| Постраничная навигация для Blogger. |
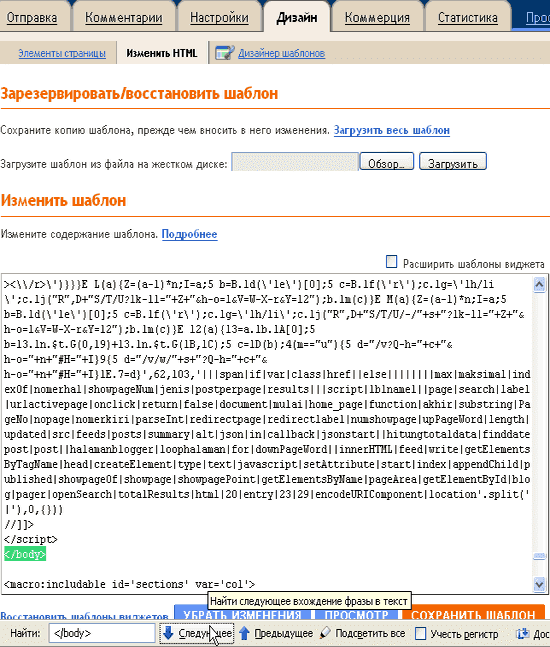
Единственное ограничение: ширина сообщения, которую впрочем можно растянуть. Для создания постраничной навигации включаем в блог JavaScript на вкладке "Дизайн"-"Изменить HTML".
Добавляем стили CSS постраничной навигации.
Не устанавливая флажка "Расширить шаблоны виджета" и используя для поиска сочетание клавиш Ctrl+F, определяем стили CSS, а именно, перед
]]></b:skin>добавляем код:
a.showpageNum {
padding: 0px 5px;
margin: 0px 2px;
text-decoration: none;
border: 1px solid #bba166;
background-image: -moz-linear-gradient(#f4e9ce, #ddcca3);
background-image: -o-linear-gradient(#f4e9ce, #ddcca3);
background-image: -webkit-gradient(linear, center top, center bottom, from(#f4e9ce), to(#ddcca3));
filter: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#f4e9ce,endColorStr=#ddcca3);
}
a.showpageNum:hover {
border: 1px solid #888;
background: #f6edd9;
}
.showpagePoint {
color: #fff;
text-shadow: 0 1px 2px #333;
padding: 0px 5px;
margin: 0px 2px;
border: 1px solid #999;
background: #666;
}
.showpageOf {
margin-right: 8px;
text-shadow: 1px 1px 1px #fff;
}Здесь советую поэкспериментировать с такими параметрами, как цвет (значение после #).Включаем JavaScript для реализации постраничной навигации.
Вставляем JavaScript. До элемента</body>указываем:
<b:if cond='data:blog.pageType != "item"'><b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=7;
var numshowpage=10;
var upPageWord ='◄';
var downPageWord ='►';
</script>
<script type="text/javascript">
//<![CDATA[
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('4 H;4 l;4 k;4 r;15();D 16(a){4 b=\'\';I=J(M/2);3(I==M-I){M=I*2+1}B=k-I;3(B<1)B=1;h=J(a/m)+1;3(h-1==a/m)h=h-1;E=B+M-1;3(E>h)E=h;b+="<N 5=\'1o\'>Страница "+k+\' из \'+h+"</N>";4 c=J(k)-1;3(k>1){3(k==2){3(l=="s"){b+=\'<a 6="\'+C+\'" 5="i">\'+O+\'</a>\'}7{b+=\'<a 6="/u/v/\'+r+\'?&9-n=\'+m+\'" 5="i">\'+O+\'</a>\'}}7{3(l=="s"){b+=\'<a 6="#" x="K(\'+c+\');y z" 5="i">\'+O+\'</a>\'}7{b+=\'<a 6="#" x="L(\'+c+\');y z" 5="i">\'+O+\'</a>\'}}}3(B>1){3(l=="s"){b+=\'<a 6="\'+C+\'" 5="i">1</a>\'}7{b+=\'<a 6="/u/v/\'+r+\'?&9-n=\'+m+\'" 5="i">1</a>\'}}3(B>2){b+=\' ... \'}17(4 d=B;d<=E;d++){3(k==d){b+=\'<N 5="1p">\'+d+\'</N>\'}7 3(d==1){3(l=="s"){b+=\'<a 6="\'+C+\'" 5="i">1</a>\'}7{b+=\'<a 6="/u/v/\'+r+\'?