В Blogger на вкладке "Страницы" есть возможность добавлять до 20 Страниц. Они служат для такого содержания, как "Контакты", "О блоге" и т.п. Отличаются от Сообщений тем, что
- вместо даты в адресе URL указана буква p,
http://shpargalkablog.ru/p/blog-google.html
- отсутствуют в RSS (что это такое),
- не показываются на Главной, в гаджете "Архив блога", не объединены с другими веб-документами (посмотреть как выглядят в структуре блога).
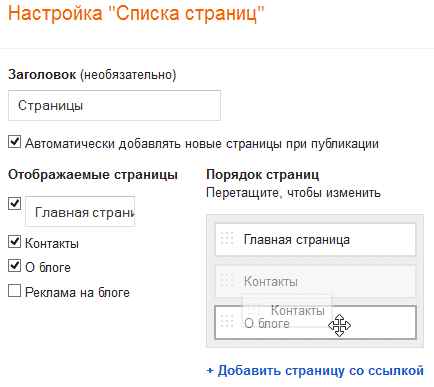
Чтобы поисковый робот их проиндексировал, нужно поставить на них ссылку. Для этого предусмотрен такой гаджет как "Страницы" ![]() , который создаёт меню, чаще верхнее. Расположение гаджета, а также список ссылок и их очерёдность можно определить на вкладке Дизайн. Например, на скриншоте ниже видно, что в меню не участвует пункт, ведущий на "Реклама в блоге", а пункты "О блоге" и "Контакты" поменялись местами.
, который создаёт меню, чаще верхнее. Расположение гаджета, а также список ссылок и их очерёдность можно определить на вкладке Дизайн. Например, на скриншоте ниже видно, что в меню не участвует пункт, ведущий на "Реклама в блоге", а пункты "О блоге" и "Контакты" поменялись местами.

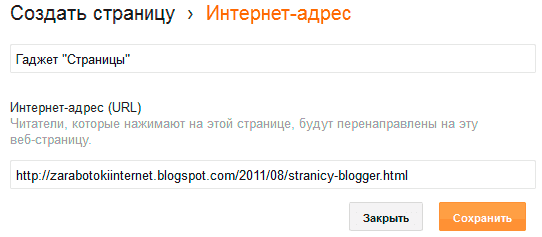
Если щёлкнуть на "+ Добавить страницу со ссылкой", то можно добавить свой пункт меню, ведущий, скажем, на
- Страницу так, чтобы текст пункта меню отличался от названия Страницы,
- страницу ярлыков [здесь показано как сделать],
- мою электронную почту,
- чужой сайт.
Важно! Если добавляете адрес страницы своего блога, то используйте домен .com (см. про региональные домены в Blogger):http://zarabotokiinternet.blogspot.ru/2011/08/stranicy-blogger.html
http://zarabotokiinternet.blogspot.com/2011/08/stranicy-blogger.html
Как в Блоггере сделать так, чтобы ссылка в навигации не была активной, если человек находится на выбранной странице
В шаблоне нужно удалить ссылку у пункта меню с классом class='selected':
<b:widget id='PageList1' locked='false' title='Страницы' type='PageList'> <b:includable id='main'> <b:if cond='data:title'><h2><data:title/></h2></b:if> <div class='widget-content'> <b:if cond='data:mobile'> <select expr:id='data:widget.instanceId + "_select"'> <b:loop values='data:links' var='link'> <b:if cond='data:link.isCurrentPage'> <option expr:value='data:link.href' selected='selected'><data:link.title/></option> <b:else/> <option expr:value='data:link.href'><data:link.title/></option> </b:if> </b:loop> </select> <span class='pagelist-arrow'>&#9660;</span> <b:else/> <ul> <b:loop values='data:links' var='link'> <b:if cond='data:link.isCurrentPage'> <li class='selected'><a expr:href='data:link.href'><data:link.title/></a></li> <b:else/> <li><a expr:href='data:link.href'><data:link.title/></a></li> </b:if> </b:loop> </ul> </b:if> <b:include name='quickedit'/> </div> </b:includable> </b:widget>
И немного поработать со стилем CSS
.tabs-inner .widget li a {
/* содержимое */
color: $(tabs.text.color);
/* содержимое */
}заменив на
.tabs-inner .widget li {
/* содержимое */
}
.tabs-inner .widget li a {
color: $(tabs.text.color);
} А .tabs-inner .widget li.selected a, .tabs-inner .widget li a:hoverзаменив на
.tabs-inner .widget li.selected, .tabs-inner .widget li:hoverРЕЗУЛЬТАТ

88 комментариев:
фирма - инфо, акции; производство - такое, сякое, и такосякое, контакты - твои, мои, ничьи. ТО есть подстраницы, как такое сделать?
Как его можно добавить в таком случае? Может быть внести приведенный выше код в HTML? Но возможно ли управлять им в дальнейшем без влезания в код?
Стоит это мероприятие проводить только в крайнем случае и отсутствие гаджета "Страницы", по-моему этого не заслуживают.
http://www.flkmiracle.com/
<b:widget id='HTML1' locked='false' title='Название гаджета' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
его заменим на
<b:widget id='HTML1' locked='false' title='Название гаджета' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<img src="адрес" />
</b:if>
Полный код изображения должен быть таким http://shpargalkablog.ru/2010/08/podpis-kartinki-html.html
2) Расположить меню в боковой колонке.
