Веб-сервис Blogger заменил рекламный блок, встречающийся на других бесплатных платформах, средством навигации Navbar. С одной стороны, оно функционально, с другой, показывает на принадлежность блога к оной платформе.
В "Шаблоне" (подробнее) ему отдана секция:
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'> <b:widget id='Navbar1' locked='false' title='Панель навигации' type='Navbar'/> </b:section>
Удалить панель навигации Blogger
Советую сначала добавить страницу Панели инструментов в закладки браузера, чтобы потом удобно было редактировать блог. Ведь теперь будут недоступны пункты "Настроить" и "Новое сообщение".
Теряются и функции ![]() "Изменить сообщение" и
"Изменить сообщение" и ![]() "Изменить гаджет", но ссылки, благодаря которым они реализуются, все же присутствуют в коде. Их стоит удалить отдельно.
"Изменить гаджет", но ссылки, благодаря которым они реализуются, все же присутствуют в коде. Их стоит удалить отдельно.
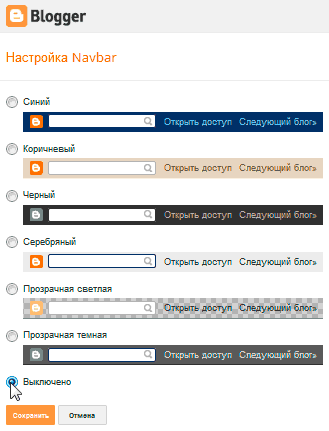
На вкладке "Дизайн" в прямоугольнике "Панель навигации" нажимаем "Изменить". В появившемся окне - галку "Выключено" и кнопку "Сохранить".

Многие также пожелают удалить образовавшееся пустое пространство над заголовком.
Разместить Navbar Blogspot внизу экрана
Интересное решение, не загромождает заголовок и не лишает доступа к своим функциям. Панель перемещается вместе с прокруткой окна и всегда находится снизу. Посмотреть на результат можно в Приложении 1.
Для работы переходим на вкладку "Шаблон" и добавляем стиль CSS
#navbar-iframe {
bottom: 0;
position:fixed;
}
В зависимости от шаблона селектор может выглядеть как #navbar-iframe либо #navbar. Я буду указывать первый вариант.
Появляется при наведении курсора мышки
Указываем CSS стиль:
#navbar-iframe {
opacity: 0;
}
#navbar-iframe:hover {
opacity: 0.5;
}
Восстановить прежний вид панели навигации
Удаляем содержимое #navbar-iframe {}, например, такое
#navbar-iframe {
height: 0;
visibility: hidden;
display: none !important;
}или строку
<script type='text/javascript'><![CDATA[<!--/*<body>*/-->]]></script>либо меняем настройку на вкладке "Дизайн" (см. выше).
59 комментариев:
Браво! Продолжайте в том же духе!!!
П.С: не за что (так как правду о вас и ваших способностях написал :) )
Но комментарии больше люблю, я так долго их настраивала.)))
Для начала, не подскажете как можно добавить на Блоггер "звездный рейтинг" - возможность оценивать пост для пользователей в виде 5 звезд?
Дело в том, что у меня есть несколько блогов (на Блоггер) информационно-развлекательной тематики и там такой интерактивчик был бы очень к месту (стандартные звезды не привлекают и не работают, а такое счастье как Outbrain или polldaddy Rating Widget приносит с собой рекламу).. Не подскажете что можно придумать?
Заранее благодарен. Макс.
1) В черновике Blogger есть 5 звезд.
2) В принципе понравился http://www.outbrain.com/, рекламы не нашла. Когда регистрируемся, нужно указать галочку "Get access to advanced settings". Пришлют подтверждающее письмо. Далее заходим в аккаунт. На вкладке "Manage Blogs" выбираем "sittings" - вот скриншот http://3.bp.blogspot.com/_ebKrCj8TLPk/TQ9nm2YWmWI/AAAAAAAABNg/iVn68KwpfsA/s1600/Outbrain.png и в настройках убираем все лишнее.
3) Самый непростой - написать скрипт самому.
Со вторым.. Может я не правильно выразился. Под рекламой имелась в виду ссылка на сайт-разработчик(в случае с аутбрейн - это красивый знак вопроса, который живет справа от звездочек и при щелчке на котором затеняется вся страница!!! и выплывает не менее красивое окошко..). За подробности установки - спасибо, уже проходили :)
С третьим - писать - это хорошо, но знаний нужных нет :). Тут скорей вариант установки готового скрипта на свой хостинг с дальнейшим подключением к блоггеру.. Это был бы самый идеальный вариант..
Дело в том, что проблема получения быстрой реакции на пост, изображение или видео существует на Блоггере очень давно и волнует не только меня, потому будет очень кстати новое решение.
Макс.
Расскажу об одном наблюдении:
При открытии своего блога в Интернет Експлорере 8 еще версии (вот недавно узнал что 9-я вышла и уже себе ее поставил) он (брузер) показывал в нижнем левом углу 1 ршибку, что-то вроде "Uncaught SyntaxError: Unexpected token <http://**********/:8Viewport width or height set to physical device width, try using "device-width" constant instead for future compatibility." - этот ооочень умный и понятный текст я скопировал у Хрома(так как ИЕ 8 снес, а ИЕ 9 надо еще попросить чтоб он ошибки показал :)) - суть его, как я понял сводится к тому, что то, что вы, а потом и я с вами, закомментировали после тега "хед" есть "синтаксическая ошибка"..
Вот такое наблюдение.. Это само по себе не есть плохо, так как ошибок в штмл это не добавляет и на работе блога не отображается..
Я это все к тому, что надо же мне оправдать столь высокое звание критика, что вы для меня определили :)
Кстати, вы не думали себе поставить на блог форум? (там ИМХО было бы удобнее общаться..)
<script type='text/javascript'> /*<![CDATA[*/<body>/*]]> */ </script>
К сожалению, нет Хрома, не могу попробовать. Отпишись, плиз, о результате.
Да ладно, нечего с этим морочиться, так как это и правда не сильно актуально..
Как насчет форума? У меня комментарии короткими бывают редко, потому и допытываюсь :)
Отлично, что комменты развёрнутые! Так не хочется новую головную боль))) Я ж не профи (пока), и времени как-то совсем мало.
Торжественно обещаю: как только найду достойный вариант форума, сам поставлю себе и во всем разберусь - скажу вам где, что и как! :)
Очень бы хотелось ;-)
А как ещё сделать комментарии всегда открытыми как здесь?
"Дизайн"-"Комментарии"-"Размещение формы для ввода комментариев"-"Вложенное ниже сообщение".
#navbar {
display: none;
}
#navbar {
display: none;
}
Можно ли, так же легко, через CSS спрятать нижнюю строку технология blogger?
Поисковики негативно могут отнестись к такому внедрению. См. http://help.yandex.ru/webmaster/?id=995298#995342:
"страницы с невидимым или слабовидимым текстом или ссылками".
Но всё же:
#Attribution1 {
display: none;
}
Правда более очевидным в способе смещения панели строго вниз будет, скорее, такой код:
#navbar-iframe {
bottom:0%;
position:fixed;
}
в итоге получаем жесткую привязку к низу , а не к верху, как это было изначально: с привязкой к top не всегда появляется панель, если браузер, к примеру, не развёрнут на весь экран, а всего-то размером с окошко. по-крайней мере в Опере так )
А вот вверху сайта перед картинкой пробел, как его убрать?
http://myvelosiped.ru
#navbar-iframe {top:95.45%;position:fixed;}
http://sdelaisite.blogspot.com/2012/04/navbar-blogspot.html
Меняю код, нажимаю "просмотр" - показывает картинку без нав-бара, но когда нажимаю сохранить шаблон, выдаёт окошко с ошибкой примерно что не удалось выполнить действие, обратитесь в службу поддержки.. И с Attribution такая же история. У меня подозрение, что может Блоггер вместе с новым дизайном заодно заблокировал и удаление нав-бара и Attribution? Подскажи, пожалуйста, может можно как-то обойти это? Сейчас на блоге нав-бар скрыт: http://satery.blogspot.com/
<b:widget id='Navbar1' locked='false' title='Панель навигации' type='Navbar'
</b:section
Это пусть остаётся?
<script type="text/javascript">
function setAttributeOnload(object, attribute, val) {
if(window.addEventListener) {
window.addEventListener('load',
function(){ object[attribute] = val; }, false);
} else {
window.attachEvent('onload', function(){ object[attribute] = val; });
}
}
</script>
<div id="navbar-iframe-container"></div>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<script type="text/javascript">
gapi.load("gapi.iframes:gapi.iframes.style.bubble", function() {
if (gapi.iframes && gapi.iframes.getContext) {
gapi.iframes.getContext().openChild({
url: 'https://www.blogger.com/navbar.g?targetBlogID\0752455535795843075216\46blogName\75Vegan+Boom+%7C+%D0%92%D0%B5%D0%B3%D0%B0%D0%BD%D1%81%D1%82%D0%B2%D0%BE+%D0%B2+%D0%AD%D1%81%D1%82%D0%BE%D0%BD%D0%B8%D0%B8\46publishMode\75PUBLISH_MODE_BLOGSPOT\46navbarType\75DISABLED\46layoutType\75LAYOUTS\46searchRoot\75http://veganboom.blogspot.com/search\46blogLocale\75ru\46v\0752\46homepageUrl\75http://veganboom.blogspot.com/\46vt\0752506039923730765170',
where: document.getElementById("navbar-iframe-container"),
id: "navbar-iframe"
});
}
});
</script><script type="text/javascript">
(function() {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = '//pagead2.googlesyndication.com/pagead/js/google_top_exp.js';
var head = document.getElementsByTagName('head')[0];
if (head) {
head.appendChild(script);
}})();
</script>
Вариант 2: сохраните шаблон, загрузите его на тестовый блог. Удаляйте участок кода - смотрите результат.
Я бы в первую очередь задумалась над этим участком:
gapi.load("gapi.iframes:gapi.iframes.style.bubble", function() {
if (gapi.iframes && gapi.iframes.getContext) {
gapi.iframes.getContext().openChild({
url: 'https://www.blogger.com/navbar.g?targetBlogID\0752455535795843075216\46blogName\75Vegan+Boom+%7C+%D0%92%D0%B5%D0%B3%D0%B0%D0%BD%D1%81%D1%82%D0%B2%D0%BE+%D0%B2+%D0%AD%D1%81%D1%82%D0%BE%D0%BD%D0%B8%D0%B8\46publishMode\75PUBLISH_MODE_BLOGSPOT\46navbarType\75DISABLED\46layoutType\75LAYOUTS\46searchRoot\75http://veganboom.blogspot.com/search\46blogLocale\75ru\46v\0752\46homepageUrl\75http://veganboom.blogspot.com/\46vt\0752506039923730765170',
where: document.getElementById("navbar-iframe-container"),
id: "navbar-iframe"
});
}
});
Извините, комментарии в рамках данной статьи не предусмотрены.