&9-n=\'+m+\'" 5="i">1</a>\'}}7{3(l=="s"){b+=\'<a 6="#" x="K(\'+d+\');y z" 5="i">\'+d+\'</a>\'}7{b+=\'<a 6="#" x="L(\'+d+\');y z" 5="i">\'+d+\'</a>\'}}}3(E<h-1){b+=\'...\'}3(E<h){3(l=="s"){b+=\'<a 6="#" x="K(\'+h+\');y z" 5="i">\'+h+\'</a>\'}7{b+=\'<a 6="#" x="L(\'+h+\');y z" 5="i">\'+h+\'</a>\'}}4 e=J(k)+1;3(k<h){3(l=="s"){b+=\'<a 6="#" x="K(\'+e+\');y z" 5="i">\'+18+\'</a>\'}7{b+=\'<a 6="#" x="L(\'+e+\');y z" 5="i">\'+18+\'</a>\'}}b+=\'\';4 f=A.1q("1r");4 g=A.1s("1t-1u");17(4 p=0;p<f.P;p++){f[p].1a=b}3(f&&f.P>0){b=\'\'}3(g){g.1a=b}}D 11(a){4 b=a.1b;4 c=J(b.1v$1w.$t,10);16(c)}D 15(){4 a=w;3(a.j("/u/v/")!=-1){3(a.j("?Q-9")!=-1){r=a.F(a.j("/u/v/")+14,a.j("?Q-9"))}7{r=a.F(a.j("/u/v/")+14,a.j("?&9"))}}3(a.j("?q=")==-1&&a.j(".1x")==-1){3(a.j("/u/v/")==-1){l="s";3(w.j("#G=")!=-1){k=w.F(w.j("#G=")+8,w.P)}7{k=1}A.1c("<o R=\\""+C+"S/T/U?9-n=1&V=W-X-o&Y=11\\"><\\/o>")}7{l="v";3(a.j("&9-n=")==-1){m=1y}3(w.j("#G=")!=-1){k=w.F(w.j("#G=")+8,w.P)}7{k=1}A.1c(\'<o R="\'+C+\'S/T/U/-/\'+r+\'?V=W-X-o&Y=11&9-n=1" ><\\/o>\')}}}D K(a){Z=(a-1)*m;H=a;4 b=A.1d(\'1e\')[0];4 c=A.1f(\'o\');c.1g=\'1h/1i\';c.1j("R",C+"S/T/U?1k-1l="+Z+"&9-n=1&V=W-X-o&Y=12");b.1m(c)}D L(a){Z=(a-1)*m;H=a;4 b=A.1d(\'1e\')[0];4 c=A.1f(\'o\');c.1g=\'1h/1i\';c.1j("R",C+"S/T/U/-/"+r+"?1k-1l="+Z+"&9-n=1&V=W-X-o&Y=12");b.1m(c)}D 12(a){13=a.1b.1z[0];4 b=13.1n.$t.F(0,19)+13.1n.$t.F(1A,1B);4 c=1C(b);3(l=="s"){4 d="/u?Q-9="+c+"&9-n="+m+"#G="+H}7{4 d="/u/v/"+r+"?Q-9="+c+"&9-n="+m+"#G="+H}1D.6=d}',62,102,'|||if|var|class|href|else||max||||||||maksimal|showpageNum|indexOf|nomerhal|jenis|postperpage|results|script|||lblname1|page||search|label|urlactivepage|onclick|return|false|document|mulai|home_page|function|akhir|substring|PageNo|nopage|nomerkiri|parseInt|redirectpage|redirectlabel|numshowpage|span|upPageWord|length|updated|src|feeds|posts|summary|alt|json|in|callback|jsonstart||hitungtotaldata|finddatepost|post||halamanblogger|loophalaman|for|downPageWord||innerHTML|feed|write|getElementsByTagName|head|createElement|type|text|javascript|setAttribute|start|index|appendChild|published|showpageOf|showpagePoint|getElementsByName|pageArea|getElementById|blog|pager|openSearch|totalResults|html|20|entry|23|29|encodeURIComponent|location'.split('|'),0,{}))
//]]>
</script></b:if></b:if>В коде можно изменить:- количество сообщений на странице (var postperpage),
- количество цифр в постраничной навигации (var numshowpage).
