Итак, площадку одобрили, получаем код будут аналогичные.
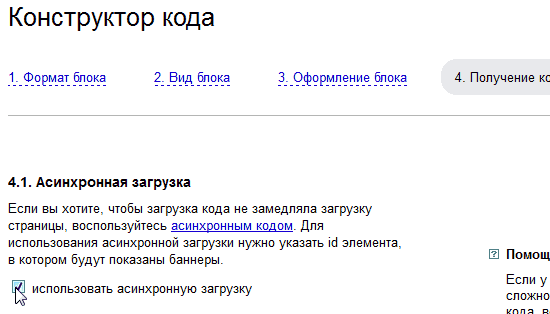
Я буду говорить про асинхронную загрузку (в пункте 5.2. поставить галку). Она однозначно лучше, поскольку при её использовании блог или сайт будет работать быстрее.

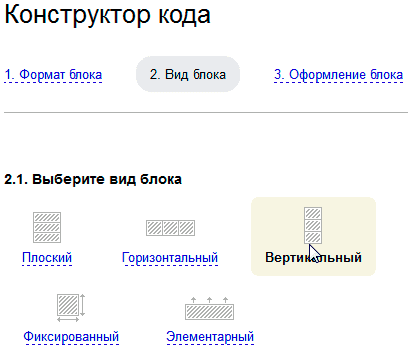
И маленькое замечание: только у вертикального вида блока ![]() есть возможность добавить более 4-х объявлений.
есть возможность добавить более 4-х объявлений.

Полученный код просто вставляем у удачное место в HTML шаблоне. Получиться как-то так
<!-- Яндекс.Директ -->
<div id="yandex_ad"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Direct.insertInto(00000, "yandex_ad", {
site_charset: "utf-8",
ad_format: "direct",
font_size: 1,
type: "vertical",
border_type: "ad",
limit: 5,
title_font_size: 3,
site_bg_color: "FFFFFF",
bg_color: "FFFCF5",
border_color: "E7D5C0",
title_color: "0000FF",
url_color: "666666",
text_color: "666666",
hover_color: "0066FF",
favicon: true
});
});
t = d.documentElement.firstChild;
s = d.createElement("script");
s.type = "text/javascript";
s.src = "http://an.yandex.ru/system/context.js";
s.setAttribute("async", "true");
t.insertBefore(s, t.firstChild);
})(window, document, "yandex_context_callbacks");
</script>
Потом заново подбираем настройки и получаем код. Учтите, что всего на странице можно разместить 9 объявлений.
При добавлении кода в шаблон, у второго блока сделайте следующие изменения:
<!-- Яндекс.Директ -->
<div id="yandex_ad2"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Direct.insertInto(00000, "yandex_ad2", {
site_charset: "utf-8",
ad_format: "direct",
stat_id : 2,
font_size: 1,
type: "vertical",
border_type: "ad",
limit: 5,
title_font_size: 3,
site_bg_color: "FFFFFF",
bg_color: "FFFCF5",
border_color: "E7D5C0",
title_color: "0000FF",
url_color: "666666",
text_color: "666666",
hover_color: "0066FF",
favicon: true
});
});
t = d.documentElement.firstChild;
s = d.createElement("script");
s.type = "text/javascript";
s.src = "http://an.yandex.ru/system/context.js";
s.setAttribute("async", "true");
t.insertBefore(s, t.firstChild);
})(window, document, "yandex_context_callbacks");
</script>
yandex_ad2 показывает, что это второй блок.
stat_id : 2, нужен для анализа доходности конкретного блока. Понятно, что для каждого блока можно задать свой срез.
4 комментария:
спасибо за стать, все очень познавательно! у меня два вопроса: насколько я знаю блоги на бесплатных платформах типа нашего Blogger, не принимаются в РСЯ, то есть имеет место бесплатный хостинг. И второй вопрос: если Вам удалось попасть в РСЯ, то каким образом Вы реализовали размещения кода в теле каждой статьи? в ручную или как?
Код добавлен в шаблон после <data:post.body/>