Скажите, а что если нужны "сложные" страницы? К примеру, как в сайте:
фирма - инфо, акции;
производство - такое и сякое,
контакты - твои, мои, ничьи.
То есть под страницы, как такое сделать?
Стили для меню
Стили лучше подогнать индивидуально для вашего шаблона, в частности, фон, цвет текста при наведении и длину выпадающих пунктов. Итак, в "Дизайнере шаблонов" вносим разработанный нами CSS
.tabs-outer, .tabs .widget ul {overflow: visible;}
.tabs .widget ul::after {content: ""; display: block; clear: both;}
.tabs .widget ul li {position: relative;}
.tabs .widget ul li a:nth-child(n+2) {position: absolute; bottom: -100%; left: 0; z-index: 2000; width: 20em; border-radius: 0; display:none;}
.tabs .widget ul li a:nth-child(3) {bottom: -200%;}
.tabs .widget ul li a:nth-child(4) {bottom: -300%;}
.tabs .widget ul li a:nth-child(5) {bottom: -400%;}
.tabs .widget ul li a:nth-child(6) {bottom: -500%;}
.tabs .widget ul li a:nth-child(7) {bottom: -600%;}
.tabs .widget ul li a:nth-child(8) {bottom: -700%;}
.tabs .widget ul li a:nth-child(9) {bottom: -800%;}
.tabs .widget ul li a:nth-child(10) {bottom: -900%;}
.tabs .widget ul li:hover a {display: inline-block; box-shadow: none; background: rgba(0,61,118,.95);}
.tabs .widget ul li:hover a:hover {color: rgba(66,170,255,1);}
Для IE убираем этот мета-тег.
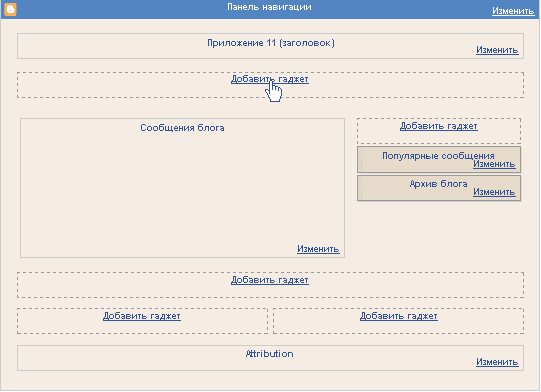
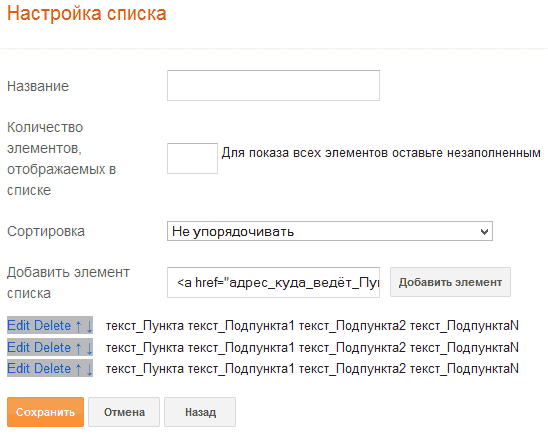
Гаджет "Список"
Добавляем гаджет "Список" в пунктирное поле между заголовком и сообщением. 
Вспомним код ссылки. Для обычного пункта меню в поле "Добавить элемент списка" вписываем
<a href="адрес_куда_ведёт_Пункт"> текст_Пункта </a>
Для выпадающего пункта меню в поле "Добавить элемент списка" вписываем
<a href="адрес_куда_ведёт_Пункт"> текст_Пункта </a> <a href="адрес_куда_ведёт_Подпункт1"> текст_Подпункта1 </a> <a href="адрес_куда_ведёт_Подпункт2"> текст_Подпункта2 </a> <a href="адрес_куда_ведёт_ПодпунктN"> текст_ПодпунктаN </a>То есть на практике выглядеть это будет так:
<a href="http://shpargalkablog.ru/2010/07/razrabotka-bloga-v-blogger.html">Гаджеты </a> <a href="http://shpargalkablog.ru/2011/03/populyarnye-soobshcheniya-blogger.html">Популярные сообщения</a> <a href="http://shpargalkablog.ru/2011/04/gadzhet-spisok-ssylok-blogger.html">Список ссылок</a> <a href="http://shpargalkablog.ru/2011/10/gorizontalnoye-vypadayushcheye-menyu.html">Список</a><a href="http://shpargalkablog.ru/2011/08/stranicy-blogger.html">Страницы</a>И это только для одной строки. Для другой будет похожее перечисление, но уже с другими ссылками.

