Содержание.
- Самый простой: изменить настройки сообщения блога.
- Блок «Поделиться» от Яндекса.
- Кнопки от социальных сетей для блога на Blogspot.
- Код кнопки +1 от Google.
- Плавающая панель.
- Код кнопок закладок.
Самый простой: изменить настройки сообщения блога.
Blogger уже позаботился о социализации своей платформы и предложил необходимый минимум. На вкладке "Дизайн"-"Элементы страницы"-"Сообщения блога" устанавливаем галочку "Показывать кнопки для публикации". Но вид их будет невзрачным:
Чтобы картинки заиграли красками, в "Дизайн"-"Изменить HTML" перед ]]></b:skin> добавим:
.sb-email {background-position: 0 -40px !important;}
.sb-blog {background-position: -20px -40px !important;}
.sb-twitter {background-position: -40px -40px !important;}
.sb-facebook {background-position: -60px -40px !important;}
.sb-buzz {background-position: -80px -40px !important;}
a.share-button{
-moz-box-shadow: 0 0 1px #FFF inset;
-webkit-box-shadow: 0 0 1px #FFF inset;
box-shadow: 0 0 1px #FFF inset;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
a.share-button:hover {
-moz-box-shadow: 0 0 4px #FFF inset;
-webkit-box-shadow: 0 0 4px #FFF inset;
box-shadow: 0 0 4px #FFF inset;
}Итоговый результат.Блок «Поделиться» от Яндекса.
Яндекс создал кнопку "Поделиться". Очень органично вписывается в блог: пример. Для её установки в "Дизайн"-"Изменить HTML", указав галочку "Расширить шаблоны виджета", после
<div class='post-footer-line post-footer-line-1'>добавляем необходимый код. Для корректной работы скрипта на Главной странице в него (у вас может быть другой) вносим выделенные жирным символы:
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script> <div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="button" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir" expr:data-yashareLink='data:post.url' expr:data-yashareTitle='data:post.title'></div>
Кнопки от социальных сетей для блога на Blogspot.
Последний вариант более хлопотный. Я рассмотрю некоторые из наиболее популярных социальных сетей, остальные можно доделать по аналогии. Многие сервисы являются отечественными, поэтому и искать решение пришлось самостоятельно. Оно впервые было опубликовано на shpargalkablog.ru. Код социальных сетей я советую добавить перед полем с комментариями:
<div class='comments' id='comments'>Скрипты никак не хотели ложиться в одну линию и я их внесла в таблицу (конечный результат):
<table align='center' cellpadding='5'><tr><td>код</td><td>код</td><td>код</td><td>код</td><td>код</td></tr></table>
 |
| Код соц. кнопок для блога на Blogger. |
В том случае, если вы заботитесь о скорости загрузки страницы и не хотите использовать скрипты, коды указанные ниже я объединила в один файл, который мы добавляем в вышеуказанную конструкцию. Там я указала, что ссылки должны быть открыты в новом окне, которое можно сделать определённого размера(см. посмотреть эту заметку).
Добавить на Blogger кнопку "Сохранить" ВКонтакте.
Сначала взглянем на страницу разработчиков.
Там указаны пара вариантов:
Там указаны пара вариантов:
- если нужно включить свои иконки:
<a expr:href='"http://vkontakte.ru/share.php?url=" + data:post.url'>Поделиться ВКонтакте</a>
вместо слов "Поделиться ВКонтакте" добавляем изображение:
<img src="адрес" border="0" alt="текст" width="значение" height="значение" />
- при применении стандартной кнопки: вначале нужно после <head> дописать:
<script type="text/javascript" src="http://vkontakte.ru/js/api/share.js?9" charset="windows-1251"></script>
затем в нашу таблицу или другом месте шаблона указать:
<div id='vk_al_share_button'/> <script type='text/javascript'>document.getElementById('vk_al_share_button').innerHTML = VK.Share.button('<data:post.url/>', {type: 'button'}); </script>Обратите внимание на параметр type. В зазависимости от вида кнопки он может принимать значения: round, round_nocount, button, button_nocount, link, link_noicon.
Как сделать кнопку добавления в Twitter.
Вариантов много, но я остановилась пока на этих:
- без применения скрипта:
<a expr:href='"http://twitter.com/share?text=" + data:post.title + "&url=" + data:post.url + "&via=аккаунт_блога&related=ваш_личный_аккаунт"'><img src="http://a0.twimg.com/a/1296755102/images/goodies/tweetn.png" border="0" alt="tweetn" width="55" height="20" /></a>Здесь изображение вы можете подобрать любое.
Кнопка Одноклассников "Класс".
Страница с кодом. Алгоритм действий:
- после <head> включаем:
<link href="http://stg.odnoklassniki.ru/share/odkl_share.css" rel="stylesheet"/> <script src="http://stg.odnoklassniki.ru/share/odkl_share.js" type="text/javascript" />
- в тег body добавляем выделенное жирным
<body onload="ODKL.init();">
в результате чего мой код стал выглядеть как:
<body expr:class='"loading" + data:blog.mobileClass' onload="ODKL.init();">
- в том месте, где нужно установить кнопку пишем
<a class='odkl-klass-stat' expr:href='data:post.url' onclick='ODKL.Share(this);return false;'><span>0</span></a>
Но мне интересно оформление без скрипта. Ссылки у нас имеют вид:
http://www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl=http://shpargalkablog.ru/2011/02/sotsialnye-knopki-dlya-blogger.htmlно шаблон их не принимает. Заменим символ & на &. А дальше применим стандартную конструкцию:
<a expr:href='"http://www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl=" + data:post.url'>Поделиться в Одноклассниках</a>Всё получилось! Ай, да молодца!
Кнопка "В Мой Мир".
Наиболее прост в реализации. Почему нельзя последовать его примеру? Отчего в других скриптах какие-то свои заморочки? Как всегда, начнём с официальной страницы. Далее два варианта:
- со счётчиком:
<a class="mrc__share" href="http://connect.mail.ru/share">В Мой Мир</a> <script src="http://cdn.connect.mail.ru/js/share/2/share.js" type="text/javascript" charset="UTF-8"></script>
- без:
<a expr:href='"http://connect.mail.ru/share?share_url=" + data:post.url'>Мой мир</a>
Кнопки от Facebook.
И ещё одна рассмотренная мною социальная сеть.- "Сохранить":
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url+ "&title=" + data:post.title'> Facebook </a>
- "Мне нравиться": на данной странице устанавливаем нужные настройки в "Step 1 - Get Like Button Code":
- поле "URL to Like" оставляем пустым,
- "Layout Style" определяет вид кнопки,
- флажок "Show faces" указываем, если нужно показывать аватары.
- жмём "Get Code",
- в полученном коде IFRAME меняем на выделенное:
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url+ "&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:100px; height:21px;'/>
Перепостить в ЖЖ.
Как уже принято, смотрим сайт разработчика. Всё очень просто, но работает только для Живого Журнала. Мы же можем применить такой вариант, где выделенные жирным фрагменты нужно заменить на свои данные:
<form action='http://www.livejournal.com/update.bml' method='post' name='updateForm'><div style='display:none;visible:false'><br/><input class='text' expr:value='data:post.title' maxlength='100' name='subject' size='43' tabindex='15' type='text'/><br/><textarea cols='1' name='event' rows='1'>Оригинал найдете на сайте Шпаргалка блоггера: <a expr:href='data:post.url' expr:title='data:top.blogThisMsg'><data:post.url/></a><br/><data:post.body/></textarea></div><br/><input type='submit' value='ЖЖ'/><br/></form>
Можно также отправлять анонс, но без картинок и других мультимедийных документов:
<a expr:href='"http://www.livejournal.com/update.bml?subject=" + data:post.title + "&event=Оригинал можно найти на сайте Шпаргалка блоггера " + data:post.url + ": " + data:post.body'>ЖЖ</a>
Запостить на LiveInternet.
