"Резиновый", "адаптивный", "отзывчивый" сайт. Что это такое, что выбрать, что лучше, в чём разница?
Я сама использую эти слова как синонимы. Точно также как и "вёрстка", "шаблон", "дизайн". Я делаю неправильно. Это обусловлено, с одной стороны, погоней за ключевыми словами, с другой, тем, что я одновременно являюсь и заказчицей, и исполнителем. Мне не нужно писать самой себе технических заданий. Я вижу конечную цель. А вот при заказе сайта у веб-студии, разница может быть существенной.
Для того, чтобы увидеть её, создадим простейший пример: два рядом стоящих элемента.
<style>
#temnyi { display: inline-block; background: cyan; }
#svetlyi { display: inline-block; background: orange; }
</style>
<div id="temnyi">способ</div><div id="svetlyi">верстки</div>
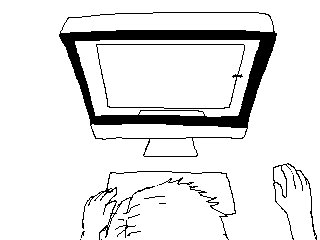
И посмотрим как они ведут себя при изменении ширины окна браузера.

Фиксированная верстка
Блоки не меняют свою ширину. На мониторах с маленьким разрешением появляется горизонтальная полоса прокрутки.
<style>
#temnyi, #svetlyi { width: 440px; }
</style>
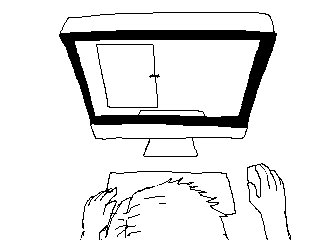
Резиновая вёрстка
Блоки меняют свою ширину в зависимости от размера окна браузера. Она может принимать максимальное и минимальное значение (свойство max-width). Но нельзя по мере уменьшения экрана из 50% сделать 100%.
<style>
#temnyi, #svetlyi { width: 50%; }
</style>
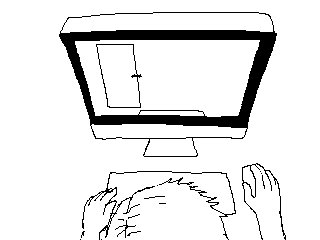
Адаптивная вёрстка
Воплощается с помощью @ Media или благодаря скриптам (например, как для AdSense). Заточен под конкретные известные устройства (320, 768, 1024, т.д.). Любое изменение происходит рывками, после достижения одного из указанных уровней. Однозначно подходит для создания версии для печати. Автор подхода - Aaron Gustafson.
<style>
#temnyi, #svetlyi { width: 430px; }
@media (max-width: 1220px) {
#temnyi, #svetlyi { width: 380px; }
}
@media (max-width: 1120px) {
#temnyi, #svetlyi { width: 325px; }
}
@media (max-width: 680px) {
#temnyi, #svetlyi { width: 200px; }
}
</style>
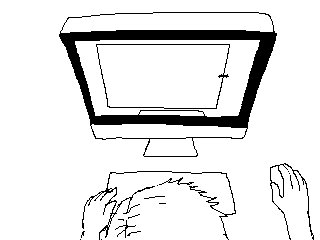
Отзывчивая вёрстка
Это объединение резиновой и адаптивной вёрстки. В реализации самая сложная. Но результат получается наиболее приемлемый. Можно с уверенностью сказать, что сайт приспособится к любому устройству. Автор подхода - Ethan Marcotte.
<style>
#temnyi, #svetlyi { width: 50%; }
@media (max-width: 1006px) {
#temnyi, #svetlyi { width: 100%; }
}
</style>
Мобильная версия сайта
Фактически это другой сайт, с другой вёрсткой и дизайном. Он имеет отдельный URL (поддомен m.site.ru или папка site.ru/m). На него происходит перенаправление пользователя с основного проекта, если тот использует телефон.
16 комментариев:
Пример n-p-tib.forumkz.net/forum
Прячутся виджеты и убирается отступ на небольших экранах.
Только вчера закончил диз писать :) Правда, есть ограничение по ширине всё-таки - 900 пикселей минимум для body - но для всего остального есть мобильная версия.
Если бы не ваш блог, никогда бы не научился пользоваться медиатипами. Вообще я обычно w3schools пользуюсь как справкой - там самая полная и актуальная информация о всех веб-технологиях - но в длиннющем списке функций и стилей невозможно найти такое чудо :)
乂◕‿◕乂
Нравится css-tricks.com и stackoverflow.com. Многое можно найти в w3schools.
Резиновая) однозначно)
Но у меня нередко транзишн висит на каждом пятом элементе и всё само собой так сглаживается :\
В целом, фигня ненужная этот плавный переход на сайте, но вызывает столько симпатии к сайту :3
А можно копию вашего шаблона?
Дело в том что я сам это нормально не сделаю.Хотя понимаю что это обычный родной простой гугловский шаблон (просто изменили на адаптивный Вы) и уверен по любому там изменено, я многое сам не сделаю.Поэтому очень хотелось бы шаблон профессионала.
Как Вы на это смотрите.поделитесь???
К сожалению, шаблон "Шпаргалки блоггера" не могу дать. Есть уже узнаваемость у посетителей, плюс шаблоны в единственном экземпляре ценятся поисковой системой выше.
Я брала шаблон 2006 года: https://sites.google.com/site/spargalka1/rating/minima.xml?attredirects=0&d=1 (его можно скачать по ссылке, из админки Blogger его уже убрали) и делала вёрстку с нуля.