135 комментариев:
display: inline-block;
margin: 0;
padding: .6em 1.5em;
font: $(tabs.font);
color: $(tabs.text.color);
border-top: 1px solid $(tabs.border.color);
border-bottom: 1px solid $(tabs.border.color);
border-$startSide: 1px solid $(tabs.border.color);
}
Вместо
padding: .6em 1.5em;
код
padding: .2em 1.5em;
Вот что я хочу поменять, хочу увеличить высоту полосы на которой располагаются основные пункты https://lh4.googleusercontent.com/-Ip-KH4gQ6NM/TsWL6Bm-RvI/AAAAAAAAEYw/XnoHHGcDUOA/s317/Image%2525203.jpg
padding: .2em 1.5em;
поставьте своё значение, можно в px. Например,
padding: 8px 1.5em;
Делаю все как вы сказали, меняю что вы написали, но не получается, все остается на месте :( testshoponotes.blogspot.com
Отправила вам запрос на вашу почту (яндекс)
.tabs-inner .widget{
padding: 10px 1.5em;
}
Посмотрите тестовый блог.
Пошла переносить все в основной :)
.skryt1 + span > a + ul {
display: none;
width: 100%;
position: absolute;
left: 99%;
}
.skryt1 + span > a + ul li {
width: 100%;
background: transparent url(http://www.blogblog.com/1kt/travel/bg_black_70.png) repeat scroll top left;
border: 2px groove #444;
border-radius:3px;
}
.skryt1 + span:hover > a:hover + ul, .skryt1 + span > a + ul:hover {
display:block;
z-index: 2001;
}
А код будет
<a href="#" class="skryt1"> Пункт </a> <span><a href="#">Подпункт1</a><ul><li><a href="#">Подпункт11</a></li><li><a href="#">Подпункт12</a></li><li><a href="#">Подпункт13</a></li></ul> <a href="#">Подпункт2</a><a href="#">ПодпунктN</a><ul><li><a href="#">ПодпунктN1</a></li><li><a href="#">ПодпунктN2</a></li></ul></span>
В Мозиле кривовато, зато в IE ровненький так. Функционирует во всех браузерах.
Мой блог: http://pedagoginfo.blogspot.com/
А можно ещё немного доработать вкладки? Меня интересует, как поменять фон, который появляется при наведении курсора. И свойства шрифта, размер, цвет, цвет при наведении курсора и т.д.
Сейчас, всё это такое же, как на основных пунктах меню. Можно поменять на выпадающих вкладках, не меняя на основных..?
background: transparent url(http://www.blogblog.com/1kt/travel/bg_black_70.png) repeat scroll top left;}
И другие свойства.
Спасибо большое! :)
.tabs .widget {background: #f5f5f5 url(//www.blogblog.com/1kt/transparent/tabs_gradient_shade.png) repeat scroll bottom; border-radius: 10px;}
.tabs .widget li:hover a {border-radius: 0;}
Для "Венецианского окна" № 3
.tabs .widget {background: #1c1c1c none repeat scroll bottom;}
1. Как сделать линию не жирной?
2. Почему нету правой линии, хотя на второй(соседней) вкладке она есть.
.tabs .widget ul li a:nth-child(n+2) {
border-top: 1px solid rgb(154,201,14);
border-right: 1px solid #908d6a;}
Чтобы плавно развёртывалось, нужно display:none; заменять на overflow: hidden; и дополнить transition: 0.3s; - см. http://shpargalkablog.ru/2012/06/vypadayushcheye-menyu-css.html
==================================================
.tabs-outer, .tabs .widget ul {overflow: visible;}
.tabs .widget ul li {position: relative; z-index: 1000;}
.tabs .widget ul li a:nth-child(n+2) {position: absolute; bottom: -100%; left: 0; z-index: 2000; width: 10em; border-radius: 1px; overflow: hidden; transition: 0.3s;}
.tabs .widget ul li a:nth-child(3) {bottom: -200%;}
.tabs .widget ul li a:nth-child(4) {bottom: -300%;}
.tabs .widget ul li a:nth-child(5) {bottom: -400%;}
.tabs .widget ul li a:nth-child(6) {bottom: -500%;}
.tabs .widget ul li a:nth-child(7) {bottom: -600%;}
.tabs .widget ul li a:nth-child(8) {bottom: -700%;}
.tabs .widget ul li a:nth-child(9) {bottom: -800%;}
.tabs .widget ul li a:nth-child(10) {bottom: -900%;}
.tabs .widget ul li:hover a {display: inline-block; box-shadow: none; background: rgb(154,201,14);}
.tabs .widget ul li:hover a:hover {color: rgb(0,1,0,1);}
.tabs-inner .widget li a {
display: inline-block;
margin: 0;
padding: 9px 1.5em;
font: $(tabs.font);
color: $(tabs.text.color);
border-top: 1px solid $(tabs.border.color);
border-bottom: 1px solid $(tabs.border.color);
border-$startSide: 1px solid $(tabs.border.color);
}
.tabs .widget ul li a:nth-child(n+2) {
border-top: 1px solid rgb(154,201,14);
border-right: 1px solid #908d6a;}
==================================================
И получается какая-то котовасия, помоги поправить. Спасибо!