А чёй-то не нашла страницы разработчика. Но тем не менее вот код:<a expr:href='"http://www.liveinternet.ru/journal_post.php?action=n_add&cnurl=" + data:post.url + "&cntitle=" + data:post.title'><img alt='LiveInternet' border='0' height='18' src='http://img1.liveinternet.ru/images/attach/c/1//56/541/56541790_1268755849_86x18.gif' width='86'/></a>Если на странице будет использован тег description или keywords, то их содержание будет включено в текст в качестве цитаты.
Установить код кнопки +1 от Google.
Код кнопки +1 уже интегрирован в Blogger. За неё отвечают строки:
<b:if cond='data:top.showDummy'> <div class='goog-inline-block dummy-container'><data:post.dummyTag/></div> </b:if>
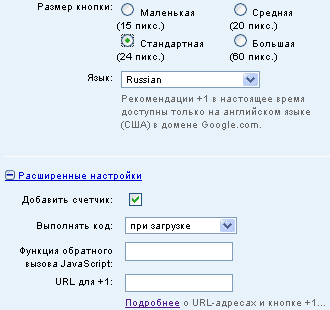
Помимо стандартного варианта, кнопку можно также добавить в любое место на блоге, скажем, другого размера. Страница с выбором подходящих под дизайн параметров.

Далее в шаблоне перед </body> пишем предоставленный скрипт:
<script type="text/javascript">
window.___gcfg = {lang: 'ru'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>В том месте, где должна отображаться кнопка +1 вносим<g:plusone expr:href='data:post.url'></g:plusone>
Без скрипта.
<a expr:href='"https://plus.google.com/share?url=" + data:post.url' style="background: url(http://ssl.gstatic.com/s2/oz/images/stars/po/Publisher/sprite4-a67f741843ffc4220554c34bd01bb0bb.png) no-repeat 0 -720px; width: 33px; height: 20px; display: inline-block;">&nbsp;</a>
Плавающая панель
В комментариях описан способ реализации плавающей панели. Начиная с 202 и по 209
Пока на этом всё. Готова ответить на вопросы.
349 комментариев:
1 – 200 из 349 Новые› Самые новые»Очень благодарен за ваш ресурс!
Колоссальное количество времени сэкономил.
Спасибо!
Пишу, чтобы спросить помощи: скажите в какой стороне искать ответ на вопрос - Как расположить кнопки социальных сетей в ряд? Как у вас.
Ответы в Гугле вроде есть, но какой путь правильный?
Статью как раз ещё только заканчиваю. Здесь много кода и головой приходится работать, поэтому и опубликовала "полуфабрикат". Посмотрите текст перед скриншотом.
Спасибо!
Как-то странно ведет себя кнопка "ВКонтакте".
Я поставил кнопки после div class='post-body entry-content'. Соответственно социальные кнопки видно и с главной - для каждого сообщения, и уже в каждом сообщении, в самом его конце.
Так вот кнопка "ВКонтакте" на главной странице показывается только для самого верхнего сообщения, а на странице каждого сообщения она есть.
Это ее особенность? Или я что-то не то сделал?
Спасибо!
<a expr:href='"http://vkontakte.ru/share.php?url=" + data:post.url' rel='nofollow' target='_blank' expr:onclick='"window.open(this.href, \"_blank\", \"height=430,width=640\"); return false;"'><img alt='В Контакте' border='0' height='21' src='http://3.bp.blogspot.com/_ebKrCj8TLPk/TU3RjiW1FEI/AAAAAAAABas/XoQvbUXqc2M/s1600/VKontakte.png' width='88'/></a>
Вид будет тот же, только счётчик не будет отражаться.
Вообще все супер!
.post-outer {margin: 0 0 25px;}
Хотя у меня не получилось повлиять таким образом на заголовок.
.post-outer {margin: 0 0 25px;} - у меня тоже не получилось..)))
Спасибо, за помощь!
Есть задача печатать часть сообщения блога?
То есть само сообщение представляет из себя иллюстрированный рецепт. А в конце краткое текстовое изложение и список продуктов. Каким образом распечатать только эту, текстовую часть?
Если не сложно, подскажите хотя бы направление поиска, какие механизмы тут работают?
Для примера http://thepioneerwoman.com/cooking/2011/02/chocolate-valentine-cookies/
Спасибо!
1) Ссылка на изображение принтера ведёт на новую страницу (обратите внимание на URL)
2) На ней уже нужная ссылка <a href='javascript:window.print(); void 0;'> <img src="адрес_изо" / > </a>
3) Кнопки 3"x5" Cards|4"x6"|Full Page переключаются с помощью скрипта.
В общем то же самое. Спасибо за мысль!
Но кнопочки не появились в блоге!
Посмотрите пожалуйста.
<div class='post-footer-line post-footer-line-1'>
Теперь надо их уменьшить, а то слишком масштабно смотрятся!
Столько часов потратила, и наконец-то получилось...
<a expr:href='"http://twitter.com/home?status=" + data:post.title + ": " + data:post.url' rel='nofollow' target='_blank'><img alt='twitter' border='0' height='21' src='http://2.bp.blogspot.com/_ebKrCj8TLPk/TU41_OW5gCI/AAAAAAAABbg/ZJZ3KvJJNmQ/s1600/twitter.png' width='55'/></a>
Нужно заменить эту часть:
<img alt='twitter' border='0' height='21' src='http://2.bp.blogspot.com/_ebKrCj8TLPk/TU41_OW5gCI/AAAAAAAABbg/ZJZ3KvJJNmQ/s1600/twitter.png' width='55'/>
Здесь про данный код - http://shpargalkablog.ru/2010/08/podpis-kartinki-html.html
Итог может быть таким:
<a expr:href='"http://twitter.com/home?status=" + data:post.title + ": " + data:post.url' rel='nofollow' target='_blank'><img border="0" height="16" src="http://1.bp.blogspot.com/-5S56STIPB6A/TVrpq5QR27I/AAAAAAAABcg/ZzsXzZNOizw/s1600/Twitter.png" width="16" alt="Twitter"/>
</a>
Заменяем
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url+ "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Facebook' border='0' height='21' src='http://4.bp.blogspot.com/_ebKrCj8TLPk/TU3jps8m3oI/AAAAAAAABa8/6sJuxOcY5BM/s1600/Facebook.png' width='88'/></a>
на
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url+ "&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:100px; height:21px;'/>
А как заменить кнопки на кнопки со счетчиками?
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url+ "&layout=standard&show_faces=false&width=450&action=like&colorscheme=light&height=35"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:35px;'/>
А для вконтакта?? ;)
Кнопка "Мне нравится" добавляется легко, но работает не корректно: нет возможности учесть инфо на своей страничке. Поэтому её код я не стала озвучивать.
а офиц. поддержка блоггер даже не ответили на мой вопрос...
вот что пишет
К сожалению, выполнить запрос не удалось.
При отправке этого отчета об ошибке в службу поддержки Blogger или в группу справки Blogger:
Расскажите, при каких обстоятельствах произошла ошибка.
Предоставьте следующий код ошибки и дополнительную информацию.
bX-4g9nbd
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
host: organizer228.blogspot.com
uri: /
Эта информация поможет нам определить, какая проблема у вас возникла, и решить ее! Приносим извинения за причиненные неудобства.
ПОИСК СПРАВКИ
Узнайте, есть ли подобная проблема у других пользователей. Поиск в группе справки Blogger для bX-4g9nbd
Если этот поиск не дал никаких результатов, можно начать новую тему. Убедитесь, что ваше сообщение содержит bX-4g9nbd.
Я должна видеть проблему, сейчас на блоге кнопки не установлены.
2) кнопки со счётчиками не ставьте на Главной, только на внутренних, иначе выбирете вариант без счётчиков.
