Несколько моментов кривого отображения в Internet Explorer 6-ой, 7-ой версии.
Баги в ИЕ, связанные с position: absolute;
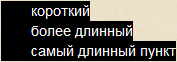
<div style="position: absolute;"> <div style="width: 100%; background: #000;">короткий</div> <div style="width: 100%; background: #000;">более длинный</div> <div style="width: 100%; background: #000;">самый длинный пункт</div> </div>

В IE ширина каждого пункта различна. Для того, чтобы сделать её одинаковой, нужно задать width в абсолютных величинах.
<div style="position: absolute; width: 180px;"> <div style="width: 100%; background: #000;">короткий</div> <div style="width: 100%; background: #000;">более длинный</div> <div style="width: 100%; background: #000;">самый длинный пункт</div> </div>
короткий
более длинный
самый длинный пункт
ИЕ, position: absolute и z-index
Следующая проблема, решение которой описано на http://cssing.org.ua.

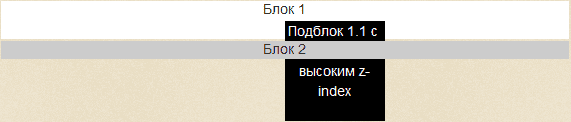
<div style="position: relative; background: #fff; text-align: center;"> Блок 1 <div style="position: absolute; background: #000; z-index: 3; height: 100px; width: 100px; color: white;">Подблок 1.1 с самым высоким z-index</div> </div> <div style="position: relative; background: #ccc; text-align: center;"> Блок 2</div>
Несмотря на то, что Подблок 1.1 имеет самое высокое значение z-index, Блок 2 будет его перекрывать, поскольку находится на одном уровне с Блок 1. Чтобы исправить ситуацию, задаём z-index для Блока 1 выше Блока 2. Также обратите внимание, что Подблок 1.1 располагается по центру, хотя в других браузерах влияние text-align: center; на него не распространяется.
Блок 1
Подблок 1.1 с самым высоким z-index
Блок 2
<div style="background: #fff; position: relative; z-index: 2;"> <div style="text-align: center;">Блок 1</div> <div style="text-align: center; background: #000; color: white; height: 100px; position: absolute; width: 100px; z-index: 3;">Подблок 1.1 с самым высоким z-index</div> </div> <div style="background: #ccc; position: relative; text-align: center;text-indent: 0px;"> Блок 2</div>
2 комментария:
Вопросик если позволите. Не работает З-ИНДЕКС в ИЕ. Вроде пишут что у ИЕ это проблема. Не подскажите. Имеется ли какое то решение этой проблемы.
Буду благодарен за помощь.
До свидания.
У него есть значение auto. Но IE6-7 его рассматривает как 0 и создаёт каждому position не static контекст наложения. Единственный способ решить проблему - расставить z-index всем соседям родителя.