После того, как мы создали блог, появляется предложение опубликовать новое Сообщение. Последуем ему.

Название Сообщения
Попробуем сформулировать вопрос, на который впоследствии содержание статьи даёт ответ. Например, "Как настроить сообщение в Blogger". Если бы я написала "Внутренности Блогспот или анатомия бочка унитаза", то вы скорее всего и не увидели бы эту публикацию. Не думаю, что кто-то так может выразиться.
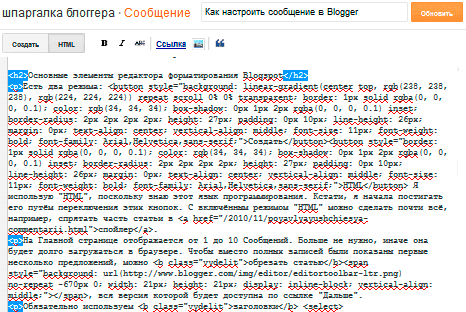
Основные элементы редактора форматирования Blogspot
Есть два режима: Я использую "HTML", поскольку знаю этот язык программирования. Кстати, я начала постигать его путём переключения этих кнопок. С включённым режимом "HTML" можно сделать почти всё, например, спрятать часть статьи в спойлер.
На Главной странице отображается от 1 до 30 Сообщений. Если размер Главной превысит 1 МБ [справка Гугл], то, вне зависимости от настроек, количество Сообщений на ней будет автоматически уменьшено. Чтобы на Главной были показаны первые несколько предложений Сообщения, следует обрезать статью, полная версия которой будет доступна по ссылке "Дальше".
Обязательно применяем заголовки . Они структурируют текст и часто попадают в выдачу Яндекса.
Жирный или цветной текст является точкой фокусировки глаз. Прибегаем к нему, для привлечения внимания пользователя, для того, чтобы не читая, а просматривая страницу сразу была ясна главная мысль.
Списки облегчают усвоение информации. Я ими очень люблю пользоваться, почти во всех статьях "Шпаргалки блоггера" они присутствуют.
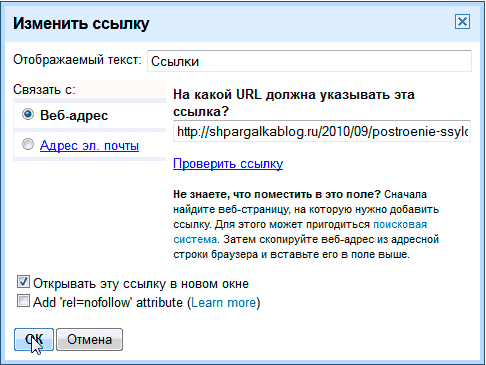
Ссылки являются неотъемлемой частью веб-страницы, они соединяют одну публикацию с другой, возвращая читателя к более поздним статьям. Атрибут rel="nofollow" указываем только если ссылаемся на не вызывающий доверие сайт (с всплывающими непонятными окнами, содержащий порнографию, не несущий пользу). В теле Сообщения я его не использую, а вот для комментариев он может быть полезен.

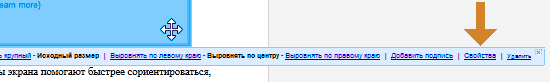
Без картинок никак. Нужна визуальная поддержка: изображения с живыми существами вызывают эмоции, фото улиц и скриншоты экрана помогают быстрее сориентироваться, весёлые рисунки улучшают настроение... Сначала в настройках Google+ "Автокоррекцию" нужно пометить как "Отменить все изменения". После того, как картинка добавлена в статью, в редакторе нажимаем на неё. В появившейся панели выбираем пункт "Свойства" и записываем альтернативный текст, который характеризует эту фотографию, например, "Добавить alt к изображению в Blogger". Пункты "Выровнять" не нужны: наведя курсор на рисунок и "захватив" его левой клавишей мышки, перетаскиваем фото в удобное место.

По-поводу видеороликов сказать ничего плохого не могу - Google хорошо в этом разбирается, имея за плечами самый популярный видеохостинг "YouTube". Всё очень удобно и очень востребовано.
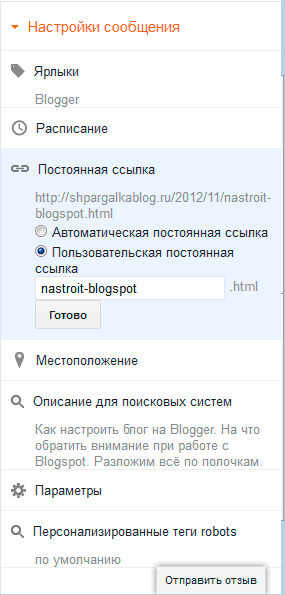
Правая боковая панель "Настройки сообщения"

Ярлыки (ярлык = одно слово) позволяют сгруппировать Сообщения по темам, у меня это "Blogger", "Оптимизация", "HTML/CSS/JavaScript", "feed". Не делаем больше 15 ярлыков на блог иначе не только посетитель, но и мы сами не разберёмся в этой каше.
На вкладке Расписание можно задать будущее время и статья опубликуется без нашего участия в назначенный час. Коли в Опубликовано установить дату на несколько лет вперёд, то на Главной странице эта запись будет всегда сверху. А если выбрать флажок "Автоматический", то при редактировании Сообщения изменится и её дата.
Возьмём за правило Постоянную ссылку указывать вручную строчными (маленькими) латинскими буквами, пробелы заменяя на тире (зачем нужны ЧПУ).
В Описании для поисковых систем (оно же мета-тег description) пишется текст, длинной не более 140 символов, который может сподвигнуть человека перейти из выдачи Яндекса и Гугл на сайт. Изначально пункта нет, его нужно разрешить на вкладке "Настройки"-"Настройки поиска".
На вкладке Параметры можно запретить комментирование именно этой статьи. А для переноса строк я предпочитаю применять тег <br> в режиме "HTML". Кстати, текст нужно обязательно разбивать на абзацы, сплошная простыня непригодна для чтения. Но вот делать это советую с помощью тега <p>.

38 комментариев:
Может подскажете у меня в меню "Настройки сообщения" отсутствуют
пункты "Описании для поисковых систем" и" Персонализированные теги robots ". Как это исправить?
когда я выбираю "создать" сообщение, а не код, то я не могу поставить курсор. он неактивен, поэтому приходится печатать в коде, но это очень неудобно (для меня)
и как переводить со сторки на строку?
и в режиме "создать" текст нельзя ни выделить, ничего:(
и не подскажите все-таки - как создавать сообщения не в режиме кода?
span style="float:left; padding:0px 10px 5px 0px;"
и уберите тег span (открывающийся и закрывающийся). Что-то типа
<span style="float:left; padding:0px 10px 5px 0px;"> <img> </span>
data:post.id' itemprop='articleBody'>
data:post.body
див style='clear: both
див class='post-footer'
див class='post-footer-line post-footer-line-1'
span class='post-author vcard'
b:if cond='data:top.showAuthor'
b:if cond='data:post.authorProfileUrl
span class='fn
и т.д, когда пытаюсь удалить spam выдает ошибку о неверных закрывающих тегах во всех вариантах, где удалено...(в коде див заменила на русские,т.к не публиковался комментарий)
float:left;
Я могу исправить ваш шаблон в качестве администратора, но делаю это за денежное вознаграждение.
1) это требование стандарта
2) он появляется, когда изображение не загружено
3) поисковая система ранжирует изображение по тексту alt в своих сервисах по картинкам
4) если картинка-ссылка, то alt считается анкорным текстом
5) если картинка находится в теге h, то её alt участвует в построении заголовков
В каком положении оно (выравнивание) установлено?
У вас заголовок Сообщения не является ссылкой на статью. Вы это имеете ввиду? У вас есть при редактировании Сообщения поле, куда нужно писать заголовок? На последнем скриншоте выше, посмотрите, перед оранжевой кнопкой "Обновить"
Можно ли сделать так, чтобы при загрузке сразу нескольких фотографий в одно сообщение, все фотографии автоматически выравнивались бы по одной и той же ширине (чтобы не править хтмл-код каждой фотографии вручную)?
Мне вроде удавалось изменить размеры подгружаемой фото (не средние, а крупные), но как я это делала уже не помню. Это было в то время, когда только появлялась возможность выравнивать и подгружать определённый размер. Сейчас ряд моментов изменилось.
как вы думаете на счет всего этого