
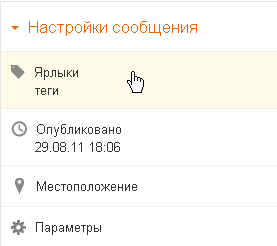
Или при написании поста на панели справа.

Одному сообщению может быть задано несколько ярлыков.
После того, как мы присвоили ярлыки, можно ввести в адресную строку браузера их URL (например, http://shpargalkablog.ru/search/label/feed) и увидеть только выбранные нами сообщения:
http://название_блога/search/label/название_ярлыкаТеперь, зная эти адреса, мы можем создать своё меню или воспользоваться стандартным гаджетом. Оба примера можно посмотреть на этой странице, где указана дополнительная информация.
По умолчанию выводится 20 сообщений. Их количество мы можем изменить, если все вхождения:
'data:label.url'заменить на
'data:label.url + "?max-results=5"'
Гаджет Ярлыки.
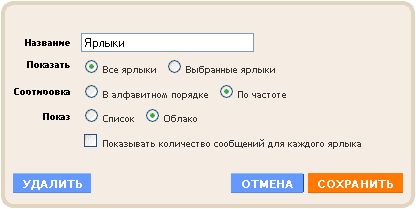
На вкладке "Дизайн" в пунктирном поле выбираем "Добавить гаджет"-"Ярлыки". Продуманная вещь, которая имеет всё необходимое. Здесь мы можем ограничить наше меню несколькими ярлыками, выбрать вариант "Список" или "Облако". Blogger также предоставил свободу в изменении CSS.
 |
| Настройка облака тегов. |
Разукрашиваем "Облако тегов".
Маленьких штрих позволит оживить вид данного гаджета. В "Шаблон"-"Изменить HTML" перед ]]></b:skin> пишем:
.cloud-label-widget-content {
text-align:center;
font-weight: bold;
}
.cloud-label-widget-content span {
display: inline-table;
line-height: 1.2;
padding: 0 0 0 5px;
vertical-align: middle;
}
.cloud-label-widget-content span a {font-family: Verdana;}
.cloud-label-widget-content span a:hover {color:#95cd3c !important;}
.label-size-1 a {color: #ffa333; font-size: 10px;}
.label-size-2 a {color: #8b8989; font-size: 12px;}
.label-size-3 a {color: #cd5c5c; font-size: 14px;}
.label-size-4 a {color: #368beb; font-size: 15px;}
.label-size-5 a {color: #000000; font-size: 18px;}где, .cloud-label-widget-content - контейнер тегов,.cloud-label-widget-content span - форматирование ярлыков,
.label-size - цвет и размер отдельного ярлыка.
Динамическое "Облако тегов".
Аналог Roy Tanck's WP Cumulus plugin у Wordpress доработан на блоге http://blogcoding.ru/. Образец можете посмотреть в примере выше.
Данный виджет основан на использовании комбинации JavaScript и Flash анимации. Но если Flash и Javascript будет отключен у конкретного пользователя, в том числе поисковых роботов, то они по прежнему будут видеть ссылки, пусть и не анимированные.
Реализация его очень проста. На вкладке "Шаблон" под изображением "Сейчас в блоге" нажимаем кнопку "Изменить HTML" и устанавливаем галочку "Расширить шаблоны виджета". Комбинация клавиш CTRL+F откроет окно, куда вводим "sidebar-right" для шаблонов с правой боковой колонкой или "sidebar-left" с левой. И сразу после кода
<b:section-contents id='sidebar-right-1'>добавляем
<b:widget id='Label99' locked='false' title='Облако меток' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='http://ajax.googleapis.com/ajax/libs/swfobject/2.1/swfobject_src.js' type='text/javascript'/>
<script type='text/javascript'>
var flashvars = {
mode: "tags",
minFontSize: "6",
maxFontSize: "22",
showTagWeight: "true",
tcolor: "0x0be4f8",
tcolor2: "0x0be4f8",
hicolor: "0xffffff",
distr: "distr",
tspeed: "100",
tagcloud: "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' expr:style='data:label.count'><data:label.name/></a></b:loop></tags>"
};
var params = {
//wmode: "transparent",
bgcolor: "#333333",
allowscriptaccess: "always"
};
var attributes = {
id: "b-cumulus",
name: "tagcloud"
};
swfobject.embedSWF("http://tests.blogcoding.ru/js/tagcloud.swf", "b-cumulus", "200", "200", "9.0.0", false, flashvars, params, attributes);
</script>
<div id='b-cumulus'>
<a href='http://www.adobe.com/go/getflashplayer'>
<img alt='Get Adobe Flash player' src='http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif'/>
</a>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>Можно отрегулировать настройки:
- minFontSize и maxFontSize - размер шрифта,
- tcolor и tcolor2 - цвет самого большого и самого маленького ярлыка,
- hicolor - цвет при наведении курсора мышки, где 0xffffff он же #ffffff,
- tspeed - скорость вращения,
- 200 - ширина и высота поля соответственно,
- bgcolor - цвет фона.
"Хлебные крошки".
На Blogger можно сделать много интересных вещей, в том числе "хлебные крошки".
Если размещать их в ручную в конце сообщения на вкладке "Изменить HTML", применяя специальные символы, код выглядит так:
<a href="http://shpargalkablog.ru/#glavnaya">"С нуля" до знатока</a><span style="font-family: "Helvetica Neue",Arial,Helvetica,sans-serif;">→</span><a href="http://shpargalkablog.ru/2010/07/razrabotka-bloga-v-blogger.html">Blogger</a><span style="font-family: "Helvetica Neue",Arial,Helvetica,sans-serif;">→</span>Ярлыки у Blogger
Но процесс легко автоматизировать как показано в блоге-образце (см. пример выше). Для этого в "Дизайн"-"Изменить HTML", указав галочку "Расширить шаблоны виджета" и нажав CTRL+F, код:
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>заменим на:<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<a expr:href='data:blog.homepageUrl'>Главная </a><span style='font-family: "Helvetica Neue",Arial,Helvetica,sans-serif;'>→</span><b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>→</b:if>
</b:loop><span style='font-family: "Helvetica Neue",Arial,Helvetica,sans-serif;'>→</span> <data:post.title/>
</b:if>
</span>Единственный момент, за которым нужно следить - очерёдность присвоения ярлыков сообщению. Тот, который первым задаём, будет расположен ближе к Главной.Некоторый контроль можно осуществлять благодаря использованию условных тегов:
<b:if cond='data:label.name == "название_ярлыка"'>
... содержание ...
</b:if>А слово "Ярлыки" можно убрать, удалив <data:postLabelsLabel/>.Например, мой код выглядит следующим образом:
<span class='post-labels'> <b:if cond='data:post.labels'> <a href='http://shpargalkablog.ru/#glavnaya'>"С нуля" до знатока </a><span style='font-family: "Helvetica Neue",Arial,Helvetica,sans-serif;'>→</span> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.name == "Blogger"'><a href='http://shpargalkablog.ru/2010/07/razrabotka-bloga-v-blogger.html' rel="tag">Blogger</a></b:if> <b:if cond='data:label.name == "Инструменты веб-мастера"'><a href='http://shpargalkablog.ru/2010/07/instrumenty-vebmastera-s-nulya.html' rel="tag">Инструменты веб-мастера</a></b:if> <b:if cond='data:label.name == "RSS"'><a href='http://shpargalkablog.ru/2010/07/zarabotok-na-rss-s-nulya.html' rel="tag">RSS</a></b:if> <b:if cond='data:label.name == "Раскрутка блога"'><a href='http://shpargalkablog.ru/p/raskrutka-bloga.html' rel="tag">Раскрутка блога</a></b:if> <b:if cond='data:label.name == "Разное"'><a href='http://shpargalkablog.ru/p/raznoe.html' rel="tag">Разное</a></b:if> <b:if cond='data:label.name == "Оптимизация"'><a href='http://shpargalkablog.ru/2010/09/optimizatsiya-blogger.html' rel="tag">Оптимизация</a></b:if> <b:if cond='data:label.name == "HTML/CSS/JavaScript"'><a href='http://shpargalkablog.ru/p/html-css-javascript.html' rel="tag">HTML/CSS/JavaScript</a></b:if> </b:loop> <span style='font-family: "Helvetica Neue",Arial,Helvetica,sans-serif;'>→</span> <data:post.title/> </b:if> </span>
Показывать гаджеты только для сообщений с определённым ярлыком.