 |
| Добавить JavaScript постраничной навигации для Blogger. |
Настройка количества ярлыков.
Только для тех, кто использует на блоге ярлыки! По умолчанию выводится 20 сообщений для ярлыка, что не соответствует данным постраничной навигации. Устанавливаем галочку "Расширить шаблоны виджета" и заменяем все вхождения фрагмента (их, как правило, два или три)
'data:label.url'на
'data:label.url + "?&max-results=7"'Важно! Здесь max-results равен значению var postperpage.
Определяем количество сообщений на Главной странице.
В "Дизайн"-"Элементы страницы", чтобы код навигации корректно отображался, выбираем "Сообщение блога"-галочка "Изменить"-"Количество сообщений на Главной странице" аналогично значению var postperpage.
Теперь, чтобы было уж совсем красиво, можно удалить кнопки "Предыдущие"-"Главная"-"Следующие" со статических страниц и сообщений и, если требуется, уменьшить размер цифр.
"С нуля" до знатока→Blogger→Постраничная навигация для Blogger
218 комментариев:
1 – 200 из 218 Новые› Самые новые»Еще раз спасибо
Нужно задать условие, запрещающее отображаться навигации на статических страницах:
строку <b:include name='nextprev'/> стоит заменить на
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<b:include name='nextprev'/>
</b:if>
</b:if>
Ещё я бы уменьшила количество цифр (var numshowpage), а то они расплываются на две строки, если выбрать страницу 8 и далее.
Только в Internet Explorer 8 продолжает отображаться по старому, постраничнае почему-то не отображается :(
У меня с IE вообще беда, особенно с рамками вокруг изображений.
НО! Постраничная навигация отображается. Вижу, что у вас - нет. Проблема где-то в вашем шаблоне.
Добавьте перед ]]></b:skin> строку:
.tabs-inner .widget ul {margin-left: 20%;}
Она определяет отступ слева. Проценты установите удобные для вашего блога.
http://seluyanov.blogspot.com/
<h3 class='post-title entry-title'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</b:if>
</h3>
Есть несколько вопросов:
- если вы удалили "Следующее-предыдущее", то с помощью чего же реализуется навигация на странице поста (как например на этой)? Дело в том что навигация на странице поста тоже нужна и если мы удалили блоггеровскую, то было бы логично вместо старой вывести на страницах сообщений новую..
На одном блоге вообще видел "гениальное" решение: мы, мол, добавим красивую навигацию на главную страницу (тоже с циферками, но почему-то с одним словом "Дальше", а когда переходишь на это дальше, ожидая узреть появления "Раньше" или чего-то такого, ожидания не оправдываются..) а на страницах постов оставим родную блоггеровскую навигацию.. Чудо просто а не оптимизация и улучшение блога! :)
То есть можно ли эту новую навигацию использовать на странице постов, если да - то как?
- почему-то W3C нашел 5 ошибок в коде CSS, можно ли их корректно устранить?
Спасибо за статью, Наталия. Как всегда интересно и доступно..
Заранее благодарен.
Действительно, не вижу смысла в её применении на данной странице. Во-первых, её не будет видно, поскольку она будет размещена после комментариев, а мало кто читает их до конца. Во-вторых, зачем перегружать страницу лишними скриптами. Навигацию можно оформить другими более подходящими для данного случая вариантами (http://shpargalkablog.ru/2010/08/navigatsiya-po-blogu.html), такими как "поиск", ссылки внутри текста страницы, "похожие статьи", страница "Содержание", меню, "хлебные крошки" (чтобы пользователь понимал структуру сайта). Нет, её нельзя разместить на статичных страницах, только на динамичных, архиве, ярлыках.