.tabs-inner .widget li a {...}
Внутри шаблона должен уже быть этот фрагмент.
http://ruseller.com/lessons.php?rub=2&id=941
Что может быть?
testdetsle.blogspot.ru
К моему меню добавьте:
.tabs .widget ul li:hover a:nth-child(n+2):hover {transform: scale(1.02, 1.01); background: #003366;}
Сделал по рекомендации, смог добавить только основные пункты меню, подпункты не отображаются.
http://303history.blogspot.ru/
.tabs .widget ul li:hover a {display: inline-block; box-shadow: none; background: rgba(0,61,118,.95);}
Но! После добавления стиля, мое меню со стр. (гаджет стр.) и ярлыками стало такого же цвета как и фон, то есть цвет фона вкладок в гаджете стр. и ярлыки полетел. Я не знаю CSS.
Помогите, пожалуйста, настроить теперь меню, чтобы оно было как верхнее: черный фон, шрифт Corsiva и т.д.
Блог: http://secret-universe-by-galaxy.blogspot.ru/
Я добавляла его через гаджет html/java script. Стиль css отдельно по вашему же способу в дизайнере шаблона добавила.
И все в нем хорошо... мне он нравится, но вот проблема: это меню не разворачивается. На самом деле я уже испробовала штук 5 подобных этому меню скриптов, и ни один не работает - либо не разворачивается, либо css не отрабатывает, то есть все расплывается или превращается в текст.
Можете подсказать в чем тут может быть дело?
Ваше меню мне нравится, но хотелось бы еще понять, почему у меня вообще ничего не хочет работать правильно, даже если делать все так, как пишет автор скрипта.
Я хотела добавить в меню еще раздел "страны мира" и уже в выпадающем добавить ссылки на 6 страниц ( сейчас это верхний левый гаджет)
Правда, удивительно то, что только с этим меню такое получилось.
А вы не можете подсказать, как сделать так, чтобы меню не перекрывали друг друга при раскрытии? То есть у меня есть верхнее меню, вставленное в шаблон, и чуть ниже еще одно. При раскрытии верхнее меню попадает одним пунктом под нижнее. То есть нижнее меню всегда идет поверх всех элементов в шаблоне.
Вот скриншот (жаль, что нельзя вставить картинкой):
http://img13.imageshost.ru/img/2013/03/25/image_515051ff7b08a.jpg
css
ul#css3menu1,ul#css3menu1 ul{
margin:0;list-style:none;padding:0;background-color:#000;background-image:url("mainbk.png");background-repeat:repeat;border-width:0px;border-style:solid;border-color:#999999;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;}
ul#css3menu1 ul{
display:none;position:absolute;left:0;top:100%;-moz-box-shadow:0.7px 0.7px 1px #777777;-webkit-box-shadow:0.7px 0.7px 1px #777777;box-shadow:0.7px 0.7px 1px #777777;background-color:#000000;background-image:none;border-width:1px;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;border-style:solid;border-color:#5A5E60;padding:0 9px 9px;}
ul#css3menu1 li:hover>*{
display:block;}
ul#css3menu1 li{
position:relative;display:block;white-space:nowrap;font-size:0;float:left;}
ul#css3menu1 li:hover{
z-index:1;}
ul#css3menu1{
font-size:0;z-index:999;position:relative;display:inline-block;zoom:1;padding:1px 1px 1px 0;
*display:inline;}
ul#css3menu1 li a{
display:inline-block;}
ul#css3menu1>li{
margin:0 0 0 1px;}
ul#css3menu1 ul>li{
margin:1px 0 0;}
ul#css3menu1 a:active, ul#css3menu1 a:focus{
outline-style:none;}
ul#css3menu1 a{
display:block;vertical-align:middle;text-align:left;text-decoration:none;font:bold 12px Arial;color:#c191c8;cursor:default;padding:10px;background-color:#000000;background-image:url("mainbk.png");background-repeat:repeat;background-position:0 200px;border-width:0px;border-style:none;border-color:;}
ul#css3menu1 ul li{
float:none;margin:9px 0 0;}