58. см. http://shpargalkablog.ru/2011/02/sotsialnye-knopki-dlya-blogger.html#vkontakte
К стати, счетчик на одноклассники не работает. Какой все-таки должен быть код?
И если можно вам еще вопрос. Все-таки считаю необходимым кнопку отправить в ЖЖ. Я нашел хороший вариант кнопки, при которой она забивается в само сообщение и можно самому вставлять вариант перепоста в ЖЖ. Недостаток один все делается в ручную.
А есть еще варианты, чтобы отправлять анонс, а не просто ссылку в ЖЖ?
Про ЖЖ не смотрела, посмотрю завтра-послезавтра - отпишусь.
http://shpargalkablog.ru/2011/02/sotsialnye-knopki-dlya-blogger.html#zz
Вообще же, мне кажется у многих создателей русскоязычных кнопок страдает логика (не к вам относится).
Например, заходим в яндекс блоги и смотрим статистику публикации постов в день по сервисам.
1. место ЖЖ занимает среди блогов.
2. место LiveInternet
среди микроблогов
1. Блоги@Mail
2. твитер
2. Микроблоги на QIP
На контакт, фейсбук и однокласники статистики нет.
Это самая большая аудитория и здесь исходя из чистой статистики должны быть эти кнопки.
Остальными сервисами можно пренебречь.
Плюс понятно сеошникам, опять же из статистики LiveInternet не будет интересен, т.к. там мало кто интересуется СЕО. Но остальным может быть наоборот.
Вот. Это я к чему. Наверное не плохо бы иметь что-то вроде ЖЖ кнопки и на LiveInternet.
Извините, что может вас нагружаю.
Спасибо.
Очень у вас хороший блог и понятный.
Ссылку можно разместить так:
http://shpargalkablog.ru/2011/02/sotsialnye-knopki-dlya-blogger.html#li
P.S:http://goodbusinessforyou.blogspot.com/
Сергей, к вам просьба: указывайте один URL. Например, при комментировании в поле "Подпись комментария" выбирайте Имя/URL. Все равно они не индексируются и оформляются в виде текста. А то уж больно похоже на спам.
<b:includable id='shareButtons' var='post'>....</b:includable>
Результат вы можете посмотреть у меня на блоге, в сайдбаре в самом низу.
Что я хотел спросить: если вам эта тема интеерсна, вы не могли бы подробно описать пошагово как сделать так как у меня получилсь, и как это на самом деле работает?
Потому что когда я попытался сделать все во второй раз, то у меня не получилось, а в третий опять вышло )
По-моему интересный гаджет. Он позволяет владельцу блога отслеживать как часто про него пишут и на него ссылаются в твиттере.
А не подскажете, что нужно сделать, чтобы при постинге в Vkontakte/Facebook, кроме заголовка статьи, картинки и ссылки на блог, публиковалось и часть статьи, несколько строк.
я каким-то чудом, сама не поняла как, вставила кнопи фэйсбука и контакт. внутри сообщений все нормально, а снаружи все конпки контакта съехались к первому посту. как это исправить? а еще лучше, как оставить кнопки только внутри сообщений? заранее большое спасибо http://dmitrievaphotographer.blogspot.com/
<b:if cond='data:blog.url != data:blog.homepageUrl'> код кнопки </b:if>
Пытаюсь сделать скриптовую полнофункциональную кнопку со счетчиком, отображаемую под каждым постом. «Пытаюсь» — потому как отображается она только один раз на страницу, под первым постом на главной (внутри любого также один раз, но такая ситуация уже нормальна), а что-то править не вариант, в JavaScript полный ноль.
Варианты «картинкой», «кнопки внутри поста» не подойдут.
Временно прикрыл безобразие в
дабы не было так заметно, но не оставлять же так.
Или можно установить вариант без применения скриптов. Будет приблизительно так http://prilozhenie7.blogspot.com/2011/02/blog-post.html. Он намного легче. И на него я буду в будущем переходить.
