http://feeds.feedburner.com/blogspot/FMorJ
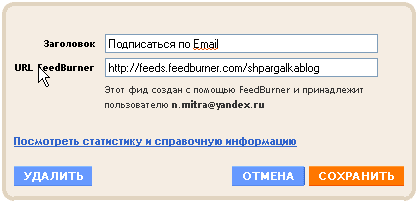
Если вы уже имеете адрес в Feedburner, то можно заменить URL на свой:
 |
| Гаджет подписки по электронной почте. |
Для перевода на русский в "Дизайн"-"Изменить HTML" укажем флажок "Расширить шаблоны виджета" и, нажав CTRL+F, заменим код
<input class='follow-by-email-submit' type='submit' value='Submit'/> <input expr:value='data:feedPath' name='uri' type='hidden'/> <input name='loc' type='hidden' value='en_US'/>на
<input class='follow-by-email-submit' type='submit' value='Читать'/> <input expr:value='data:feedPath' name='uri' type='hidden'/> <input name='loc' type='hidden' value='ru_RU'/>
Можно еще поэкспериментировать со стилем, добавив следующий код перед ]]></b:skin>:
.follow-by-email-inner form { /* поле с формой */ }
.follow-by-email-inner input[type=text] { /* поле, в которое вводим email-адрес */ }
.follow-by-email-inner input[type="submit"] { /* кнопка "Читать" */ }
47 комментариев:
А
]]>:
точно с : двоеточием в конце? а то у меня такого кода нет!
НО
Можно еще поэкспериментировать со стилем, добавив следующий код перед ]]>:
.follow-by-email-inner form { /* поле с формой */ }
.follow-by-email-inner input[type=text] { /* поле, в которое вводим email-адрес */ }
.follow-by-email-inner input[type="submit"] { /* кнопка "Читать" */ }
Не работает!
<input class='follow-by-email-address' name='email' placeholder='Email address...' type='text' style="width: 240px;"/>
........
<input class='follow-by-email-submit' type='submit' value='Получать' style="width: 67px;"/>
http://razvivon.blogspot.com/
http://windowsp7.blogspot.com/
Переделал форму подписки по своему. Всё работает хорошо.
http://bf196719.blogspot.com/
Но есть проблема с CSS.
Картинка в форме фоновая, хочу задать ей параметр прозрачности:
.podpiscabox a img{
border: none;
opacity:0.4;
filter:alpha(opacity=40);
}
.podpiscabox a:hover img{
border: none;
opacity:1.0;
filter:alpha(opacity=100);
}
.podpiscabox img {
padding:0;
margin:0;
}
но что то не получается. Я понимаю что этот код для img, вот что то не то делаю. Или может вообще не возможно в моём случае задать параметр прозрачности?
Вот код CSS:
<style type="text/css">
#podpiscabox {
background: url("https://lh5.googleusercontent.com/-Rfqz4MrQCuY/ThA2a7tdloI/AAAAAAAAF7A/hTFWXEWSevw/s800/podpiskabox.png") no-repeat scroll 0 0 transparent;
display: block;
float: left;
height: 23px;
margin-right: 10px !important;
margin-top: 4px;
padding: 2px;
width: 128px;
}
* {
margin: 0;
padding: 0;
}
#podpiscabox a:hover img{
border: none;
opacity:1.0;
filter:alpha(opacity=100);
}
#podpiscabox .podpiscatip {
color: #abb9d3;
}
#podpiscabox .textfield {
background: none repeat scroll 0 0 transparent;
border: 0 none;
float: left;
margin-right: 2px;
padding-left: 6px;
width: 94px;
}
input[type="text"], textarea {
background: url("https://lh5.googleusercontent.com/-k1e4ozxvb4M/TfWXY2WcwgI/AAAAAAAAFLQ/3_hAY48y8DE/s800/textfield.gif") repeat-x scroll center top #FFFFFF;
border: 1px solid #A6A6A6;
font-size: 12px;
padding: 2px 1px;
}
* {
margin: 0;
padding: 0;
}
#podpiscabox .button {
background: none repeat scroll 0 0 transparent;
border: 0 none;
cursor: pointer;
float: left;
height: 18px;
margin-top: 1px;
width: 18px;
}
* {
margin: 0;
padding: 0;
}
* {
margin: 0;
padding: 0;
}
</style>
Спасибо.
Буду ждать ответа. За ранее благодарен Владимир.
#podpiscabox{
border: none;
opacity:0.4;
filter:alpha(opacity=40);
}
#podpiscabox:hover{
border: none;
opacity:1.0;
filter:alpha(opacity=100);
}
С Уважением Владимир http://bf196719.blogspot.com/
Борюсь с проблемой. Поставил дополнительную кнопку рядом с соц. кнопками (кнопка RSS))на подписку. Всё работает хорошо. Но есть проблема. При нажатии на кнопку RSS и открытии окошка, текст на английском. Хотя я вроде бы всё сделал правильно. На странице стоит счётчик с такой же ссылкой и всё работает хорошо. И форма подписки тоже. А вот кнопка не хочет переводится, что то не хватает. Помогите пожалуйста советом.
Код:
<a class='shareme' expr:href='"http://feedburner.google.com/fb/a/mailverify?uri=kennelbestFriend&loc=ru_RU + " + data:post.url + " " + data:post.title' expr:onclick='"window.open(this.href, \"_blank\", \"height=520,width=550\"); return false;"' rel='nofollow'><img alt='RSS по E-mail' src='https://lh3.googleusercontent.com/-5rVb51lzQ-E/ThQ5fEkK5dI/AAAAAAAAF9c/kSaXF9HLQgM/s800/feed.png' style='border: 0pt none;' title='Подписатся на новости по E-mail'/></a>
Ссылка: http://bf196719.blogspot.com/2011/06/20011-cacib.html#more
Жду ответа,Спасибо Владимир
Век живи, век учись! Я чувствовал что, это + " + data:post.url + " " + data:post.title к ссылке ни к силу не к городу. Но когда в моей комбинации я убирал всё это, вообще пропадало всё сообщение. Оказывается нужно местами поменять. Я и не подумал про такой вариант.
Ещё раз спасибо!
И ещё. оно конечно не смертельно но.. Что то в моём блоке кнопок не так. Или я ошибаюсь? Когда нажимаешь на перевод (Translate), почему то три - читыри кнопки отключаются от CSS, и перестают работать.
В разных браузерах не много по разному. Но в основном кнопки: Twitter,в Контакте, ЖЖ, Я.ру, Facebook.
Не подскажете возможно ли с этим бороться, если да то как?
Спасибо.
С не терпение жду ответа Владимир http://bf196719.blogspot.com/
Я не много подправил. Сейчас в Опере, Лисе, Хроме одна кнопка глючит мой мир. А в IE блог, гугл, мой мир.Не пойму чего им надо.
Владимир
Они пишут если стоит то не подключаете. А их код подточен по V.1.5.1, а какой стоит сейчас в блоге я и не знаю. Наверное V.1.3.1 или что то в этом роде. У них новее, а как заменить? В общем приходится выбирать что важнее. Для меня важнее перевод, он классно переводит. Без нагрузки и доп. всяких панелей, перезагрузки страницы и т.д. К тому же куча языков. Пока ни чего лучшего не нашёл.Жаль конечно, но выше пупа не прыгнешь.
К стати я почему на кнопки стал грешить, гугловские и AddThis не глюкают работают. Вот я и подумал что что то с кнопками. Может чего то им надо дописать, задать? Незнаю!
Спасибо за участие Владимир
По-поводу перевода. Сейчас в toolbar Google есть кнопка перевода.
Здесь нужно знать аудиторию. Каким образом пользователи узнают о сайте. Google использует региональный поиск. То есть в результатах выдачи русскоязычные блоги будут глубоко внизу. В первую очередь в выдачу попадают сайты на том языке, который приоритетен в данной стране, затем англоязычные. Другое дело русскоязычное население. Проживая в другой стране они могут просматривать выдачу на родном языке, если поменяют его в настройках аккаунта.
Яндекс не рассматриваю, поскольку это наш сервис и он не используется за рубежом. С Гугл трудно тягаться с его скоростью и объёмом индексации.
Отдельным моментом стоит вопрос, когда на сайт приходят из офлайна.
По поводу кнопки я знаю. мне не нравится. Самое основное это то. что при переводе постоянно перезагружается страница. Ну и естественно все флешки тоже, и это на каждой странице раздражает. Ну и появление бара перевода и плюс не всегда гугл переводит то что ему кормят.
По поводу аудитории. То здесь у меня блог особой привязки не имеет. Да и поиск ведётся, если нужно в стране где живёшь, то просто немецкий дог щенки. Ну а если заграница добавляешь страну. Потому как выбросит гугл не понятно что , а самое главное некоторые вообще забывают указать принадлежность сайта, ковыряйся потом. К тому же есть своя специфика. Вы наверное не заметили что,у меня на не которых страницах идёт повторение названия, только перевод на английском. Или скорее привычные для Европы и Америки слова. Потому как немецкий дог, вообще даже в Германии такого названия нет, есть Great Dane, deutsche dogge, большой датчинин и т.д. Ну и ищут сначала фотки и щенков. Ну и потом если есть возможность переводят. Не все пользуются авто переводом. А ищут как правило - Первое - дешевле, и по лучше, и на много. Второе новые крови, нужно вливать, не будешь же ты родственников вязать. Доги не долго живут в среднем 12 лет. По этому приходится поискать. Ну а простой потребитель не заморачивается, проще обратится в службу и там найдут. Ладно а то я увлёкся, так можно сутками писать.
Я всё таки уверен и буду смотреть сейчас что, дело в кнопках. Скорее в их коде или CSS. По тому как влияние идёт только на них, всё остальное работает. А глюки, и увеличение количества глючных кнопок при повторном нажатии на переводчик, я думаю из за присутствия русского текста в коде. Проверю ещё раз погоняю.
Владимир
Верно, я тоже так думаю.
Сердце большое и для такого размера, быстрый износ. Ну представьте когда к примеру овчарка в 8 мес. уже служит. А догу можно ЗКС заниматься не раньше 1.5года. А скорость роста, практически за год из 400гр. в 70кг. нагрузка большая. Зато мозг по моему самый большой (среди собак). А скорость передвижения не смотря на большие размеры. Дог это Аполлон. И тем не менее если нужно это кобра по быстроте. Дрессируется один раз и на всю жизнь, по сравнению с той же овчаркой ей нужно повторять каждый год (забудет всё).
Подробнее почитаете у меня в блоге. http://bf196719.blogspot.com/
Или сейчас на сайте http://be-fr.narod.ru/01best_friend_links.html
под кнопкой О ПОРОДЕ
Владимир
Можете посмотреть тут http://shpargalkablog.ru/2012/04/css-knopki.html
input class='follow-by-email-submit' type='submit' value='Читать'
.follow-by-email-submit:hover {background:red;}
.follow-by-email-inner form:before {
content: url(http://www.blogger.com/img/icon_28_followers.png);
position: absolute;
left: 50px;
top: -25px;
}
теория
http://shpargalkablog.ru/2012/02/before-after-css.html
http://shpargalkablog.ru/2012/04/pozitsionirovaniye-css.html
Вместо http://www.blogger.com/img/icon_28_followers.png своя картинка,
свои значения left и top,
вместо position: absolute; можно указать position: relative; - если нужно место для картинки. Экспериментируйте.
1) сделать самому через Feedburner
2) описать проблему на форуме https://groups.google.com/forum/#!forum/blogoask
Насколько понимаю, вам показаны обучающие подсказки
Не получается изменить фон при наведении мышки на кнопку "Читать"
Вариант .follow-by-email-inner input[type="submit"]:hover {background:red;} не работает почему-то.
Подскажите, пожалуйста, что нужно изменить?