3) Сделать меню выпадающим http://shpargalkablog.ru/2011/10/gorizontalnoye-vypadayushcheye-menyu.html
Я открыл разрешение, пожалуйста, помогите решить проблему.
http://www.southernspeakers.net/2011/01/blogger-pages-gadget-no-stretch.html
У меня так отдельные сообщения/страницы, куда я просто ссылки добавляю на новые статьи, то есть получается то же оглавление, но оформленное вручную.
Подскажите, пжл, так как же можно убрать название страницы из тела самой страницы? Так и не нашёл. Заранее благодарен.
<b:if cond='data:post.title'>...</b:if>
заменить на
<b:if cond='data:blog.url != "http://адрес_вашей_строницы/"'><b:if cond='data:post.title'>...</b:if></b:if>
См. http://shpargalkablog.ru/2011/02/uslovnye-tegi-v-blogger.html
Т.е., если я правильно понял, это работает только для конкретной страницы.
...
на
....
А как удалить все названия страниц из тела самих страниц?
Планируется только оставить H1 для отображения вместо названий старниц (title).
Спасибо.
<b:if cond='data:blog.pageType == "static_page"'>
Чтобы сменить title - применимы те же условия - http://shpargalkablog.ru/2010/07/kontent.html
Главная, описание, скриншоты и т.п.
можно ли сделать чтобы вкладка "описание" тоже была блогом (такой же страницей, как и главная?)?
URL: " http://shpargalkablog.ru/2011/08/stranicy-blogger.html ".
Так что вам нужно поменять?
Про URL - сначала пишите заголовок Страницы английскими буквами, публикуете, редактируете уже созданную Страницу и меняете заголовок на кириллицу.
Спасибо! Все получилось. Правда еще осталась /p/. Но, в любом случае приятнее смотрится)
А еще я видела в блоге музыкальной группы страничку с интервью, на которой есть ссылки на каждое интевью отдельно. Самое интересное - все это в пределах одного блога. Как этого достичь?
Заранее спасибо.
По второму вопросу. Создаётся Страница http://shpargalkablog.ru/2011/08/stranicy-blogger.html , куда вручную добавляются ссылки (пример, http://shpargalkablog.ru/p/raskrutka-bloga.html ). Или Сообщениям присваивается один ярлык http://shpargalkablog.ru/2011/03/yarlyki-blogger.html и даётся ссылка на этот ярлык вида http://название_блога/search/label/название_ярлыка . Или Сообщениям присваивается ярлык, публикуется Страница, на которой размещается скрипт http://shpargalkablog.ru/2011/04/krasivoe-oglavlenie-blogger.html , где в RSS указывается RSS ярлыка.
что-то на подобии этого
http://aakashnihalani.com/
http://shpargalkablog.ru/2012/05/html-blogger.html - первый вариант, куда вносите код, который должен быть на Главной
http://shpargalkablog.ru/2010/07/vsegda-sverhu.html - шаг второй
<b:if cond='data:link.isCurrentPage'>
<li class='selected'><a expr:href='data:link.href'><data:link.title/></a></li>
<b:else/>
<li><a expr:href='data:link.href'><data:link.title/></a></li>
</b:if>
заменить на
<li><a href='адрес'>текст</a></li>
<li><a href='адрес'>текст</a></li>
<li><a href='адресу_не_передаётся_вес' rel="nofollow">текст</a></li>
<li><a href='адрес'>текст</a></li>
То есть вручную прописать код.
rel="nofollow" не сохраняет вес на странице, но не передаёт его. За такие ссылки вы не получите санкций от поисковиков.
.tabs-inner .widget li:nth-of-type(2) {
background: green;
}
:nth-of-type(2) - 2 - это номер пункта меню, измените на свой
http://shpargalkablog.ru/2010/07/vsegda-sverhu.html
http://shpargalkablog.ru/2013/06/pop-up.html
http://shpargalkablog.ru/2013/06/popup.html
Хотела добавить постраничную навигацию на блоге, а получила "кракозябры" в шапке. Как исправить? Спасибо.
Это стиль CSS http://shpargalkablog.ru/2011/12/kak-izmenit-shablon-blogger.html#css
Спасибо заранее :)
#PageList1 {
position: fixed;
z-index: 10;
}
С помощью top bottom left right margin при необходимости выберите нужное положение. Подробнее http://shpargalkablog.ru/2012/04/position-fixed-html.html
Это сложнее http://shpargalkablog.ru/2013/09/scroll-block.html
пример http://diplom-studenty.blogspot.ru/p/blog-page_6360.html - как убрать способы оплаты вверху??????
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<b:if cond='data:post.firstImageUrl'>
<meta expr:content='data:post.firstImageUrl' itemprop='image_url'/>
</b:if>
<meta expr:content='data:blog.blogId' itemprop='blogId'/>
<meta expr:content='data:post.id' itemprop='postId'/>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
заменить на
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<b:if cond='data:post.firstImageUrl'>
<meta expr:content='data:post.firstImageUrl' itemprop='image_url'/>
</b:if>
<meta expr:content='data:blog.blogId' itemprop='blogId'/>
<meta expr:content='data:post.id' itemprop='postId'/>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'><b:if cond='data:blog.pageType != "static_page"'>
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
</b:if>
http://i-am-best.blogspot.ru/p/teorija.html
Теория успеха
<h2 class='post-title entry-title' itemprop='name'>
<a expr:href='data:post.link'><data:post.title/></a>
</h2>
У меня вопрос а что делать есть страница выводится так /p/blog-page_29.html как его можно заменить например так /p/auto-class.html
В общем комментарий 32