function () {
if (this.readyState == 4) {location = 'http://сайт1.ru/'}
}
http.send(null);
return false;
}
}}
var homestatmylogo = document.getElementsByClassName('homestatmylogo');
for (var i = 0; i < homestatmylogo.length; i++) {
homestatmylogo[i].onclick = function(){
if (window.XMLHttpRequest) {
var http = new XMLHttpRequest();
http.open('GET', 'http://сайт.ru/raz/stat.php?urllogo=' + location, true);
http.onreadystatechange = function () {
if (this.readyState == 4) {location = 'http://сайт1.ru/'}
}
http.send(null);
return false;
}
}}
</script>
Файл stat.php
<?php
header('Access-Control-Allow-Origin: http://сайт1.ru');
if (isset($_GET['url'])) {
$fp = fopen("menu.html", "a+");
$data = '<tr><td><td>' . $_GET['url'];
fwrite($fp, $data);
fclose($fp);
}
if (isset($_GET['urllogo'])) {
$fp1 = fopen("logo.html", "a+");
$data1 = '<tr><td><td>' . $_GET['urllogo'];
fwrite($fp1, $data1);
fclose($fp1);
}
?>
каким оно должно быть http://blog.hubspot.com/marketing/landing-page-navigation-ht
Комментариев нет: