Что я имею ввиду под вопросом: Как написать код текстом на HTML странице? Я хочу показать вам код изображения: ![]() , но вместо тега img вы видите, зевающего смайлика.
, но вместо тега img вы видите, зевающего смайлика.
Как написать тег в тексте
Нужно преобразовать символы & < >, которые используются в кодировке веб-документа. Можно автоматизировать процесс благодаря форме ниже:
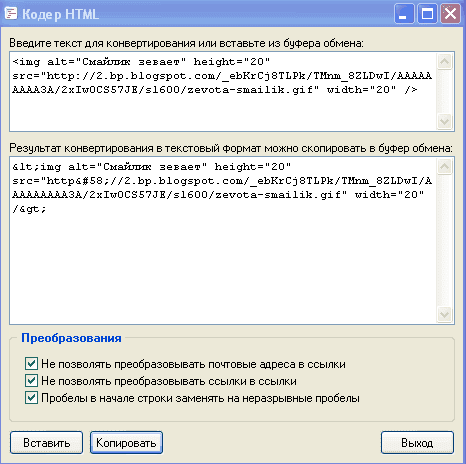
Компактная программа CoderHTML делает тоже самое.

Тег <pre>
Дополнительно можно применить тег <pre>. По умолчанию, любое количество пробелов идущих на HTML странице подряд показывается как один. Для преодоления этого эффекта, используется свойство white-space, символ или тег <pre>.
<p>шпаргалка блоггера</p>шпаргалка блоггераДля данного тега можно задать CSS стиль (для Blogger нужно указать .post-body перед pre - подробнее как это сделать - см. скриншот ниже):
pre {
margin: 10px 0px 10px 10px;
padding: 10px;
color: #3f0309;
font: 14px normal helvetica, sans-serif;
border-left: 4px solid #d2bf94;
white-space: pre-wrap; /* перенос длинных строк */
word-wrap: break-word; /* перенос длинных слов в Internet Explorer 5.5+ */
}Здесь я показала значения, которые использую сама. Вы можете поменять их на свой вкус.
Тег <code>
Показывает, что фрагменты внутри него представляют из себя программный код. По умолчанию ему задан моноширинный шрифт.
<h2>Тег<code><code></code></h2>
Итог оформления кода текстом
После того, как был преобразован код изображения зевающего смайла и заданны стили тегу pre, я могу показать его читателю блога:
<img alt="Смайлик зевает" height="20" src="http://2.bp.blogspot.com/_ebKrCj8TLPk/TMnm_8ZLDwI/AAAAAAAAA3A/2xIw0CS57JE/s1600/zevota-smailik.gif" width="20" />
18 комментариев:
2. Вы забыли упомянуть, что правка "родных" таблиц стилей - не лучшая практика, как потом искать и исправлять эти заплатки? Я обычно вставляю свои "хаки" в виде дополнительных таблиц стилей перед закрывающим тегом </head>
Но это тоже - не лучшая практика, поскольку Blogger не оптимизирует (как мне кажется?) файлы и элементы шаблона с CSS. Не исследовали ли вы этот вопрос?
2. Я уже почти весь код перерыла, поэтому мне не составляет труда найти нужный фрагмент. Стили для удобства делятся на Content (общий вид), Header (заголовок), Tabs (верхнее поле меню под названием блога), Headings (элементы наподобие даты), Main (основная часть), Posts (тело статьи), Widgets (внешний вид гаджетов), Footer (нижняя часть блога). Размещайте добавленные стили по разделам.
Перед /head не советую, так как вы можете дублировать уже имеющиеся CSS. Уж лучше заменять. Оригинал всегда можно посмотреть на блоге, созданном для тестовых целей.
Нет, не оптимизирует. Этим приходится заниматься вручную. Например, не
background-color: #fc0;
background-image: url('images.png');
background-repeat: repeat-y;
а
background: #fc0 url('images.png') repeat-y;
.post-outer {}
свойство padding
Подробнее http://shpargalkablog.ru/2010/12/pomenyat-fon-gadzhetov-blogger.html
скажите, а как сделать обратное
то есть код HTLM перевести в картинку с гиперссылкой
на боковых панелях это получается, а в тексте основного сообщения нет
http://www.studia-klyaksa.blogspot.com/
Вам нужно перейти на вкладку "HTML" при написании статьи.
Проблема в том, что у меня все изображения с рамкой и тенью. Нельзя ли, что нибудь сделать, что бы смайлики стали без рамки, для этого скрипта?
.post-body img[src^="http://us.i1.yimg.com/"] {
-moz-box-shadow: none;
-webkid-box-shadow: none;
box-shadow: none;
}