Для примера возьмём гаджет "Мои блоги" (BlogList1). Код
<b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if> </b:loop>меняем на
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
<b:if cond='data:label.name != "название_ярлыка"'>
<style type='text/css'>
#BlogList1 { display: none; }
</style>
<b:else/>
#BlogList1 { display: block; }
</b:if>
</b:loop>В настоящее время более подходящего варианта нет.Убрать сообщения с Главной для определённого ярлыка.
Необходимое условие этого метода: ВСЕМ СООБЩЕНИЯМ ДОЛЖЕН БЫТЬ ПРИСВОЕН ЯРЛЫК. Иначе статью без ярлыка вы не увидите на страницах Главной. Код
<b:includable id='main' var='top'> .......... <b:loop values='data:posts' var='post'> .....содержание..... </b:loop> .......... </b:includable>меняем на
<b:includable id='main' var='top'> .......... <b:if cond='data:blog.url == data:blog.homepageUrl'> <b:loop values='data:posts' var='post'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.name != "название_ярлыка"'> .....содержание..... </b:if> </b:loop> </b:loop> <b:else/> <b:loop values='data:posts' var='post'> .....содержание..... </b:loop> </b:if> .......... </b:includable>Если нужно убрать с Главной конкретную страницу читаем эту статью. Они очень между собой взаимосвязаны и там есть дополнительные пояснения.
145 комментариев:
http://bannabel.blogspot.com/search/label/%D0%9F%D1%80%D0%BE%20USA
в чем может быть дело не подскажите?
.tabs-inner .widget li a {...}
Но он не распространяется на посещённые ссылки ярлыков.
Здесь причину нужно смотреть в самом гаджете "Ярлыки", поскольку этот же эффект происходит даже когда страницу ярлыка загрузить в браузер, то есть перехода по ссылке меню не происходит.
Скажите пожалуйста,только откровенно, есть ли смысл оставлять гаджет Ярлыки переделывая названия в Ключевые слова, это как то отражается в поисковике?
Спасибо.
Я не использую ярлыки, но надеюсь навигация по блогу достаточно понятная.
Такой вопрос. Я поставил на свой тестовый блог вращающееся облако тегов и оно на нём работает. А ставлю этот же код на основной блог - не работает и отображается только кнопка на обновление флэш-плеера. Я загрузил на тестовый блог сохранённую копию шаблона основного блога - облако работает, а на основном блоге не хочет ((. Разница между блогами только в платности домена, может в этом причина? Не знаю уже, что и думать.. Может Вы знаете ответ?
Подскажите, как сделать, чтобы в "облаке тегов" шрифт всех ярлыков был одинаковым
Благодарстую
font-size: 10px; - это размер шрифта. По-удаляйте их из
.label-size-x a {color: #ffa333;}
Подскажите, плиз, неразумному, почему у меня на блоге -
http://egen-nu.blogspot.com/
нет популярных сообщений, а просмотров уже более 400?
Заранее спасибо!
Евгений
Я бы уменьшила скорость вращения (tspeed), а то получается игра на реакцию.
Не думаю, что большое количество меток упрощают навигацию по блогу. При редактировании гаджета можно их фильтровать. Уберите наиболее незначительные.
<b:if cond='data:label.isLast != "true"'>,</b:if>
можно использовать любой символ. Помимо тех, которые есть на клавиатуре, можете посмотреть здесь - http://shpargalkablog.ru/2011/03/spetsyalnye-simvoly-html.html.
Если не поможет: Шаблон - Изменить HTML - Приступить - Восстановить шаблоны виджетов по умолчанию.
Но часть настроек, внесённых самостоятельно, пропадут.
Иначе нужно смотреть шаблон. Можете открыть какой-нибудь чистый тестовый блог и сравнить коды соответствующего фрагмента.
'data:label.url'
на
'data:label.url + "?max-results=7"'
Название_блога · Сообщения › Все: ...
