Можно ли использовать display: none;?
Правилами Google запрещено скрывать блоки посредством display: none;, даже при применении @Media (официальные данные).
Можно ли изменять код Эдсенс?
Да (официальные данные).
Адсенс для адаптивного дизайна
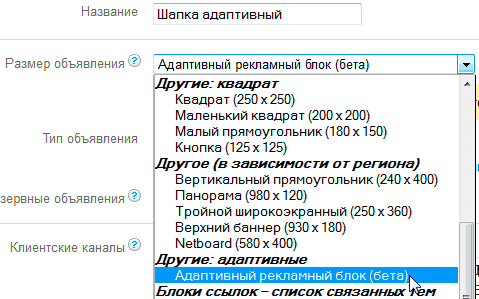
На этой вкладке создаётся рекламный блок. Размер объявления выбирается "Адаптивный рекламный блок"

Получаем код вида:
<style>
.my_adslot { width: 320px; height: 50px; }
@media(min-width: 500px) { .my_adslot { width: 468px; height: 60px; } }
@media(min-width: 800px) { .my_adslot { width: 728px; height: 90px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Шапка адаптивный -->
<ins class="adsbygoogle my_adslot"
style="display:inline-block"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Где - сочетание width и height — это форматы рекламы. Их следует подбирать тут.
- min-width — это ширина окна браузера, от которой будет показан определённый формат.
Убрать AdSense с маленьких экранов монитора
Скажем, когда боковая колонка "уплывает" в поле над статьёй и контекстная реклама будет явно лишней.
<style>
.my_adslot { width: 320px; height: 50px; }
@media(min-width: 945px) { .my_adslot { width: 728px; height: 90px; } }
@media(min-width: 1185px) { .my_adslot { width: 970px; height: 90px; } }
</style>
<ins class="adsbygoogle my_adslot"
style="display:inline-block"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"></ins>
<script>
var width = window.innerWidth || document.documentElement.clientWidth;
if (width > 540) {
document.write("<scr" + "ipt async src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'></scr" + "ipt>");
}
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
То есть размер объявления будет скачками уменьшаться до достижения 540px экрана, а далее не будет загружаться вовсе. Необходимость JavaScript вызвана строчками правил:
"Всегда устанавливайте размер объявления по умолчанию"
Адаптивный AdSense в Opera
В Опере страница никак не может до конца загрузиться. Здесь нужно создать несколько рекламных блоков нужных форматов с "Тип кода": "синхронно". И их аналогично объединить:
<script>
google_ad_client = "ca-pub-0000000000000000";
var width = window.innerWidth || document.documentElement.clientWidth;
if (width > 540 && width < 946) {
google_ad_slot = "0000000000";
google_ad_width = 320;
google_ad_height = 50;
}
if (width > 945 && width < 1186) {
google_ad_slot = "0000000000";
google_ad_width = 728;
google_ad_height = 90;
}
if (width > 1185) {
google_ad_slot = "0000000000";
google_ad_width = 970;
google_ad_height = 90;
}
if (width > 540) {
document.write('<scr'+'ipt src="//pagead2.googlesyndication.com/pagead/show_ads.js"></scr'+'ipt>');
}
</script>
Показать AdSense только вновь прибывшим на сайт, но не постоянным читателям
Я никогда не горела желанием "завалить" блог из-за навалившейся со всех сторон рекламы. Поэтому если человек повторно будет возвращаться на ресурс, то правый блок не будет виден (теория о локальном хранилище).
<script type="text/javascript"><!--
google_ad_client = "ca-pub-0000000000000000";
var width = window.innerWidth || document.documentElement.clientWidth;
if ((!localStorage.getItem('adsense300'))) {
document.write("<script async src='http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'></script> <ins class='adsbygoogle' style='display:inline-block;width:300px;height:600px' data-ad-client='ca-pub-0000000000000000' data-ad-slot='0000000000'></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>");
localStorage.setItem('adsense300', 'adsense');
}
//-->
</script>
P.S. сейчас последний скрипт не использую, хочу протестировать рекламу, собрать статистику кликов. Проверить какова доля переходов новых и возвратившихся людей. Будет ли вообще увеличен доход после внедрения нового блока. Через пару месяцев нужно будет вновь вернуться к этому вопросу. Если есть потребность в статье про анализ, напомните, мне, пожалуйста. Расскажу что да где посмотреть.
Комментариев нет: