Дизайнер шаблонов Blogger.
Самый простой способ - перейти в "Дизайнер шаблонов".
 |
| Войти в "Дизайнер шаблонов" Blogger. |
Обрамление гаджетов боковой панели.
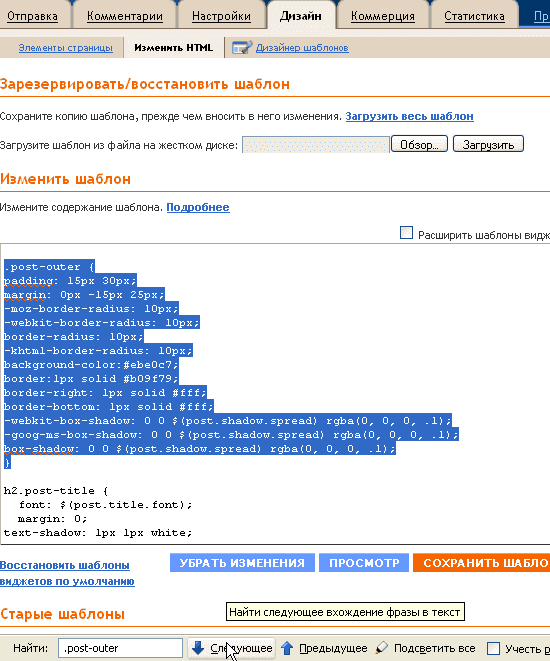
Далее поработаем с CSS стилем виджетов боковой панели. Для этого переходим на вкладку "Дизайн"-"Изменить HTML" и нажав CTRL+F ищем нужный фрагмент. Нас интересуют элементы:
| .post-outer {} | поле сообщения |
| .sidebar .widget{} | поле гаджетов |
]]></b:skin>
В скобки можно добавить такие свойства, как:
| border:2px solid #d2bf94; | ширина и цвет рамки |
| padding: 10px; | отступ от рамки |
| margin:1em 0 1em; | расстояние до рамки |
| background: #e9dec4; | цвет фона |
| -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; | закруглённые края, не работает в Internet Explorer |
| -moz-box-shadow:0 0 30px #a28b53 inset; box-shadow:0 0 30px #a28b53 inset; -webkit-box-shadow:0 0 30px #a28b53 inset; | тень, не работает в Internet Explorer |
Результатом будет (картинка является ссылкой на другой блог-образец):
 |
| Как сделать фон|рамку боковой панели с помощью CSS. |
Вид гаджета "Архив" при использовании тени, например, может быть таким (картинка является ссылкой на другой блог-образец):
 |
| Тень у гаджетов Blogger. |
Также мне понравился вот этот зрительный эффект (картинка является ссылкой на другой блог-образец, стили к сообщению прилагаются):
 |
| Интересный край у элемента. |
Фон можно задать изображением:
background: url(адрес_рисунка);Это даёт нам возможность сделать более сложные элементы:
.sidebar .widget {
background:url(http://i883.photobucket.com/albums/ac37/Deizee/sidebartop1.jpg)center top no-repeat;
margin-top:10px;
padding-top:30px }
.sidebar .widget-content {
background:url(http://i017.radikal.ru/0911/24/ec2188d07750.jpg) center bottom no-repeat;
padding:0px 0px 15px 10px; }
.sidebar .widget h2 {
position:relative;
font:bold 16px "Trebuchet MS";
color:#602600;
margin:0px;
text-align:center;
background:url(http://i883.photobucket.com/albums/ac37/Deizee/sidebarh21.jpg) center bottom no-repeat;
padding:0px 0px 18px 10px;}Данный код корректно отображается для двухколоночного стандартного шаблона, что связано с длиной поля гаджета. Также хочу отметить, что либо нужно уметь пользоваться Фотошопом, либо подгонять цвета блога к палитре выбранного изображения. А большое количество фоновых рисунков увеличит загрузку страницы. Но результат очень симпатичный (картинка является ссылкой на другой блог-образец): |
| Изменить дизайн гаджета. |
Здесь на блоге для сообщений применён следующий стиль:
 |
| Поменять фон и рамку сообщения Blogger. |
В конце шаблона можно увидеть ID каждого отдельного гаджета.
