Шпаргалкаблоггера
<style type="text/css">
div.sb {
text-indent: 0px;
outline: 2px solid #f4e9ce;
border: 2px solid #ddcca2;
padding: 4px 3px 0px 3px;
background-image: -moz-linear-gradient(#f4e9ce, #ddcca3);
background-image: -webkit-gradient(linear, center top, center bottom, from(#f4e9ce), to(#ddcca3));
filter: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#f4e9ce,endColorStr=#ddcca3);
background-image: -o-linear-gradient(top,#f4e9ce,#ddcca3);
height: 65px;
width: 260px;
font-family: Impact, Arial, Verdana;
font-size: 200%;
font-weight: 100;
text-transform: uppercase;
font-style: oblique;
font-weight: bold;
}
span.sb1 {
border-bottom: #ddcca2 5px solid;
color: #991500;
margin: 0;
text-shadow: -1px -1px white, 1px 1px #333;
float: left;
}
span.sb2 {
color: #ddcca2;
margin: 11px 0;
position: relative;
text-shadow: 1px 1px 1px #000;
float: left;
}
</style>
<a href="http://shpargalkablog.ru/" title="Шпаргалка блоггера"><div class="sb">
<span class="sb1">Шпаргалка</span><span class="sb2">блоггера</span></div></a>Как сделать анимацию в Фотошопе.
Но поскольку этот безобидный код может отпугивать пользователей своим объёмом символов, а картинка не является динамичной, то с помощью программы ScreenHunter 5.1 Free я сфотографировала участок экрана монитора с данной кнопкой, тем самым преобразовав её в изображение. Вы можете не использовать столь длинный путь, нарисовав картинку в Adobe Photoshop с нуля. Но сначала нужно определиться с размерами будущего баннера. Их можно узнать в той баннерной сети, с которой вы планируете работать. Я же не была ограничена какими-либо рамками.
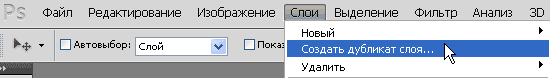
Заходим в программу Фотошоп. Здесь нам понадобится открыть "Окно"-
- "Анимация",
- "Слои" (горячая клавиша F7),
- "Инструменты".
Для изображения в форматах BMP и PNG слои никак не сделать, поэтому нужно (для JPEG и GIF этот пункт пропускаем):
- обвести картинку
 L (лассо),
L (лассо), - "Файл"-"Создать" (CTRL+N),
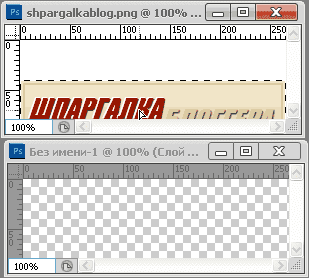
- командой
 V перенести изображение на созданную область.
V перенести изображение на созданную область.
 |
| Рис.1 Перенести изображение в Фотошопе. |
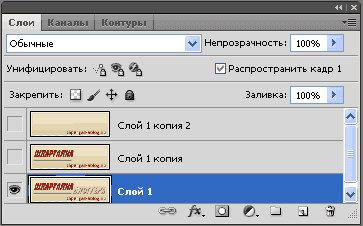
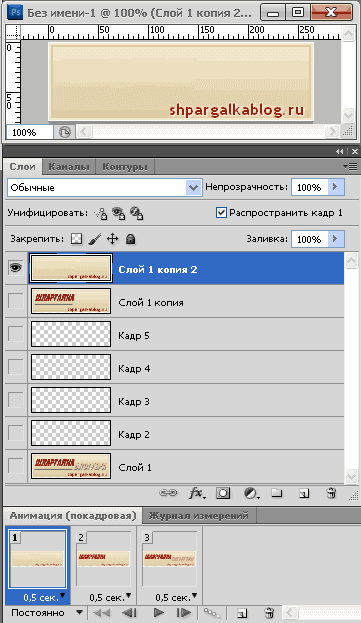
Из-за того, что стирать элементы проще, чем дорисовывать, то мы продублируем, выделив (Рис.2), интересующий нас слой.

Затем, выделив (см. синий фон) один из слоя и указав только на нём глаз, орудуем пипеткой (I)
В результате получим:
 |
| Рис.2 Слои в Фотошопе. |
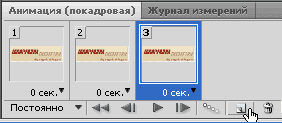
Далее взглянем на окно "Анимация" и создадим несколько кадров.

Затем для каждого кадра проставляем око (глаз) только на те слои, которые должны отображаться на нём.

И установим для кадра тот промежуток времени, в течении которого пользователь его будет наблюдать, путём нажатия мышкой на секунды.

По кнопке ► посмотрим на конечный результат и при одобрении сохраним по команде "Файл"-"Сохранить для Web и устройств" (Alt+Shift+Ctrl+S) в формате GIF. По этой методике у меня получился такой баннер, который я загрузила в альбом Picasa через черновик Blogger:

Как сделать html код для баннера.
Чтобы щёлкнув по анимационной картинке, можно было попасть на сайт, помещаем её в конструкцию:
<a href="адрес_сайта" title="название_сайта" ><img src="адрес_баннера" alt="название_сайта"/></a>
В моём случае:
<a href="http://shpargalkablog.ru/" title="Шпаргалка блоггера" ><img border="0" height="79" width="266" src="https://3364729736176253495-a-1802744773732722657-s-sites.googlegroups.com/site/spargalka1/rating/shpargalkablog-banner.gif" alt="Шпаргалка блоггера"/></a>
И если в начале статьи в тег a был заключен текст, то сейчас мы указываем изображение.
13 комментариев:
http://myrussiammm.blogspot.com/
в самом низу блога
Оказалось - всё просто!!!
Всем заранее спассибо
<a t....t="_blank" href="адрес_сайта
не знаю правильно ли прописал код но у меня работает просто была ссылка и я методом сравнивание с другой которая открывалась в отдельной вкладке переписал код
не хочет отправлять с атрибутом таргет