<b:if cond='data:blog.pageType != "index"'> код кнопки </b:if>
Хочу чтоб Блок «Поделиться» от Яндекса был на одном уровне с комментариями, а он получается выше чем комментарии, ярлыки... Буду очень благодарен
<script charset='utf-8' src='//yandex.st/share/share.js' type='text/javascript'/>
<div class='yashare-auto-init' data-yashareL10n='ru' data-yashareQuickServices='yaru,vkontakte,facebook,twitter,odnoklassniki,moimir' data-yashareType='button' style='margin: 0 10px 0 0; display: inline;'/> </div>
<div class='post-footer-line post-footer-line-3'>
Не выделенный фрагмент - это код блока Яндекса, куда мы добавляем стиль style='margin: 0 10px 0 0; display: inline;'. Выделенное жирным - это код до которого мы включаем скрипт. То есть это самый конец линии:
<div class='post-footer-line post-footer-line-2'>.
Сообщение об ошибке в XML: The element type "span" must be terminated by the matching end-tag "span".
Error 500
</div>
<div class='post-footer-line post-footer-line-3'>
http://i077.radikal.ru/1105/b3/fe78bcd088e7.jpg
yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,lj
http://3.bp.blogspot.com/-4rk6Ywh4b6k/TeFhMyqgtnI/AAAAAAAAB7Q/yxgiSi4TCdI/s1600/ScreenHunter_01-May.png
Выделенное жирным - наш скрипт с style='margin: 0 10px 0 0; display: inline;'
Помогите
<div class='post-footer-line post-footer-line-2'><span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span> </div>
Кстати, получится чтоб ярлыки были после кнопок поделится? если да то пожалуйста
<div class='post-footer-line post-footer-line-3'>
То есть размещение у каждого индивидуально. У кого-то ярлыки находятся на первой строке (в коде между <div class='post-footer-line post-footer-line-1'>...</div>), у другого на второй (в коде <div class='post-footer-line post-footer-line-2'>...</div>).
Поэтому я не могу показать универсального решения, здесь нужно подходить более индивидуально. Предполагая как у вас находятся элементы могу выложить необходимый код трёх элементов, а вы добавите необходимые фрагменты.
Поскольку у меня на данной странице довольно много уже повторений одного и того же фрагмента и для других пользователей это будет не актуально, я воспользуюсь комментариями одного из ваших блогов, которые я, думаю, вы впоследствии удалите.
.post-labels {margin: 0 -100px 0 100px;}
Либо так
.post-labels {margin: 0 -20% 0 20%;}
Значения любые. Вот только мне не очень понятно про выравнивание по левому краю. Это всего блока или отдельно для ярлыков?
Расстояние между кнопками и ярлыками слишком большое...
Посмотрите эту статью - http://shpargalkablog.ru/2011/03/svoistva-margin-padding.html
<div class='post-footer-line post-footer-line-1' style="margin: 0 20px 0 -20px;">
http://s008.radikal.ru/i303/1106/6e/94848cb9ace7.jpg
margin: верх вправо вниз влево
.post-labels { color: #000; }
#layout .region-inner {
min-width: 0;
width: auto;
}
http://prilozhenie7.blogspot.com/2011/02/blog-post.html
expr:data-yashareLink='data:post.url'
expr:data-yashareTitle='data:post.title'
тогда ссылка будет не на текущую страницу, а на страницу сообщения.
http://developers.facebook.com/docs/reference/plugins/like-box/
нет какого нибудь быстрого поиска
спасибо большое.
CTRL+F в поле поиска вводим
id='comments'
expr:data-yashareLink='data:post.url'
expr:data-yashareTitle='data:post.title'
тогда ссылка будет не на текущую страницу, а на страницу сообщения.
