
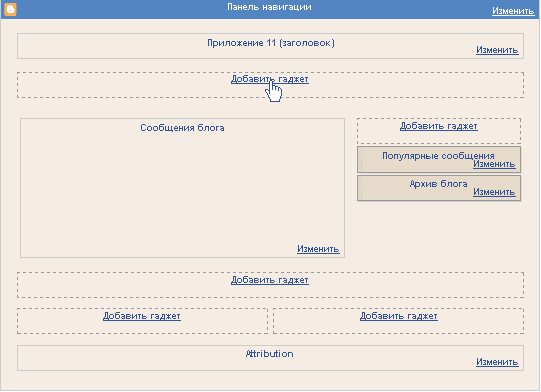
Если разместить гаджет под заголовком.
Стиль под заголовком уже задан разработчиками. И он, как правило, гармонично сочетается с блогом. Это поле определяется в коде шаблона, который можно скорректировать на вкладке "Дизайн"-"Изменить HTML"
.tabs-inner {}И для того, чтобы переместить горизонтальное меню влево, перед ]]></b:skin> пишем.tabs-inner .widget ul {padding-left: 33%;}Значение процентов подбираем под конкретный дизайн блога.

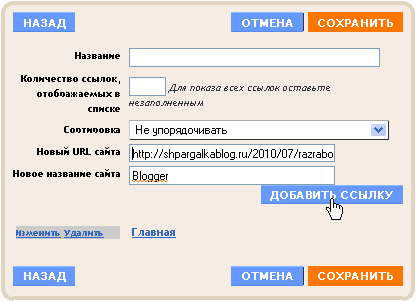
Часто сюда добавляют гаджет "Страницы". Но поскольку я не очень последовательна в своих действиях и вместо страниц, отличительной чертой которых является то, что их URL не содержит даты, создавала сообщения, мне было удобнее воспользоваться "Списком ссылок".

Стиль для гаджета бокового меню.
Если посмотреть в код шаблона, "Список ссылок" имеет type='LinkList' с идентификатором id='LinkList1'. Для последующих гаджетов id='LinkList2', id='LinkList3'.

Для того, чтобы задать стиль используем id. Самый незатейливый код может иметь вид:
#LinkList1 ul { list-style: none; }
#LinkList1 ul a { text-decoration: none; }
#LinkList1 ul a:hover { text-shadow: 1px 1px 1px #000; }
Статьи по теме:
22 комментария:
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target' target="_blank"><data:link.name/></a></li>
</b:loop>
в начале все сделал как вы посоветовали (поставил галочку Расширить шаблоны виджета) но шаблон не сохранился из-за ошибки. Потом сделал так (переставил выделеное жирным между a и expr) и все сохранилось и работает правильно.
Спасибо!
<b:if cond='data:blog.url == "http://адрес_вашей_строницы/"'>
<meta content='noindex,follow' name='robots'/>
</b:if>
в "Дизайн"-"Изменить HTML" до </head>
Подробнее http://shpargalkablog.ru/2010/07/kontent.html.
#LinkList1 ul a:hover { color: green; } - при наведении курсора
http://foodcomablog.com/my-library/
http://abeautifulmess.typepad.com/my_weblog/treats-a-beautiful-mess-recipe-index.html
http://abeautifulmess.typepad.com/my_weblog/elsies-closet-daily-outfit-catalog.html
спасибо!
Там условие будет другое
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name != "название_ярлыка"'>
.....содержание.....
</b:if>
</b:loop>