Если вы хотите разнообразить вид блога и использовать разные стили для элементов боковой панели, то значения CSS можно задавать вида
 |
#ID-гаджета {} |
78 комментариев:
начну с того, что я не нашла этих .sidebar .widget{}
а до ]]> у меня куча всего. вот именно что:
/* Mobile
----------------------------------------------- */
body.mobile {
padding: 0;
}
.mobile .content-inner {
padding: 0;
}
.mobile .content-outer {
-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, .15);
box-shadow: 0 0 3px rgba(0, 0, 0, .15);
padding: 0 $(content.shadow.spread);
}
... (там еще много обзацев)
.mobile .footer-outer {
border-top: none;
}
.mobile .main-inner, .mobile .footer-inner {
background-color: $(content.background.color);
}
.mobile-link-button {
background-color: $(link.color);
}
.mobile-link-button a:link, .mobile-link-button a:visited {
color: $(content.background.color);
}
]]>
я формулу для гаджетов должна вставить до этой надписи ]]> ?
Заранее благодарна за ответ))
Немного выше есть фрагмент:
/* Widgets
--------------------------------------------- */
После него можно указать, скажем, так:
.sidebar .widget{
padding: 10px;
margin: 1em 0 1em;
border: 1px ridge #fff;
}
Фон и тени можно накладывать любые, в том числе менять значение свойства border.
Как правило, потом возникает необходимость разделения и сообщений блога. Чтобы не запутаться в шаблоне, перед
/* Posts
--------------------------------------------- */
можно добавить аналогичное
.post-outer {
padding: 15px 20px;
margin: 0 0 20px;
border: 1px ridge #fff;
}
Но для того, чтобы фон гаджетов совпадал с фоном сообщения скопируйте предложенные значения background из .post-outer.
Если я не ошибаюсь в вашем случае будет:
.sidebar .widget{
padding: 10px;
margin: 1em 0 1em;
border: dotted 1px #d0c9a2;
background: transparent url(http://www.blogblog.com/1kt/watermark/post_background_birds.png) repeat scroll top left;
_background-image: none;
}
Подскажите, а можно сделать один гаджет из боковой панели, чтобы он не был в ширину общей боковой панели.
Я умудрился обесцветить фон. Теперь видно выпадающую панель, но она все равно прячется под невидимый слой гаджета панели и поэтому не функционирует.
http://myrussiammm.blogspot.com/
ul#menu-v,
ul#menu-v li,
ul#menu-v ul {
margin: 0;
border: 0 none;
padding: 0;
width: 160px;
list-style: none;
}
на
ul#menu-v,
ul#menu-v li,
ul#menu-v ul {
margin: 0;
border: 0 none;
padding: 0;
width: 160px;
list-style: none;
z-index: 20;
}
И всё будет работать даже без изменений других гаджетов. И я бы цвет фона меню изменила на более подходящий по гамме.
Заработало!
Наташенька, ты просто чудо.
Надумаешь вступать в систему, обращайся.
Нати, а какой цвет фона порекомендуешь?
http://sergey-mavrodi.com/?p=5312
Когда новые статьи выкладываю у них у всех буквы печатаются толстым шрифтом и именно "обычный" размер, хотя я его жирным не делал. Видимо где то я изменил в настройках, а где не могу разобраться.
body {
font: normal bold 14px Arial, Tahoma, Helvetica, FreeSans, sans-serif;
color: #333333;
background: #c06a54 url(http://3.bp.blogspot.com/-CHJqW0asWHw/TZ3vkq3tfyI/AAAAAAAABJo/RHrgxzrcJE0/s0/%25D0%25BF%25D0%25B0%25D0%25BD%25D0%25BE%25D1%2580%25D0%25B0%25D0%25BC%25D0%25B0.jpeg) no-repeat scroll top center;
}
Подскажите как сделать фон прозрачным.
http://mir-hiphopa.blogspot.com/
http://1.bp.blogspot.com/-kVurQV76kpA/TfuQpRsONZI/AAAAAAAAB_k/sB3fE81Ej04/s1600/cvet-fona.png
- для всех гаджетов боковой панели в отдельности
.sidebar .widget{}
для удобства понимания посмотрите вид в рамке по кнопке "Просмотр", не нажимая "Сохранить шаблон"
.sidebar .widget{
border: 1px solid #000;
}
Для всей боковой панели:
.fauxcolumn-left-outer{}
Для отдельного гаджета
#ID-гаджета {}
Они могут отсутствовать в таблице стилей конкретного шаблона, но классы (например, <div class='column-left-outer'>...</div>
) присваиваются всем элементам одинаково, поэтому это распространяется на все стандартные шаблоны.
Тип рамка с подсветкой вокруг, прям в блоге.
http://shpargalkablog.ru/2010/09/optimizatsiya-blogger.html
тут в рамке Слово Оптимизация.
Спасибо.
<img src="URL" oncontextmenu="return false" ondragstart="return false"/>
Вариант 2 - http://shpargalkablog.ru/2011/08/fon-dlya-saita-html.html (теория)
<div style="background: transparent url(адрес_изо) no-repeat; ">
какой-
нибудь
текст</div>
Конкретный пример (второй) посмотрите здесь - http://shpargalkablog.ru/2011/09/cytata-html.html
Я хочу вставить несколько картинок в разные места для дизайна блога (что-то можете у меня на блоге посмотреть), чтобы они были как фон, на примере картинок кавычек в вашей статье про цитаты, но текст внутрь не надо вставлять.
Я тут у вас еще не по теме спрошу.
Хочу вставить приветствие в блоге. Как лучше реализовать?
Опубликовать сообщение и дату поставить вперед, или добавить гаджет и там написать.
Спасибо.
.post{
background: url(http://2.bp.blogspot.com/-c4ScvKxvKBs/TkoXOfNQFHI/AAAAAAAACLA/0x_aaffS0t0/s50/background.jpg) no-repeat 50% 0%; padding-top: 30px;
}
Откуда взято именно post? В шаблоне (CTRL+U на страницах блога, не в редакторе) есть строка
<div class='post hentry'>
Таким образом можно добавить картинки в необходимое место блога и они будут фоном путём прописывания классу (впереди точка, для id - #) определённых стилей. В данном случае background.
Посмотрите вдобавок и эту статью - http://shpargalkablog.ru/2011/08/kak-ispolzovat-css.html
Можно поднять форму "Отправить комментарии" до списка самих отзывов.
Можно сделать ссылку к окну комментариев. Нажал - перелетел к определенному месту. Наподобие кнопки "Наверх".
Можно сделать так - http://shpargalkablog.ru/2010/11/poyavlyayushchiesya-commentarii.html#comment
Какой вариант больше нравится?
.main-inner .sidebar .widget h2 {
border-bottom: 1px solid $(widget.title.border.bevel.color);
совсем не могу сообразить, что мне нужно сделать, чтобы фон где у меня располагаются все гаджеты сделать, например, fff2a5 (цвет взят из фотошоп). Или может проще картинку вставить?
Попробуйте
.sidebar .widget {
background: #fff2a5 url(адрес_изо) no-repeat;
}
Про фон посмотрите ещё эту статью - http://shpargalkablog.ru/2011/08/fon-dlya-saita-html.html
.footer-outer .widget {
background: #fff2a5 url(адрес) no-repeat;
}
Для всего футера
.footer-inner {
background: #fff2a5 url(адрес) no-repeat;
}
Наталья, еще один вопрос. Может у вас есть статья, о том как выделить все картинки в блоге тенью. И еще может их можно обводкой (рамочкой) обрамлять автоматически. Заранее, спасибо.