**
Куда именно вносить эти строчки?
http://s53.radikal.ru/i139/1106/25/fb75a323b184.jpg
http://www.blogger.com/profile/14371609528420329297
Иначе нужно загрузить ранее сохранённый шаблон (у вас ведь есть их версии, у меня - не всегда актуальные) или "Дизайн"-"Изменить HTML"-"Восстановить шаблоны виджетов по умолчанию", или поменять группу шаблонов, например, с "Простая" на "Венецианское окно". Эти действия должны помочь. Вот только ранее внесённые изменения в шаблон вручную прийдется устанавливать заново.
expr:data-yashareTitle='"Рекомендую: " + data:post.title'
expr:data-yashareLink='data:post.url'
П.С. В нем тоже отображается изображение из профиля.
Попробуйте проверить через twitter я там не зареган
В twitter картинки не передаются, а в остальных было вполне корректно.
<b:includable id='shareButtons' var='post'>......</b:includable>
При данном удалении панели навигации, нужно самому вносить код в шаблон, включая сам скрипт.
В последнем случае, делаем смену группы шаблонов в "Дизайнере шаблонов" и в "Дизайн"-"Изменить HTML"-"Восстановить шаблоны виджетов по умолчанию", но изменения, внесённые в шаблон вручную будут удалены.
В случае с Blogger до </head> нужно добавить мета-тег. На практике не пробовала, могу ошибиться:
<meta property="og:image" expr:content="data:post.thumbnailUrl"/>
Но в поиске встречала реализацию.
Кнопку прикрутила после всех остальных (но в один ряд, к сожалению, не получилось).
<table cellpadding='5'><tr>
<td valign="top">код</td>
<td valign="top">код</td>
<td valign="top">код</td>
<td valign="top">код</td>
</tr></table>
Выравниваем по верхней границе.
<!--<b:if cond='data:top.showDummy'>
<div class='goog-inline-block dummy-container'><data:post.dummyTag/></div>
</b:if>-->
<b:includable id='shareButtons' var='post'>
<b:if cond='data:top.showEmailButton'><a class='goog-inline-block share-button sb-email' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'>
<span class='share-button-link-text'><data:top.emailThisMsg/></span>
</a></b:if><b:if cond='data:top.showBlogThisButton'><a class='goog-inline-block share-button sb-blog' expr:href='data:post.sharePostUrl + "&target=blog"' expr:onclick='"window.open(this.href, \"_blank\", \"height=270,width=475\"); return false;"' expr:title='data:top.blogThisMsg' target='_blank'>
<span class='share-button-link-text'><data:top.blogThisMsg/></span>
</a></b:if><b:if cond='data:top.showTwitterButton'><a class='goog-inline-block share-button sb-twitter' expr:href='data:post.sharePostUrl + "&target=twitter"' expr:title='data:top.shareToTwitterMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToTwitterMsg/></span>
</a></b:if><b:if cond='data:top.showFacebookButton'><a class='goog-inline-block share-button sb-facebook' expr:href='data:post.sharePostUrl + "&target=facebook"' expr:onclick='"window.open(this.href, \"_blank\", \"height=430,width=640\"); return false;"' expr:title='data:top.shareToFacebookMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToFacebookMsg/></span>
</a></b:if><b:if cond='data:top.showOrkutButton'><a class='goog-inline-block share-button sb-orkut' expr:href='data:post.sharePostUrl + "&target=orkut"' expr:title='data:top.shareToOrkutMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToOrkutMsg/></span>
</a></b:if><b:if cond='data:top.showBuzzButton'><a class='goog-inline-block share-button sb-buzz' expr:href='data:post.sharePostUrl + "&target=buzz"' expr:onclick='"window.open(this.href, \"_blank\", \"height=415,width=690\"); return false;"' expr:title='data:top.shareToBuzzMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToBuzzMsg/></span>
</a></b:if>
<b:if cond='data:top.showDummy'>
<div class='goog-inline-block dummy-container'><data:post.dummyTag/></div>
</b:if>
</b:includable>
Сейчас посмотрела - кнопки ретвиит и другие присутствуют, а вот страница с содержанием пустует.
Все сделала. Спасибо))