Простая HTML кнопка для сайта
Есть несколько типов input для создания кнопки и тег button [ type="button | reset | submit" ]. Внешне и функционально они абсолютно одинаковы.
<input type="button" value="input"/> <button type="button">button</button>
Когда использовать тег button?
- button имеет открывающий и закрывающий тег, а значит он может содержать дочерние теги,
- когда текст на кнопке один, а значение value при клике должно передаваться другое.
Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
<a href="#" class="knopka">кнопка</a>
Создание кнопки: «А нужно ли изменять вид кнопки при наведении или делать кнопку с эффектом нажатия?»
Динамические эффекты реализуются благодаря псевдоклассам:
- :hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
- :active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
- :focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в "половинном" состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Надо признать, что сложнее всего придумать как будет вести себя кнопка во время нажатия.
Код кнопки для сайта
Иногда самый простой внешний вид может выглядеть более стильно, чем навороченная с крутыми эффектами кнопка. Взгляните, как она тут [cssdeck.com] смотрится.
Добавить в корзину
<a href="#" class="button7">кнопка</a>
<a href="#" class="button7">кнопка</a>Как у Сбербанка
<a href="#" class="button24">кнопка</a>
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Что же делать? Ответ: box-shadow [перейдите по ссылке, там есть суперская форма входа].
Купить<a href="#" class="button10">кнопка</a>
А вот всякие перемещения работают на ура.
Забронировать<a href="#" class="button12" tabindex="0">кнопка</a>
Довольно популярно разделение кнопки на два цвета
Положить в корзину
<a href="#" class="button25">кнопка</a>
Красивые кнопки CSS
10 999 р.
<a href="#" class="button11">кнопка</a>
Как у Google
<a href="#" class="button15">кнопка</a>
<a href="#" class="button17" tabindex="0">кнопка</a>
Заказать
<a href="#" class="button21">Заказать</a>
<a href="#" class="button28">Установить</a>
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней Автор
<a href="#" class="button13">Скачать бесплатно первые 30 дней</a>
скачать
<a href="#" class="button14">Скачать</a>
Стилизация кнопок с помощью CSS
Анимированная кнопка: "свечение текста"
<input type="button" class="button4" value="Купить">
<input type="button" class="knopka01" value="запись">
Стиль кнопок с бликами
Глянцевая кнопка
<a href="#" class="button1">кнопка</a>
<a href="#" class="button9">кнопка</a>
Заказать билеты
<a href="#" class="knopka01">кнопка</a>
Кнопки меню
<a href="#" class="button5" data-twitter>twitter</a>
<a href="#" class="button16">кнопка</a>
<a href="#" class="button18" tabindex="0">кнопка</a>
<a href="#" class="button27">1</a>
Объёмная кнопка CSS
Объёмная
<a href="#" class="button19">кнопка</a>
кнопка Автор
<a href="#" class="button">кнопка</a>
сделать
заказ Автор
<a href="#" class="button20">Объёмная</a>
положить в корзину
<a href="#" class="button23">Объёмная</a>
Вдавленная кнопка
Оформить
<a href="#" class="button22">Заказать</a>
Выпуклая кнопка HTML
<a href="#" class="boxShadow4">Заказать</a>
Круглые CSS кнопки
<a href="#" class="button29"></a>
+
<a href="#" class="button30">+</a>
Анимированная кнопка CSS
Анимированное заполнение происходит так (тут нет лишнего кода, связанного с кнопкой). Другие интересные эффекты загрузки можно найти тут [tympanus.net].
<a href="#" class="button26" tabindex="0"><span></span></a>
<a href="#" class="button31" tabindex="0"></a>
3d кнопка CSS
<a href="#" class="button2" tabindex="0">кнопка</a>
Оформление кнопок
Кнопки сайта следует выполнять в едином стиле, чтобы не оставалось сомнений, что если здесь нажать, то произойдёт какое-то действо.
Кнопка с главным действием должна выделяться из общего содержания, быть контрастной. Тут главное не переусердствовать. Так, например, у интернет магазина e5 это приятно для глаза:
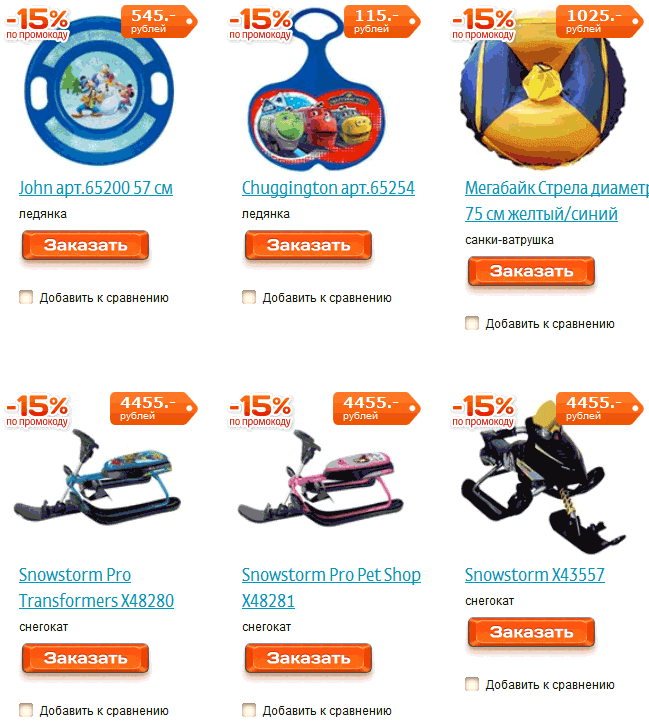
 А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд:
А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд:

Именно поэтому у Google второстепенные кнопки сначала плоские, а после наведения мышки обретают объём.
Также нужно победить желание сделать кнопку величиной со слона, чтобы не стать объектом баннерной слепоты.
98 комментариев:
В качестве содержания добавляйте список ol из ссылок.
Это на CSS, а можно ещё добавить небольшой скрипт.
Спасибо за Ваши толковые статьи и примеры !
Для высоты сложнее. Можно указать одинаковую height и line-height, но line-height не поддерживается некоторыми мобильными браузерами, например, Opera Mini. Совсем убрать padding.
Можно добавить дополнительно :before http://shpargalkablog.ru/2012/04/vertical-align.html#inline-before (см. "Ура, оно")
width - ширина
height - высота
line-height должна быть равна height, чтобы выравнять текст по центру. См. http://shpargalkablog.ru/2012/03/vyrovnyat-tekst-vertikali.html
font-size - размер шрифта
Одно значение: отступ от содержимого для каждого края.
Два значения: первое для вертикальных, второе - горизонтальных сторон.
Три значения для верхней/по бокам/нижней сторон.
Четыре значения: вверх/справа/низ/слева.
См. http://shpargalkablog.ru/2011/03/svoistva-margin-padding.html#p-m-storona
П. С. К верстке сайтов не имею никакого отношения, html и CSS знаю настолько, насколько мне необходимо - изредка сваять себе хтмл-файлик, как каталог файлов. Но вот на свою голову проблемы нашел - решил сделать себе сайтик и нужна кнопка возврата на предыдущую страницу, которая появляется при адаптации при открытии сайта с моб. устройств, а там стрелочка влево нужна.
content: "";
position: absolute;
z-index: -1;
left: 0%;
top: -10%;
right: 0;
bottom: 0;
width: 30%;
height: 10%;
margin: auto;
background: #999;
box-shadow: 0 1px rgba(0,0,0,.1) inset, 0 1px #fff;
transform: rotate(-35deg);
}
a.button31:after {
top: 15%;
transform: rotate(-315deg);
}
font-weight: 900;
color: white;
text-decoration: none;
padding: .8em 1em calc(.8em + 3px);
border-radius: 3px;
background:#4d6f91;
transition: 0.2s;
width:500;
}
a.button1:hover { background:#a9c5db; }
Хочу чтобы кнопки были одной ширины а параметр width:500; нечего не изменяет
width: 500px;
padding: .8em 0 calc(.8em + 3px);
text-align: center;
если планируется кнопка на многих страницах - "как изменить шаблон wordpress". Для кнопки или ссылки в файле php добавляете класс, например, class="button16". А стили - в файл .css, например,
.button16 {......}
если для одной страницы, то должна быть кнопка для перехода в "HTML"-режим при написании/редактировании статьи. В нужное место добавляете и стили, и кнопку. Только в этом случае стили нужно вписывать обязательно внутри
<style>
... ... ...
</style>
Я, к сожалению, не изучала админку WP
Ирина, благодарю за комментарий!
А так вроде со всем разобрался и с цветом и размером, а вот как сделать ее ссылкой что бы при нажатии переходить на другую страницу
Заранее благодарен.
<a href="http://shpargalkablog.ru/2012/04/css-knopki.html" class="knopka">кнопка</a>
background: rgb(206, 220, 231) linear-gradient(rgb(206,220,231), rgb(89,106,114));
заменить на
background-color: rgb(206, 220, 231);
background-image: linear-gradient(rgb(206,220,231), rgb(89,106,114));
Подскажите, как сделать кнопку по всей ширине блока ?
a.knopka {
color: #fff; /* цвет текста */
text-decoration: none; /* убирать подчёркивание у ссылок */
user-select: none; /* убирать выделение текста */
background: rgb(212,75,56); /* фон кнопки */
padding: .7em 1.5em; /* отступ от текста */
outline: none; /* убирать контур в Mozilla */
}
a.knopka:hover { background: rgb(232,95,76); } /* при наведении курсора мышки */
a.knopka:active { background: rgb(152,15,0); } /* при нажатии */
a.knopka {
display: block;
text-align: center;
}
Не могли бы вы написать полностью обновленный код в ответе для кнопки - button22, тогда все станет понятно.
Спасибо.
Комментарий 72: попробуйте так http://jsfiddle.net/NMitra/fyd1nzfk/
кнопка "button17"
за ранее буду очень признателен! спасибо!
a.button17:focus:not(:active) {}
напишите
a.button17 {}
Но обычно её делают более приглушённого цвета (плюс можно попробовать прозрачность http://shpargalkablog.ru/2013/02/opacity-css.html ).
Объясните как ребенку, т.к еще зелен в этих делах
outline: none;
http://djk-tanzen.de/?mod=anmeld
Но на safari, к сожалению не работает....
СSS
.button {
border: 4px solid #ff6619;
background: #f7f7f7;
background: -webkit-gradient(linear, left top, left bottom, from(#fafafa), to(#f7f7f7));
background: -webkit-linear-gradient(top, #fafafa, #f7f7f7);
background: -moz-linear-gradient(top, #fafafa, #f7f7f7);
background: -ms-linear-gradient(top, #fafafa, #f7f7f7);
background: -o-linear-gradient(top, #fafafa, #f7f7f7);
background-image: -ms-linear-gradient(top, #fafafa 0%, #f7f7f7 100%);
padding: 3.5px 7px;
-webkit-border-radius: 19px;
-moz-border-radius: 19px;
border-radius: 19px;
-webkit-box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
-moz-box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
text-shadow: #2c2e30 0 1px 0;
color: #11c217;
font-size: 17px;
font-family: helvetica, serif;
text-decoration: none;
vertical-align: middle;
}
.button:hover {
border: 4px solid #11c217;
text-shadow: #2c2e30 0 1px 0;
background: #f7f7f7;
background: -webkit-gradient(linear, left top, left bottom, from(#fafafa), to(#f7f7f7));
background: -webkit-linear-gradient(top, #fafafa, #f7f7f7);
background: -moz-linear-gradient(top, #fafafa, #f7f7f7);
background: -ms-linear-gradient(top, #fafafa, #f7f7f7);
background: -o-linear-gradient(top, #fafafa, #f7f7f7);
background-image: -ms-linear-gradient(top, #fafafa 0%, #f7f7f7 100%);
color: #ff6619;
}
.button:active {
text-shadow: #2c2e30 0 1px 0;
border: 4px solid #ff6619;
background: #f7f7f7;
background: -webkit-gradient(linear, left top, left bottom, from(#fafafa), to(#f7f7f7));
background: -webkit-linear-gradient(top, #fafafa, #f7f7f7);
background: -moz-linear-gradient(top, #fafafa, #f7f7f7);
background: -ms-linear-gradient(top, #fafafa, #f7f7f7);
background: -o-linear-gradient(top, #fafafa, #f7f7f7);
background-image: -ms-linear-gradient(top, #fafafa 0%, #f7f7f7 100%);
color: #11c217;
}
<a href='#' class='button'>Talia Screen Orizzontale</a>
<style>
.button {
border: 4px solid #ff6619;
background: #f7f7f7;
background: -webkit-gradient(linear, left top, left bottom, from(#fafafa), to(#f7f7f7));
background: -webkit-linear-gradient(top, #fafafa, #f7f7f7);
background: -moz-linear-gradient(top, #fafafa, #f7f7f7);
background: -ms-linear-gradient(top, #fafafa, #f7f7f7);
background: -o-linear-gradient(top, #fafafa, #f7f7f7);
background-image: -ms-linear-gradient(top, #fafafa 0%, #f7f7f7 100%);
padding: 3.5px 7px;
-webkit-border-radius: 19px;
-moz-border-radius: 19px;
border-radius: 19px;
-webkit-box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
-moz-box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
text-shadow: #2c2e30 0 1px 0;
color: #11c217;
font-size: 17px;
font-family: helvetica, serif;
text-decoration: none;
vertical-align: middle;
}
.button:hover {
border: 4px solid #11c217;
text-shadow: #2c2e30 0 1px 0;
background: #f7f7f7;
background: -webkit-gradient(linear, left top, left bottom, from(#fafafa), to(#f7f7f7));
background: -webkit-linear-gradient(top, #fafafa, #f7f7f7);
background: -moz-linear-gradient(top, #fafafa, #f7f7f7);
background: -ms-linear-gradient(top, #fafafa, #f7f7f7);
background: -o-linear-gradient(top, #fafafa, #f7f7f7);
background-image: -ms-linear-gradient(top, #fafafa 0%, #f7f7f7 100%);
color: #ff6619;
}
.button:active {
text-shadow: #2c2e30 0 1px 0;
border: 4px solid #ff6619;
background: #f7f7f7;
background: -webkit-gradient(linear, left top, left bottom, from(#fafafa), to(#f7f7f7));
background: -webkit-linear-gradient(top, #fafafa, #f7f7f7);
background: -moz-linear-gradient(top, #fafafa, #f7f7f7);
background: -ms-linear-gradient(top, #fafafa, #f7f7f7);
background: -o-linear-gradient(top, #fafafa, #f7f7f7);
background-image: -ms-linear-gradient(top, #fafafa 0%, #f7f7f7 100%);
color: #11c217;
}
</style>
Однако, как отцентровать текст относительно иконки, что стоит перед кнопкой
height:40px; (высота кнопки)
line-height:40px; (незнамо что, но если равно высоте кнопки, то текст выравнивается по высоте относительно иконки слева)
Узнал только прочитав форум, надо чтобы height=line-height
Вот сейчас опять перечитываю в поисках как убрать подчёркивание.
Очень не хватает просто подробного описания, какой параметр что значит.
Огромное спасибо Автору странички, без информации выше было бы очень тяжко.Спасибо.
так чтобы текст на копке и иконка слева от текста были по середине кнопки. По горизонтали всё ок , Но то что иконка или текст постоянно съезжают куда то по вертикали, удручает.
Всякие комбинации служебных слов перепробовал, но понять так и не смог.
Может что подскажете. Заранее огромное Спасибо!
a.button_main_ico{
float: left;
width: 200px;
height:24px;
font-size: 16px;
font: Verdana,Arial,Helvetica;
text-align:center;
border:none;
border-radius: 6px;
color:#F8F8F8;
background-color:#3895EA;
text-decoration: none;
outline: none;
user-select: none;;
transition: 0.2s;
}
a.button_main_ico:hover{
background-color: #BABABA;
}
a.button_main_ico:focus {
background-color: #D8D8D8;
}
a.button_main_ico:focus:hover {
background-color: #DFDFDF;
}
a.button_main_ico:before {
content: url(../ico_L_ready.png);
}
a.button_main_ico:before,
a.button_main_ico span {
content: url(../ico_L_ready.png);
vertical-align: middle;
}
пример https://jsfiddle.net/NMitra/533605pm/
теория http://shpargalkablog.ru/2012/04/vertical-align.html
Иконка у меня 24х24, у вас в примере 16х16 и в итоге когда я подставляю своё то у меня всегда съезжает вниз текст. Иконка стоит правильно, текст начинается где-то с её середины.
Пока разбираюсь.
Спасибо за участие и заданное направление.
За отклик и направление Огромное Спасибо.
в HTML
Кнопка с иконкой и текстом выравненные по середине кнопки:
Кнопка
Тоже но без иконки:
Кнопка
(слово "класс" - поменять на английское а то тут не печаталось)
В CSS
a.button_main{
float: left;
width: 200px;
height:24px;
font-size: 16px;
font: Verdana,Arial,Helvetica;
text-align:center;
border:none;
border-radius: 6px;
color:#F8F8F8;
background-color:#550000;
text-decoration: none;
outline: none;
user-select: none;;
transition: 0.2s;
}
a.button_main:hover{
background-color: #BA0000;
}
a.button_main:focus {
background-color: #D80000;
}
a.button_main:focus:hover,a.button_history:focus:hover {
background-color: #DF000;
}
.ico_name{
background-image: url(../ico_name.png);
background-repeat: no-repeat;
display: inline-block;
vertical-align: middle;
width: 24px;
height: 24px;
background-position: 0px -1px;
Тут приятно, что класс кнопки, отвязан от класса иконки. Значит используем один класс на все кнопки приложения и лишь меняем классы иконок по надобности.
Спасибо вы натолкнули на верный путь, с уважением sharpionok
Или чтобы код опубликовать в комментарии, можно воспользоваться формой из http://shpargalkablog.ru/2010/12/napisat-kod-tekstom.html