Мне захотелось приукрасить блог и получилась интересная статья. Здесь мы не будем использовать фоновый рисунок и
тени, а обратимся к теме позиционирования.
Забудем о теории, а сразу перейдем к практике. Что я сделала, чтобы на блоге появились кот и птица?
- Взяла вот этот разделитель сайта:
 |
| Кот свисающий с цветка. |
В Фотошопе сначала повырезала из него несколько фрагментов, выделив нужную область инструментом  и нажав Enter. Там же оптимизировала рисунки.
и нажав Enter. Там же оптимизировала рисунки.
- Далее добавила гаджет HTML/JavaScript в боковую панель в самый низ и удалила его заголовок. Теперь присутствие виджета не видно.
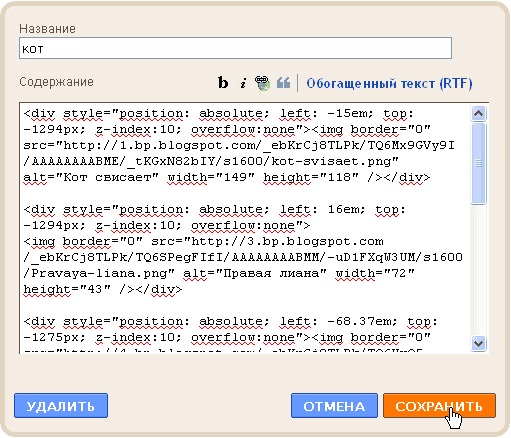
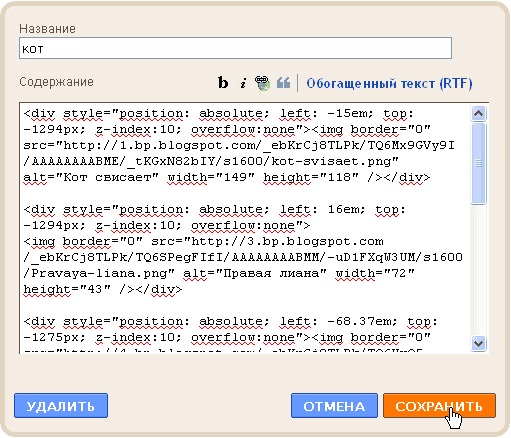
- В гаджет включила код нарезанных изображений, предварительно загрузив их в Picasa. Данный код поместила в тег div:
<div style="position: absolute; left: -15em; top: -1294px; z-index:10; overflow:visible;">...</div>
| position: absolute; | фиксируем элемент на странице |
| position: fixed; | элемент не будет перемещаться при прокручивании окна браузера |
| left: -15em; | расстояние от левого края контейнера (объекта, содержащего данный элемент) составляет -15 em |
| top: -1294px; | расстояние от верхнего края контейнера составляет -1294px |
| z-index:10; | определяем порядок, в котором элементы будут перекрывать друг друга, т.е. кот должен быть поверх других составляющих блога |
| overflow:visible; | если элемент выйдет за пределы фрагмента, то он все равно будет показан |
Методом подбора значений left и top добилась нужного размещения на странице.
- Затем ещё я добавила анимированную птичку таким же образом. Большой выбор рисунков можно найти на сайте http://smajliki.ru/. И образ был закончен.
 |
| Позиционирование элементов. |

 и нажав Enter. Там же оптимизировала рисунки.
и нажав Enter. Там же оптимизировала рисунки.
15 комментариев:
Для меня очень актуальные, как для начинающей.
Спасибо.
Можно ли сделать так чтобы определенная статья на моем блоггере всегда оставалась _первой_ сверху ?
http://shpargalkablog.ru/2010/07/vsegda-sverhu.html
А можно зафиксировать Гаджеты, которые сбоку от сообщений? Или сделать, что бы содержимое левой и правой колонок не прокручивалось вместе со страницей..?
Код CSS в шаблоне ( http://shpargalkablog.ru/2011/12/kak-izmenit-shablon-blogger.html )
aside {
position: fixed;
}
СПАСИБО БОЛЬШОЕ! :)