Уберите -webkit-border-radius (moz-border-radius) - это не значит, что данных стилей не существует, просто валидатор http://validator.w3.org/ был написан на основе браузера IE, а тот ещё не поддерживает эти стили.
Также поисковая система должна распознать о чём страница. Это делается путем размещения ключевых слов. Но и перебарщивать с ними не стоит, иначе страница не попадёт в выдачу. Например, не есть правильно писать в title "Как я пускал пузыри" в статье про курение. Метафоры сейчас не в моде.
В первую очередь вы пишете для людей и должны оценивать насколько интересна и полезна будет предоставляемая вами информация. Зайдя к вам на ресурс, пользователи должны получить исчерпывающие данные. Именно обеспечением таких страниц и занимаются поисковые системы.
В целом подпишитесь на официальные блоги - это поможет быть в курсе событий. У меня в подписках http://googlewebmastercentral.blogspot.com/ и http://webmaster.ya.ru/#y5__id26.
И прочитайте страницы http://help.yandex.ru/webmaster/ и http://www.google.com/support/webmasters/?hl=ru - это азбука веб-мастеров и с неё стоит начинать.
И, конечно, нет ничего более полезного, чем ваш накопленный опыт! Только в процессе практики, проб и ошибок, экспериментов, вы сможете добиться нужного результата.
Сначала всё выглядело хорошо
http://i059.radikal.ru/1102/c7/951eebecd4e1.jpg
Но кгда тыкаю именно на 3 и 4 страницы выглядят они так:
http://i036.radikal.ru/1102/99/2d66e0a78576.jpg
Печально (
я сразу же все значения от 1 до 15 перепробовал, не помогает.
Мб шаблон просто неподходящий, хотя всё равно странно..
Что можно попробовать ещё сделать:
заменить слово "страница" на "стр".
1) распаковать скрипт http://jsbeautifier.org/ - код между eval.....split('|'),0,{})) включительно.
2) удалить <span class='showpageOf'>Страница " + nomerhal + ' из ' + maksimal + "</span>
3) при желании воспользоваться упаковщиком http://dean.edwards.name/packer/
И вот какой вопрос: у меня сейчас эти страницы в таком виде: Страница 1 из 3123.
То есть понятно, что это 1 из 3 - а дальше навигация. Но выглядит это, так скажем, ужасно. Нельзя ли как-то пробел засунуть между "1 из 3" и "123"?
Тогда посмотрите, пожалуйста. А коммент можно и не публиковать. Ну как хотите, мне важен очень ответ на этот вопрос. Потому что до Вашей статьи вообще никакие методы не работали.
.showpageNum a { }
.showpageOf { }
.showpageNum a:hover { }
.showpagePoint { }
.navbar {
visibility: hidden; display: none;
без закрывающей скобки
- цвет страниц
- цвет циферок
- цвет строки, в которую они помещены...
background: #ccc; - фон при наведении курсора мышки,
background: #666; - фон активной цифры.
color:#fff; - цвет активной цифры, остальные определяются общими настройками CSS блога, но их можно изменить, если добавить
color:#......; в
.showpageNum a { } для неактивных цифр,
.showpageNum a:hover { } при наведении курсора мышки,
.showpageOf { } для слов "Страница 1 из 2".
В результате кнопки уменьшаются и всё. А цвет не меняется...
.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
border:1px solid #999;
-webkit-border-radius:3px;-moz-border-radius:3px;
background: #ddd;
color:#fff;
}
А не знаете: можно как-нибудь поменять шрифт цифр на какой-нибудь более изысканный, там - с наклоном, например?
Можно сделать тень:
text-shadow: 1px 1px 1px rgb(255, 255, 255);
Как это можно убрать?
Спасибо!
http://shpargalkablog.ru/2010/08/knopki-navigatsii.html#CSS
http://shpargalkablog.ru/2010/08/ubrat-lishnie-ssylki-iz-hablona-blogger.html.
P.S:http://goodbusinessforyou.blogspot.com/
var upPageWord ='◄';
var downPageWord ='►';
оставить кавычки пустыми:
var upPageWord ='';
var downPageWord ='';
Но потом узнала, что он сильно страницу нагружает. Посмотрим, как этот будет работать.
Сейчас стойко стоит мнение, что хороший сайт - это тот, где пользователю вообще не приходится думать. Благодаря данным панелям такие кнопки как RSS-подписка, twitter, под рукой в любой части экрана.
Но она несёт и дополнительные элементы, которые не интересны русскоязычному населению, в результате чего её скрипт несколько больше, чем хотелось бы. При желании можно сделать самому нечто подобное без использования внешнего сервиса.
В конечном итоге, нужно знать как часто по панели нажимают. Интересный инструмент предлагает Яндекс.Метрика - "Карта"-"Карта кликов"
1) заинтересовать пользователя,
2) предоставить удобное перемещение по ресурсу.
Да, нужно учитывать скорость загрузки страницы, но не стоит делать это самоцелью. Во всех сайтах (или почти) применяются скрипты, это всего лишь инструмент для достижения первых двух пунктов. Здесь нужен анализ: если пользователям элемент не нужен, то от него можно смело избавиться. И, наоборот.
всё понятно и легко реализовалось, единственное не могу справится:
var upPageWord ='◄';
var downPageWord ='►';
В этом месте после сохранения измений
у меня меняется на
var upPageWord ='◄';
var downPageWord ='►';
и в браузере отображается не треугольник, а непонятный какой-то значёк
http://italianskij-jazik.blogspot.com/
может сможете подсказать, как это изменить?
var upPageWord ='';
var downPageWord ='';
Или напишите текст:
var upPageWord ='Следующая';
var downPageWord ='Предыдущая';
У меня отражается все без разделителей, в куче. Подскажите что не так.
Раз десять до этого вставлял, не получалось. А за помощью к вам обратился - получилось!
Все, нашел себе консультанта.
Благо дарю.
А, вот , чуть не забыл.
Вот у Вас окошко "изменить шаблон", внизу есть кнопки "найти, следующее, придыдущее итд"
Вопрос - у меня этих кнопок нет, это их как можно поставить. или у меня блог какойто не такой ?
Вчера просматривал свой, интересный блог. Увидел что некоторые сообщения публикуются по два раза, а некоторые не отображаются, хотя в списке блога они есть.
Подскажите где искать причину ?
Заранее спасибо.
Вот блог
Сообщение "инсайдер" на первой и на второй странице. Было еще дублированное сообщение, я одно из них удалил, а в итоге удалились оба.
Также есть другие сообщения, которые когда уходят на вторую страницу перестают вообще отображаться. А на вкладке "Изменить сообщения" они присутствуют.
Пишешь, пишешь и все как в архив уходит. Похоже я чтото не так сделал.
Из за страничной навигации. Назад все поставил и все сообщения появились.
Извините за беспокойство.
на var postperpage=10;.
Вопрос - вот в блоге можно добавлять до 10 страниц. Я так понял что на этих страницах может быть только по одному сообщению, или в них тоже можно писать новые сообщения как на главной странице ?
Но для блога характерны также такие страницы, как "Об авторе", "Контакты" и т.д. Они статичны. Именно для этих целей и предусмотрены страницы в Blogger.
На некоторых других платформах возможен иной выбор URL, например, все страницы формируются без дат.
По другому блог можно сравнить с новостями по телевизору. Устаревшие записи менее интересны зрителям. Поэтому здесь популярен такой гаджет, как "Архив". На "Шпаргалке блоггера" с помощью страниц меню я постаралась убрать момент важности обновления страницы, поскольку большая часть затрагиваемых мною вопросов менее динамична во времени.
помогите
h3.post-title {text-align: center;}
Цифры как подрубленные все, что можно с этим сделать. Искал, искал, сам не смог исправить.
http://myrussiammm.blogspot.com/
И я бы количество цифр уменьшила, либо их размер
#blog-pager { font-size: 130% }
Все жизнь не удалась :(
Пойду с горя молока напьюсь.
такой строчки у меня нет почемуто
поисковик не находит
]]>
Наташенька, сделал как Вы и сказали. Меньше значения 24 подчеркивало тень. Вот что получилось. Спасибо большое, вы такая красивая на главной страничке.
http://myblogmmm2011.blogspot.com/
Ярлыки я смотрю вообще ни кого не интересуют! Меня очень интересуют.Посмотрел Ваш вариант и переделал у себя, по тому как, есть возможность регулировать количество ярлыков. Спасибо! На мой взгляд нужно выделить в )))'data:label.url + "?&max-results=7"'
Важно! Здесь max-results равен значению var postperpage.
Ну хотя бы цифру семь красным, А то теряется. И возникают потом не нужные вопросы. И ещё добавить. )))Если Вы вывели ссылки ярлыков. То нужно перезаписать ссылки, потому как новое строение уже генерирует ссылку по другому (?&max-results=7) в конце ссылки. И автоматом меняет только в архивах и в статьях. Ещё раз спасибо избавили от поиска и экспериментов! Я у Вас и не искал. После первой же ссылки попал на сайт, а там ссылка на Ваш.
У меня вопрос? По ярлыкам, мне нужно было бы, что бы страница с ярлыками отображалась по убыванию (в верху старые статьи,а внизу новые.) Или хотя бы три первых статьи были не измены. А на главной осталось бы всё как есть по возрастанию. Посмотрите поймёте почему.
http://bf196719.blogspot.com/search/label/%D0%9F%D0%BE%D0%B4%D1%80%D0%BE%D0%B1%D0%BD%D0%B5%D0%B5%20%D0%9E%D0%B4%D1%80%D0%B8%20%D0%91%D0%B5%D1%81%D1%82%20%D0%A4%D1%80%D0%B5%D0%BD%D0%B4?&max-results=5
А подробнее на пример; Статьи - Одри Бест...; Фотоальбом Одри Бест...; Родословная Одри Бест...; . Были в верху. И наче основная инфа уходит на другую страницу. Можно и не увидеть.
За ранее благодарен
С Уважением Владимир
Я снимаю свой вопрос. Не стоит сушить мозги, тратить время. Выход простой для меня во всяком случае. Просто обновлять статьи, которые нужны в верху. Замена числа и времени. В результате не будет нарушатся работа скриптов, и вся структура. Лишний раз не хочется лезть и напрягать их.
Спасибо
Не работает подписка. Я уже со второго сообщения не получаю уведомление. Каждый раз подписываюсь. С темы о звёздах рейтинга вообще ни разу не приходило сообщение, и с этой ветки тоже.
Очень странно: я только что протестировала, комментарии приходят сразу. При подписки нужно быть в аккаунте Гугл.
Подписка работает, но странно. Только сейчас по приходили сообщения со всех тем.
PS под кат в итоге убрать получилось, спасибо))
.showpagePoint {
color: #fff;
background: #666;
}
http://sbloggs.blogspot.com/
#blog-pager-newer-link {
float: left;
display:none;
}
#blog-pager-older-link {
float: right;
display:none;
}
#blog-pager {
text-align: center;
display:none;
}
Подскажите пожалуйста как заменить "Страница" "из" на "Page" "from" либо в идеале вообще убрать и оставить только ◄ 12345 ►.
Дело в том что блог мой не русскоязычный и при простой замене кириллицы на латиницу как результат я получаю
undefined 1 undefined 1 12345...
P.S. Извеняюсь если что не так спросил. Мои познания в коде практически никакие.
Данный вопрос уже ранее был задан - комментарий 24.
Но чтобы вас не утруждать и поскольку вопрос востребован, скрипт без количества страниц опубликовала в Приложении 1 - http://prilozhenie1.blogspot.com/2011/09/blog-post.html.
Единственный скрипт-пажификатор который вроде работает на моём блоге.
Единственный малюсенький бемоль:
При переходе на вторую страничку "Back" отображается так:
http://imageshack.us/photo/my-images/577/98597413.jpg/
Третья и последующие - в норме:
http://imageshack.us/photo/my-images/822/28627400.jpg/
Количество постов и страниц менял по разному, но результат всегда один и тот же. Возможно я что-то делаю не так. В любом случае это не критично и ещё раз хочу Вас поблагодарить.
P.S. Есть ещё вопрос касающийся раскрывающегося вертикального меню, но боюсь здесь он будет неуместен.
.showpageNum a
на
.showpage a, .showpageNum a
При переходе на определённый (любой) ярлык, постраничная нумерация появляется только после клика на "Следующие".
Везде выставлено однаковое значение количества постов на странице (и в скрипте и в настройках блога).
При замене кода:
'data:label.url'
на
'data:label.url + "?&max-results=7"'
ничего не меняется.
http://www.blogger.com/profile/00213183929516261737
на
'data:label.url + "?&max-results=2"'
Ведь у вас по два сообщения выводится на Главной.
'data:label.url'
на
'data:label.url + "?&max-results=2"'
Увы, ничего не меняется.
Замена на
'data:label.url + "?&max-results=2"'
шаблон не собирается.
Я сильно извеняюсь за назойливость, но если вы уже устали от меня, я пойму Вас. Спасибо в любом случае.
'data:label.url'
его и заменил на
'data:label.url + "?&max-results=2"'
пробовал искать даже так : data:label.url
Может у меня какой-то специфический шаблон (собирался в лицензионном артистере, версия 3.1.0.42580)?
Можете скачать, загрузить на тестовый и сравнить с уже имеющимся.
Алия, я бы убрала "Страница 8 из 51" - см. http://prilozhenie1.blogspot.com/2011/09/blog-post.html и уменьшила количество результатов до 7 (var numshowpage=7;). Будет поаккуратней. В любом случае, благодарю за комментарий, столько у вас разных вкусностей.
text-decoration: underline;
}
a:visited {
text-decoration: underline;
}
text-decoration: underline;
}
За что отвечает эта часть ^
У вас много блогов, теряюсь. Не совсем понятно что значит по рубрикам. Как здесь http://guest-soft.blogspot.com не устраивает?
Про ярлыки тут - http://shpargalkablog.ru/2011/03/yarlyki-blogger.html
С помощью CTRL+F ищите фрагмент в коде?
"Как изменить "Следующие"-"Главная" -"Предыдущие"."
но там та же проблема, через CTRL+F не находит то что нужно найти.
Я все таки думаю что это из-за шаблона.
Захожу в Дизайнер шаблонов Blogger и снизу вместо показа сайта вот что пишет:
К сожалению, выполнить запрос не удалось.
При отправке этого отчета об ошибке в службу поддержки Blogger или в группу справки Blogger:
Расскажите, при каких обстоятельствах произошла ошибка.
Предоставьте следующий код ошибки и дополнительную информацию.
bX-tjsyxb
И теперь в изменении html всё время пишет эту ошибку bX-.....
Вот блин и вроде ничего в html не делал, только по Вашему блогу, только в CSS чтото пытался сам =(((
http://fotohost.org/images/a1a096a9-37kB.png
Если не видно то вот
http://virtual-museum.blog.tut.by/files/2012/01/Tekstovyiy-dokument-3.txt
{text-decoration: none;
text-color: red;
text-shadow: 1px 1px 1px #000;
border: 2px solid #00daff;
background-color: #00daff; }
Должен быть селектор http://shpargalkablog.ru/2011/10/css-selectors.html
opacity:0; - полностью прозрачный элемент
font-size:0px; - текст невиден
Это и есть клоаккинг, поисковики не любят данную вещь.
А там нужно же майл писать, а я Ваш не знаю.
Я Вас в контакте нашёл, может там лучше, а то здесь только засоряю темы своими вопросами.
n.mitra@yandex.ru
так что вконтакт вы не заходите?