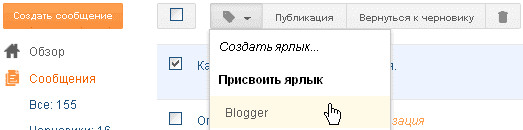
Выделяю галочками необходимые статьи (или все разом), далее, нажав на значок ярлыка (см. первый рисунок), из выпадающего меню выбираю удалить.
Рада, что вам удалось справиться без моей помощи :)
type='Label'
в том случае, если вы уже создали данный гаджет. Содержание тега b:widget и будет код виджета. От
<b:widget id='Label1' locked='false' title='' type='Label'>
до
</b:widget>
http://название_блога/search/label/название_ярлыка
Это URL страницы. Его вы добавляете в гаджет "Список ссылок" http://shpargalkablog.ru/2011/04/gadzhet-spisok-ssylok-blogger.html , который размещаете под заголовком. Только те, которые вам нужны, а не все ярлыки.
Карта сайта на Blogger реализуется с помощью фида и не индексируется, если вы её не формируете вручную.
На шаблоне нет, что делать?
Ярлыки страницам не присваиваются.
..........
.....содержание.....
..........
для изменения кода. Может быть, есть другие варианты? Спасибо!))
b:includable id='main' var='top'
Немного ниже вы найдёте строку
b:loop values='data:posts' var='post'
Она должна быть в любом шаблоне, кроме динамических.
С участием ярлыков только этот. Можете посмотреть для отдельной страницы http://shpargalkablog.ru/2011/02/uslovnye-tegi-v-blogger.html
Сообщение об ошибке в XML: The element type "b:loop" must be terminated by the matching end-tag "".
Error 500" Наверно, я просто ошибаюсь где-то со строчками при копировании кода. В любом случае спасибо!)
в шаблоне симпл записи, написанные в один день, разделяются блоками и ставятся по отдельности даты. Поставил код скрытия ярлыков, и сообщение с ярлыком-невидимкой (который мы скрываем) не открывает этот блок, а следующее сообщение с другим ярлыком его всё равно закрывает. в результате закрывается не этот разделитель, а список сообщений. Итого: футер живёт отдельной жизнью.
в валидности кода уверен.
Ща пойду убирать код.... :(
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "название_ярлыка"'>
.....содержание.....
</b:if>
</b:loop>
</b:loop>
</b:if>
<b:loop values='data:posts' var='post'>
.....содержание.....
</b:loop>
Я писала из расчёта, что вы ознакомились со статьёй.
<b:includable id='main' var='top'>
..........
<b:if cond='data:blog.pageType == "index"'>
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "stat"'>
.....содержание.....
</b:if>
</b:loop>
</b:loop>
<b:else/>
<b:loop values='data:posts' var='post'>
.....содержание.....
</b:loop>
</b:if>
</b:includable>
Добавил себе на сайт облако тегов(не на движке)
Всё работало но после того как на полнил ссылками оно перестало работать
Пишет вот такое:
Для красивого отображения Облака тегов
необходим
Adobe Flash Player 9
или выше
Скачать Adobe Flash Player
удалил добавил скачаный скрипт работает,свой заполненный опять нет.
что делать??
буду очень благодарна!
sledroad.blogspot.ru
на гл стр должны отображаться стр только с определенным тегом. но если делать по инструкции, то гл стр отражается правильно, но на всех остальных стр ничего нет
посоветуйте пожалуйста
<b:if cond='data:blog.url == data:blog.homepageUrl'>
спасибо!
большое спасибо!
Попробуйте заменить всё снова, но очень внимательно.
огромное спасибо!!
Я пытаюсь запорлнить блог по рукоделию.
Мне нужно, чтобы в верхних вкладках статьи были разбиты по страницам...материалы, игрушки, текстиль...и мне нужно эти стрницы заполнять отдельными статьями...не по одной...а много...но чтобы они все не дублировались в главной, а сразу переходили в нужную категорию...
Ярлыки создала...Логически понимаю, что мне нужно как-то связать страницу с ярлыком, но что-то не могу понять до конца как это сделать....Помогите))) Очень важно это)))
Это возможно?
Надя, присвоить этим сообщениям один общий ярлык
Можно ли сделать три страницы и каждой присвоить свой ярлык, чтобы статьи перенаправлялись в нужную, т.е. одну из трех, страницу?
При создании сообщения с большим количеством картинок, внизу он вылезли за пределы основного блока , погшли поверх, комментариев, и еще ниже.
Это возможно исправить?
Так. Вы можете присвоить одной статье несколько ярлыков, один ярлык нескольким статьям. Дальше мне ваша идея не ясна.
По второму вопросу покажите URL страницы блога
http://pugovki.blogspot.com/2013/06/blog-post_13.html
внизу страницы
буду пробовать разбираться....а то, если просто связать страницу с ярлыком, то эта статься находится на главной и выводится на страницу с ярлыком...а это уже внешне вынлядит, как дважды опубликованная статья
Что предпринимать?
я уже случайно удалила пункты эти без HTML
и теперь эта проблема сдвинулась чуток ниже
Как мне вам переслать статью и куда?
Ок...это дело в самой статье,я правильно поняла?
Тогда нет проблем, пойду пробовать))
Спасибо, за помощь!!!!
А что может случиться?
Если не пойдет, тогда уже перепишу все заново.
Как изменит HTML,простой фон на анимированный фон в Блоггере?
Заранее благодарю.
В HTML можно изменить стиль CSS, но если не видеть блог, то сказать что поменять невозможно.
Скажите, пожалуйста, хлебные крошки, сделанные вручную на странице, можно ли установить вверху, чтобы они отображались над заголовком поста??
Заранее спасибо.
Я к Вам с новым вопросом. Думаю, что это про ярлыки, поэтому пишу тут.
Я делаю игрушки и пытаюсь сделать удобную для заказчиков галерею(портфолио своих работ) по видам. Реализовала самый простой вариант (когда все игрушки условно делю на "звери", "куклы", при этом звери могут быть каркасные и некаркасные, а также флисовые и хлопковые, то же самое можно сказать и про куклы- они могут быть каркасными и не каркасными. Если присвоить всё относящееся к конкретной игрушке, то при поиске каркасных выйдут и куклы и звери.
Можно ли задать условия результата поиска (и классифицировать), чтобы можно было выбрать, например, в ярлыке "куклы" именно "каркасные" (при этом, чтобы "звери" "каркасные" не вылезали)? реализуемо ли это для блоггера?
Я нашла лишь вариант, когда на бок.панели гаджет "Ярлыки", где можно выбрать определенные ярлыки из общего списка. Но этот вариант не совсем то.
http://shpargalkablog.ru/2010/11/gadzhety-dlya-blogger.html + #pokaz = http://shpargalkablog.ru/2010/11/gadzhety-dlya-blogger.html#pokaz
и как это правильно назвать?
В голову приходит самое простое решение: вместо "каркасные" задать ярлыки "каркасные куклы" и "каркасные звери".
Возможно, если вместо
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name != "название_ярлыка"'>
поставить
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name != "каркасные"'>
<b:if cond='data:label.name != "звери"'>
то можно добиться похожего результата.
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#name
Попробую все варианты.
Если что мой блог - http://www.online-vkontakte.ru/
Помогите чайнику, пожалуйста)
Выпадающий список http://shpargalkablog.ru/2011/10/gorizontalnoye-vypadayushcheye-menyu.html
У ярлыков есть свой RSS http://имя_блога.blogspot.com/feeds/posts/default/-/название_ярлыка См. http://shpargalkablog.ru/2010/07/zarabotok-na-rss-s-nulya.html
Сегодня удалось с помощью шаблонов отстилизовать все сообщения с определённым тегом.
Код http://snipt.org/Xjjfi3
Видоизменил до http://snipt.org/Xjjfj1
В моём случае я так добавил иконки.
Заранее спасибо!
Посмотрите пожалуйста я вот тут написала: http://mytestbloghandmadehome.blogspot.ru/2015/11/idhtml2-lockedfalse-title-typehtml.html#sthash.5nOnqW9o.dpbs
b:widget id='Blog1' locked='true' title='Сообщения блога' type='Blog'
Поэтому в шаблоне "Шпаргалки блоггера" и header (шапка сайта) и код верхнего меню в
b:widget id='Blog1' locked='true' title='Сообщения блога' type='Blog'