ul#css3menu1 ul a{
text-align:left;padding:8px 0 0 0;background-color:#000000;background-image:none;border-width:1px 0 0 0;border-style:solid;border-color:#262626;border-radius:0px;-moz-border-radius:0px;-webkit-border-radius:0px;font:13px Arial;color:#c191c8;text-decoration:none;}
ul#css3menu1 li:hover>a,ul#css3menu1 li a.pressed{
background-color:#0000ff;border-style:none;color:#ffffff;background-image:url("mainbk.png");background-position:0 100px;text-decoration:none;}
ul#css3menu1 span{
display:block;overflow:visible;background-position:right center;background-repeat:no-repeat;padding-right:0px;}
ul#css3menu1 ul li:hover>a,ul#css3menu1 ul li a.pressed{
background-color:#333;background-image:none;border-style:solid;border-color:#262626;color:#1F80AE;text-decoration:none;}
ul#css3menu1 li.topfirst>a{
border-radius:4px 0 0 4px;-moz-border-radius:4px 0 0 4px;-webkit-border-radius:4px;-webkit-border-top-right-radius:0;-webkit-border-bottom-right-radius:0;text-shadow:#000000 0px -1px 1px;}
ul#css3menu1 li.topfirst:hover>a,ul#css3menu1 li.topfirst a.pressed{
text-shadow:#3d3d3d 0px -1px 1px;}
ul#css3menu1 li.topmenu>a{
text-shadow:#000000 0px -1px 1px;}
ul#css3menu1 li.topmenu:hover>a,ul#css3menu1 li.topmenu a.pressed{
text-shadow:#3d3d3d 0px -1px 1px;}
ul#css3menu1 li.toplast>a{
border-radius:0 4px 4px 0;-moz-border-radius:0 4px 4px 0;-webkit-border-radius:0;-webkit-border-top-right-radius:4px;-webkit-border-bottom-right-radius:4px;text-shadow:#000000 0px -1px 1px;}
ul#css3menu1 li.toplast:hover>a,ul#css3menu1 li.toplast a.pressed{
text-shadow:#3d3d3d 0px -1px 1px;}
ul#css3menu1 _>li>a{
padding:0;}
ul#css3menu1 li.subfirst>a{
border-width:0;border-style:none;padding:0;}
ul#css3menu1 li.subfirst:hover>a,ul#css3menu1 li.subfirst a.pressed{
border-style:none;}
На самом деле это примерный набросок, чтобы показать, что происходит. Блог пока еще не заполнен, поэтому он закрыт. С целью, чтобы его никто не видел до завершения.
P.S. Просто хочу сначала по уму его оформить, поэтому так мучаюсь с меню. Чтобы потом этого не касаться, а просто добавлять сообщения.
http://mybloglikatorhzevskaya.blogspot.com.es/
я вставляю в выделенные места коды типа: #FFFAFA, но ничего не выходит
#TextList1 ul li {color: #fffafa;}
Меню 1
Под меню1
Под меню2
это вот Меню 1 тоже было адресом.А то получается просто картинка кнопки,под которой выпадают кнопки с активными ссылками.
Спасибо.
И вообще,спасибо,все толково.Даже не подозревал,что блогспот такой мощный.
<a href="адрес_куда_ведёт_Пункт"> текст_Пункта </a>
http://blogodel.com/2014/01/Vertikalnoe-menju-tipa-Akkordeon-dlja-Blogspot-Blogger.html
В стили добавить
#mymenu a {
display: block;
}
Спасибо.
Подскажите, пожалуйста, как уменьшить длину гаджета Список?
Наш блог: http://odevaisyalegko.blogspot.ru/
Список (длинная серая штука) сейчас расходится на всю ширину экрана, а нам нужно, чтобы меню располагалось на одном уровне с главным логотипом и текстами) - ширина 1000px
Спасибо заранее!
.tabs-outer {
background: url('//www.blogblog.com/1kt/awesomeinc/tabs_gradient_light.png') repeat scroll 0px 0px #EEE;
}
нужно
#crosscol {
background: url('//www.blogblog.com/1kt/awesomeinc/tabs_gradient_light.png') repeat scroll 0px 0px #EEE;
}
Убрать
.tabs-cap-top, .tabs-cap-bottom {
border-top: 1px solid #999;
}
Точного вхождения не найдёте, ищите в стилях по селектору "tabs-outer" и убирайте "background"
.tabs-outer {
max-width: 1000px;
}
.tabs-outer {
max-width: 1000px;
}
у меня меню приклеивается к левому краю и все. Подскажите, пожалуйста, как быть?