.tabs-inner .widget li a {background: #fff2a5;}
или так
.tabs-inner {background: #fff2a5;}
Из стандартного
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: 5px;
background: #fff;
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);
-goog-ms-box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);
}
Посмотрите, возможно какой-то класс удалите, например, ".post-body .tr-caption-container".
а как сделать фон, например для боковой панели полу-прозрачным? что-то не получается...
с этим кодом
.sidebar .widget{
background:#1d160d; opacity:0.5
}
эффект проявляется, но также прозрачными становятся картинки и текст на виджетах((
.sidebar .widget{
background:rgba( 29, 22, 13, 0.6);
}
Теория тут - http://shpargalkablog.ru/2011/04/css-nalozhenie.html
Просто на моем блоге все что на нем есть расположено под одной рамкой, а у вас название сайта не имеет рамки вокруг, выпадающее меню-тоже отдельно, блоки справа-в отдельных рамках. Стандартно ето все расположено под одной общей большой рамкой. Подскажите, как ето можно изменить.
И еще такой вопрос: как вы создали ети отдельные блоки "для Blogger";"оптимизация"?
Заранее благодарен.
Второй вопрос: http://shpargalkablog.ru/2011/06/poslednie-soobshcheniya-blogger.html
http://3.bp.blogspot.com/-7of2mo4aKio/T8JskNfCc8I/AAAAAAAAC7k/sotIiu04sB8/s1600/ScreenHunter_01%2BMay.%2B27%2B22.03.bmp
Не знаете, что можно с этим сделать? Я удивлён, что оказывается у разных пользователей это может отображаться по разному, даже если броузер тот же.
В моём случае оказался совсем пустяк. В Opera при нажатии Ctrl+F11 включается/отключается ширина страницы по размеру экрана. Нажал эту комбинацию и всё выравнялось. Наверное нужно сделать поменьше ширину шаблона блога. Но это уже просто. :) Спасибо ещё раз, Вы очень доступно преподносите информацию. Я к Вам ещё зайду много раз.
А вот кусок ЦСС (я так понимаю в нем надо что то подшаманить или дописать)
/*** table styling calendar widget overrides some styling) ***/
table {
border-width: 1px;
border-spacing: 0;
border-color: #180509;
font-style: normal;
font-weight: normal;
font-size: small;
width: 90%
}
table th {
border-width: 1px;
padding: 3px;
border-style: solid;
color: #fffff4;
background: #180509;
}
table td {
border-width: 1px;
padding: 2px;
border-style: solid;
border-color: #180509;
}
ins {
background: #ffc;
border: none;
color: #333;
text-decoration: none;
}
Заранее спасибо
.widget-container widget_text {}
#sidebar-left-1 {}
Подскажите пожалуйста как можно увеличить фото профиля на боковой панели и сделать небольшое описание о себе. Так,чтобы не было надписи "просмотреть профиль" и перехода.
Вы так доступно объясняете,надеюсь, и Вам понятно о чем я :)
Надеюсь на вашу помощь. Поставила картинку в качестве фона для виджета, и, чтобы она отображалась полностью (не обрезались края), добавила в код значение padding. Получилось добиться нормального вида. Но дело в том, что вместе с фоновой картинкой двигается и содержание виджета, оно как бы съезжает. Никак не могу понять, в чем моя ошибка.. Кстати, та же ерунда и с фоном для даты. Не получается двигать фон и саму дату отдельно друг от друга.
#PopularPosts1 {
background: url(http://s016.radikal.ru/i334/1409/ea/2c72ddc1b9c0.png) no-repeat ;
padding:120px 90px;
position: relative;
}