Панель навигации вроде фуричит. Но все равно на главную выводит только три сообщения. Менял настройки, ставил количество сообщений от 10 до 20 Но это ни на что не влият - три сообщения выводит по любой метке и на каждой странице - все равно три сообщения, сколько не листай. Может подскажите, в чем проблема?
http://www.rozdumfoto.com.ua/search/label/%D0%B0%D0%BA%D1%86%D1%96%D1%97?&max-results=7
var postperpage=5;
а
data:label.url + "?&max-results=7"
5 и 7, а должны быть идентичными. Если не получиться, то и на Главной установите количество статей 5 (или 7, на какой определитесь).
Но вконтакте я вообще не говорил про игры, просто там удобно общаться, и не нужно ждать сутки, чтобы получить ответ.
Значит так. Вы формировали меню не в гаджете "Ярлыки", а "HTML/JavaScript". То есть ссылку
<a href="http://guest-soft.blogspot.com/search/label/browser">
нужно заменить на
<a href="http://guest-soft.blogspot.com/search/label/browser?&max-results=7">
На ярлыке "браузеры", я уже показа пример. В шаблоне ничего не меняла. Пожалуйста, уберите меня из админа, мало ли что?
и все символы с рамками, а вот этот символ (◄) без рамки, именно на 2ой странице. Надеюсь вы поняли что я сказал)
просто на главной нажмите вторую страницу, и сами увидите.
Это конечно мелочи, но если Вам интересно, можете посмотреть в чём дело.
А я веду блог на другом языке, как мне заменить слово "Страница из" на "Seite von"?
Спасибо.
Вопрос: где размещать статьи, чтобы при переходе по ссылкам в меню слева читатели попадали на конкретную статью, а не на всю страницу. Размещать все на главной по более ранним датам как-то не хочется.
Заранее благодарен.
<a href="http://shpargalkablog.ru/">Постраничная навигаци</a>
а должно быть
<a href="http://shpargalkablog.ru/2010/11/postranichnaya-navigatsiya-dlya-blogger.html">Постраничная навигаци</a>
Вы используете гаджет "Список ссылок"? В строку "Новый URL сайта" вводите полный адрес страницы, например, http://shpargalkablog.ru/2010/11/postranichnaya-navigatsiya-dlya-blogger.html
Рекомендую ваш блог своим читателям. Ещё раз спасибо!
Причем и в другом блоге thai-time тоже сбилась страничная навигация после избавления от лишних ссылок. Да и в этом она была и прекрасно работала, а сейчас нет.
Поставьте галочку "Расширить шаблоны виджета". На тестовом блоге всё в норме.
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
w.yaCounter17427754 = new Ya.Metrika({id:17427754, enableAll: true, webvisor:true});
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = "text/javascript";
s.async = true;
s.src = (d.location.protocol == "https:" ? "https:" : "http:") + "//mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");
</script>
<noscript><div><img src="//mc.yandex.ru/watch/17427754" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
Итак, у вас какая-то ошибка в стилях. Я не стала код перерабатывать, а просто добавила ещё один тег <style> перед /head. И всё.
Убирайте меня из соавторов, от греха подальше. А то у меня много тестовых блогов, могу по невнимательности случайно напакостничать.
Только вот ещё разобраться бы что там за беда такая...
Подскажите, пожалуйста по постраничной навигации...
Установил, на главной странице всё хорошо, на страницах сообщений "следующее-главная страница-предыдущее" - они работают тоже всё хорошо.
А вот когда открываю ярлык, не раскрывая сообщение, то внизу стоят только "главная страница и предыдущие", при этом "главная" работает с ней всё нормально, а вот при клике на "предыдущие" просто появляется вместо всех сообщений вверху строка показаны 1 страница из 1.
Долго расписывал, а вопрос простой) Как на страницах label убрать этот пункт "предыдущие"? Подскажите код, пожалуйста.
Внёс код, чтобы на странице отображалось не по 20, а по 7 сообщений с ярлыком и ситуация исправилась. Хотя у меня всего по одному сообщению пока на ярлык, но всё-равно помогло - вместо "главная страница и предыдущие" при выбранном ярлыке сразу стало появляться "1 страница из 1". Спасибо
Все сделал как надо все равно нет. :(
И вообще все что я меняю в HTML не влияет на страницу
:D
http://www.creatiuli.com/
Можно это как-нибудь исправить, а то не красиво совсем (