И еще - справа остается место - можно ли как-то само меню сделать посередине (чтобы тогда и справа и слева чуть-чуть оставалось пространства) или убрать последнюю палочку справа? http://odevaisyalegko.blogspot.ru/
Спасибо большое заранее!
.tabs-outer {
max-width: 1000px;
margin: 0 auto;
}
Эм, тогда уже внесённые изменения лучше убрать.
.tabs .widget ul { padding-left:128px; }
Сейчас имею такой код: (ваш, но слегка подкорректированный)
.tabs-outer, .tabs .widget ul {overflow: visible;}
.tabs .widget ul {overflow: visible;}
.tabs .widget ul li {position: relative; z-index: 1000;}
.tabs .widget ul li a:nth-child(n+2) {position: absolute; bottom: -100%; left: 0; z-index: 1000; width: 8em; border-radius: 0; display:none;}
.tabs .widget ul li a:nth-child(3) {bottom: -200%;}
.tabs .widget ul li a:nth-child(4) {bottom: -300%;}
.tabs .widget ul li a:nth-child(5) {bottom: -400%;}
.tabs .widget ul li a:nth-child(6) {bottom: -500%;}
.tabs .widget ul li a:nth-child(7) {bottom: -600%;}
.tabs .widget ul li a:nth-child(8) {bottom: -700%;}
.tabs .widget ul li a:nth-child(9) {bottom: -800%;}
.tabs .widget ul li a:nth-child(10) {bottom: -900%;}
.tabs .widget ul li:hover a {display: inline-block; box-shadow: none; background: rgb(255,255,255);}
.tabs .widget ul li:hover a:hover {color: rgb(201,201,201);}
Можно, но вёрстка должна быть другая изначально.
https://www.dropbox.com/s/nx9yfw9vaobtyv4/1234.png
https://www.dropbox.com/s/sh6z2z42d8pl10c/54321.png
Может можно тогда, к примеру, сделать более жирным оглавление, а подпункты оставить такими же.
.tabs .widget ul li a:nth-child(3) {bottom: -200%;}
.tabs .widget ul li a:nth-child(4) {bottom: -300%;}
.tabs .widget ul li a:nth-child(5) {bottom: -400%;}
.tabs .widget ul li a:nth-child(6) {bottom: -500%;}
.tabs .widget ul li a:nth-child(7) {bottom: -600%;}
.tabs .widget ul li a:nth-child(8) {bottom: -700%;}
.tabs .widget ul li a:nth-child(9) {bottom: -800%;}
.tabs .widget ul li a:nth-child(10) {bottom: -900%;}
.tabs .widget ul li a:nth-child(10) {bottom: -1000%;}
.tabs .widget ul li a:nth-child(10) {bottom: -1100%;}
.tabs .widget ul li a:nth-child(10) {bottom: -1200%;}
............
.tabs .widget ul li a:nth-child(1) {font-weight: bold;}
Наверное, это как-то связано с кодом, используемым в CSS (посмотрела его, посчитала и там, судя по всему, задано 10 строчек)
Возможно ли как-то увеличить количество строчек, чтобы поместился весь архив?
замените на
.tabs .widget ul li {position: relative;}
Вот здесь есть код вертикального выпадающего меню http://shpargalkablog.ru/2010/08/gadzhet-htmljavascript-blogger.html
Здравствуйте, подскажите, пожалуйста, как сделать так, чтобы у меню был фон не только при наведении курсора. Буду очень благодарна.
.tabs-inner .widget li a {
background-color: #000000;
}
Здравствуйте. Снова к Вам обращаюсь. Захотела сделать заголовок блога посередине. Сделала так, как написано здесь http://www.shpargalochki.ru/2015/01/vyrovnjat-zagolovki-po-centru.html. Гаджеты не трогала, но в итоге получилось то, что получилось: сдвинулось не только название, но и гаджеты. Гаджет "Сообщения" вообще не отображается. Помогите разобраться, пожалуйста.
И можно ли это как-то настроить?
.tabs .widget ul li a:nth-child(9) {bottom: -800%;}
.tabs .widget ul li a:nth-child(10) {bottom: -900%;}
сколько вам нужно строк
.tabs .widget ul li a:nth-child(11) {bottom: -1000%;}
.tabs .widget ul li a:nth-child(12) {bottom: -1100%;}
и т.д.